检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
在异常调用链内部分析候选根因,再在全局拓扑环境下对候选根因进行汇聚的二级分析方法,克服了调用链之间异常相互影响导致根因难以确定的问题,快速识别和定位恶化接口的根因。 背景介绍 当微服务系统发生性能恶化问题时,真正有问题的服务和与它相关的服务,都会出现指标异常以及发出告警。大量的告
能会混杂车辆的鸣笛声、车轮声等等。当对这些声音信号进行语音识别的时候,识别效果不可避免地会受到鸣笛声、车轮声的影响。从深度学习的角度来讲,这些鸣笛声、车轮声所对应的特征,就应该在深度神经网络内部被删除掉,以避免对语音识别的效果造成影响。其次,即使是同一个样本集,各个样本的噪声量也
shell中 执行  - 还可以执行clear - 进行清屏 ### 尝试使用os包 ,并将COS中的图片地址返回。 3.2 将COS中的图片URL和文字等信息一起提交到后台。
商品类别:一件商品必须属于一个类别,这个便于管理所以可能添加分类往往是第一步的。商品名称:一件商品当然也是必须有这个商品的名称商品图片:只有精美的图片,才能让买家对你的商品产生足够的兴趣。商品价格:要出售商品,当然也必须给这个商品指定一个价格,系统,提供四种价格"市场价","销售
epoll区别,epoll实现源码(红黑树+就绪队列),为什么用红黑树实现,有哪些好处 (42)、虚函数相关,虚析构函数,运行时多态。 (43)、编译器如何识别函数重载 (44)、编译器如何判断两个类的指针或引用转换是不是父子类 (45)、A*算法,洗牌算法,如何证明洗牌的随机性 (46)、设计一
在机器学习里,我们会使用某个场景的大量数据来训练模型,比如:训练一个可以识别锦鲤图像的模型,我们需要大量的关于锦鲤的数据集,通过特定的算法程序实现对锦鲤图像的识别,然而一旦当场景发生改变,比如拿着一个可以识别锦鲤模型想要去识别海豹,模型就需要根据新的数据集重新训练。因此,元学习的概念应运而生。
如图上图所示:①左边和中间的图片是别的平台的“自提和外卖”两个按钮是分开的,客户需要选择自提还是外送后才能进行下一步操作。②最右面的图片是我们平台的,默认是自提订单,客户本来是点外送的订单,由于注意力不集中就点击“开始点单”后就开始了自提订单的操作,由于刚开始的定位误导了客户把自
的数字,也就是说,最关键的是,机器视觉系统不存在一个预先建立的模式识别机制。没有自动控制焦距和光圈,也不能将多年的经验联系在一起。大部分的视觉系统都还处于一个非常朴素原始的阶段。图1-1展示了一辆汽车。在这张图片中,我们看到后视镜位于驾驶室旁边。但是对于计算机而言,看到的只是按照
文字,提升语音沟通效率。 【智能识声】可将录音文件转为文字,一小时录音,最快5分钟初稿,提升录音处理效率。【智能扫描】随手一拍,图片、文件内容秒变文字,还可直接分享,材料撰写快人一步。
