检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
华为云App就能快速知晓问题根因所在,绝对是运维同事的得力帮手。宝藏功能二:实名认证我们先来看一个实测视频,华为云App实名认证,从OCR(文字识别)姓名身份证、到活体识别再到三证合一校验,30秒快速完成,在活体检测环节,所有动作指令均为实时校验,确保用户一次通过完成,方便、快速
inSampleSize:这个参数用于压缩图片,比如将这个字段设置为4,意思就是从原来图片每4个像素中取一个像素作为返回结果,也就是图片缩小了4倍。 3.inScaled:这个参数用于设置是否缩放图片,我们都知道,我们的安装项目中图片文件夹有很多,如下图所示: drawabl
roll_threshold: 25 # 是否输出结果图片 is_objectification: true # 输出图片结果 objectification_dir: './output/' # 需要处理的图片位置 parse_dir: "./mtcnn_test/" 8博文部分内容参考
图可以很直观的说明深层网络的梯度问题(图片内容来自网上参考文献):注:下图中的隐层标号和第一张全连接图隐层标号刚好相反。图中的曲线表示权值更新的速度,对于下图两个隐层的网络来说,已经可以发现隐藏层2的权值更新速度要比隐藏层1更新的速度慢:图片来自网络那么对于四个隐层的网络来说,就
的拆分和任务分发,任务管理,支持管理多个标注团队,以及相应的人员、效率等信息,在线可交互式的质检工具,有效地捕捉错误以及统计错误类型,支持图片、点云等数据的单帧与多帧标注,支持自动化标注
再简单的说明 类似网站 你前台看的图片 只是一个地址数字 类似于这样的 我是百度图片搜索出来的图片 然后复制过来 看似是图片过来的 其实只是地址过来的 你可以查看图片的地址看看 这里的图片地址我们可以等比为 md5值每个文件都有一个md5的
“中秋快乐”藏头诗 2. 结合使用地理类API,我在XX市传来祝福:“…中秋诗句...” 3. 使用OCR图文识别API,识别图片中的诗句 ......更多想法创意,欢迎交流讨论~ 发放方式: 9月13日在社区和社群公布中奖名单,3个工作日内联系工作人员私信邮寄地址,过期作废。
Server 的单点问题。 6、MogileFS 由memcahed的开发公司danga一款perl开发的产品,目前国内使用mogielFS的有图片托管网站yupoo等。MogileFS是一套高效的文件自动备份组件,由Six Apart开发,广泛应用在包括LiveJournal等web2
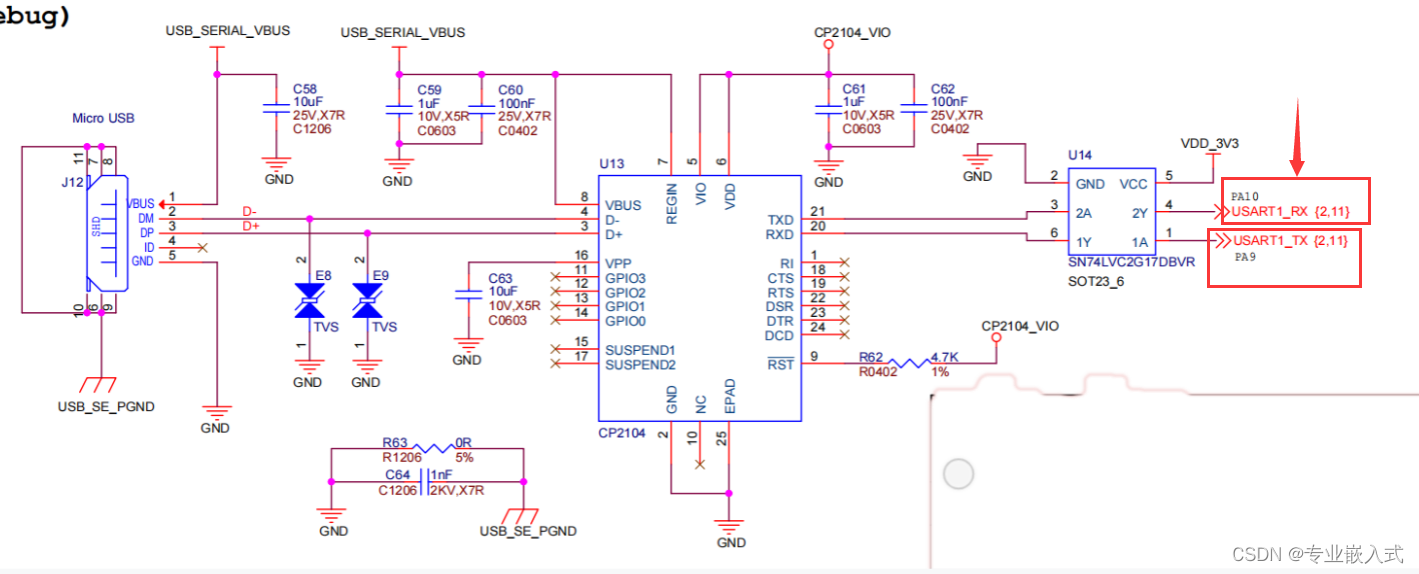
USART1_RX==。 # 三、CubeMX 创建工程 1. 选择芯片。  2、然后在此页面内就可以看到手机的详细信息,接着点击下方的序列号。 编辑切换为居中 添加图片注释,不超过 140 字(可选) 3、然后就会出现
主题,那感觉简直不要太爽。 图床 举个栗子,这篇博客里你所看到的图片,它们存放的位置是哪里呢?图片在我电脑的某个磁盘里,你是怎么看到的呢?显然,你看到的是 “网上” 的图片,图床就是储存图片的服务器,我们发朋友圈、空间、微博里的图片都上传到了各个平台自家的图床,供天涯海角的小伙伴查看。
第二、维护逻辑卷和物理卷之间的关系,一般情况是备份三副本; Haystack Cache主要负责缓存从Haystack Store获取的图片信息。 我们来看看图片写流程: 1、用户上传图片到web服务器,web服务器携带逻辑卷ID、key、alternate key、cookie和数据发送给Haystack
挺有意思一个东西,不是吗。。 三、制作在时频联合分析中显示的图片的音乐(图片变成音乐) 图片转音乐的matlab程序,暂时还没有写出来,只能辅助软件了。<链接> 提取码:4g6y 注意, 对应的图片分辨率最好设置为 以及要转为256色位图(.bmp格式)
文章设置 操作场景 在网站中添加文章,可用于网站展示新闻资讯等信息。 后台添加文章 登录企业门户控制台,选择站点,单击“网站设计”,进入网站管理后台。 在“文章>添加文章>常规”页面中输入文章的标题和文章内容。 图1 后台添加文章 在“文章>添加文章>高级”页面中,可设置文章分类、发布时间等信息。
我们先查看两张图片: 肉眼看上去一模一样,但是仔细看两张图片的信息,一个大一个小,那么说明这两张图片肯定是有不同之处的: 比较两个图片的属性信息,发现两个图片的位深度不同: 很好,那么1.png的占用存储比较大,那么信息很可能就隐藏在1
能玩`star travel`  ### 现状 - 但是 只有一台PDP-7 。如果图形的面积大于图片的面积,则图片会重复生成,并且相邻图片成镜像。显示效果见下面(2)中的图片。 (2) canvas.drawCircle(500