也免去了在线观看广告太长的烦恼。 事实上,you-get不仅能够下载视频文件,还能下载音乐、图片等其他媒体文件,只要你能提供目标资源的URL。只不过,you-get用于下载音乐和图片的功能并不十分完善,而且意义也没有视频下载那样明显,因此本文仅以视频下载为例进行介绍演示。 GitHub网
label, fill=(0, 0, 0), font=font) del drawimage可以看到模型可以成功识别人和伞啦!接下来我们可以自己照几张图片来测试一下效果: 参考[1]YOLOv3: An Incremental Improvement[2]Deep
人员是否佩戴安全帽的能力。在训练过程中,输入的图像或视频会被分割成若干个小的区域或像素块,网络会通过对这些区域或像素块的特征进行分析,自动识别出施工人员的头部以及安全帽的特征。一旦训练完成,该网络就可以对新的图像或视频进行自动检测,判断施工人员是否佩戴了安全帽。 &
OpenCV图像处理知识,前期主要讲解图像入门、OpenCV基础用法,中期讲解图像处理的各种算法,包括图像锐化算子、图像增强技术、图像分割等,后期结合深度学习研究图像识别、图像分类应用。希望文章对您有所帮助,如果有不足之处,还请海涵~ 数学形态学(Mathematical morphology)是一门建
subplot(121).imshow(img_raw) plt.show() 转置卷积前后图片显示如下,左边原图片的尺寸是 (512, 512),右边转置卷积后的图片尺寸是 (1025, 1025)。 转置卷积后的图片一般都会有棋盘效应,像一格一格的棋盘,这是转置卷积的通病。 关于棋盘效应的解
意观察是否运行完,到第二张图片就表示运行完了 10)到步骤4时就需要上传你的照片了,点击图片中(1)处的文件夹,双击进入,点击图片中第(3)处标记就可以上传你存在电脑本地的照片了,上传完成后可以左侧看见图片名,然后将第(2)处标记的代码换成你上传图片名字,然后运行案例里步骤4
成功,稍微等待一会训练完成,点击部署默认1小时后自动停止7. 部署上线之后测试一下我们的模型可以上传一张图片点击预测,右侧会出现预测结果,可以看到模型成功预测了我们下面这张图片。同时我们也可以通过一个URL接口来调用我们的模型为了感谢大家对我的支持,特意为大家带来了三个福利,并且
平铺 如果宽高大于图片大小,图片会重复显示;如果宽高小于图片大小,图片会显示不全。 4. 背景图定位 background-position background-position:
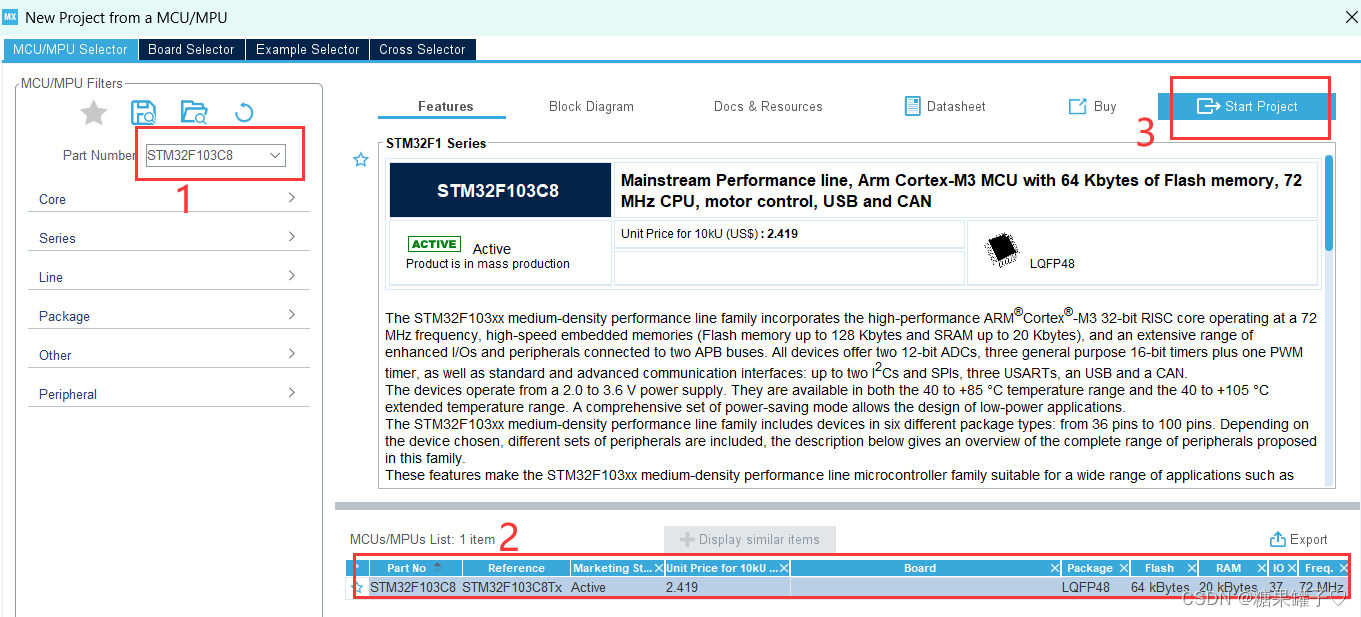
1. 选择芯片。  2. 配置仿真。(如果不配置,程序将无法下载到板子上) ![在这里插入图片描述](https://img-blog