检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
com/data/forums/attachment/forum/20224/26/1650936485004940171.png) 文字显然能强化模型对图片内容的理解,如上体现为斑马与碎石路的位置关系。选自 arXiv: 1907.09358。 多模态学习总给人一种它还有很长路要走的感觉:多种
合,站在客户的视角写作,有故事,有细节,易读性强。 3.稿件内容大纲,按照活动帖附件模板提交。 4.稿件格式要求:2000字左右/篇;配图原创高清无水印图片(PNG/JPG格式,附件发送)。 奖励规则: 参与奖:符合征文要求即可获得云商店大礼包一份。(含100元华为云代金券、帆布包、保温杯)
换了一个图片的效果
rt,复制图片都不行
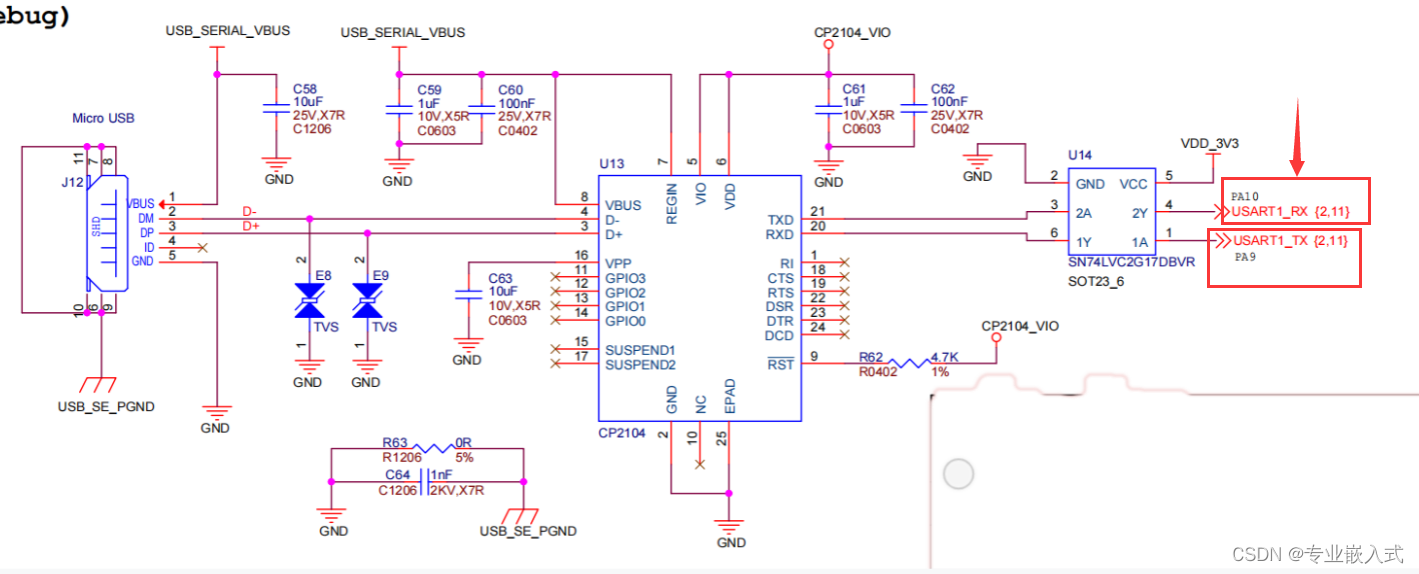
USART1_RX==。 # 三、CubeMX 创建工程 1. 选择芯片。 ×3;80:识别物体种类数;5=x,y,w,h和c(置信度);3:每个点预测3个bounding box。多尺度检测-Y2适用目标:中目标路径:黄色线标注输出维度:26×26×255输出维度具体解释:26×26:图片大小;255=(8
</font> </body> </html> 效果如下: 图片标签<img> img:展示图片 属性: src:指定图片的位置 alt:图片说明 代码: <!--展示一张图片 img--> <img src="image/jingxuan_2
例如,163->255,86->0,102->0,201->255。 关键字为 cv2.THRESH_BINARY,完整代码如下: ``` #encoding:utf-8 import cv2 import numpy as np #读取图片 src = cv2.imread('test.jpg')
我们每 50 毫秒收集一次图像数据和转角数据。 ▲ 模拟器中的轨道中上设有多个路径点 大家都知道,软件虚拟出的场景图片和实际拍摄到的图片会有很大的差别,包括光线、周围环境以及其他的噪声。为了使得训练的神经网络能够适应实际要求,需要对数据进行增强。 他们将以下变量添加到场景中:随机的
] 26 尾注标记 ^e 1个以上前一字符或表达式 @ 27 域 ^d n 个前一字符或表达式 { n } 28 Unicode 字符 ^Unnnn n个以上前一字符或表达式 { n, } 29 全角空格 ^u8195 n 到 m 个前一字符或表达式 { n,m } 30 半角空格
挺有意思一个东西,不是吗。。 三、制作在时频联合分析中显示的图片的音乐(图片变成音乐) 图片转音乐的matlab程序,暂时还没有写出来,只能辅助软件了。<链接> 提取码:4g6y 注意, 对应的图片分辨率最好设置为 以及要转为256色位图(.bmp格式)
AI应用封面图 否 上传一张AI应用封面图,AI应用创建后,将作为AI应用页签的背景图展示在AI应用列表。建议使用16:9的图片,且大小不超过7MB。 如果未上传图片,AI Gallery会为AI应用自动生成封面。 应用描述 否 输入AI应用的功能介绍,AI应用创建后,将展示在AI应用页签上,方便其他用户了解与使用。
选中书写内容进行移动、删除、放大或缩小。 缩放:您可以通过手势操控拖拽、移动、拉大、缩小画布。 撤销 :撤销上一步操作。 还原 :还原上一步撤销。 更多 : 可以插入本地图片,表格和图形,开启智能模式,自动识别图形,并规则化。 保存白板 再也不用拍照截屏保存白板了。想要保存白板内容,点击左下角“保存”。 扫码带走。
前言 声明:后期原力计划活动期间的数学建模类文章都会转入MATLAB深入理解高级教程(附源码)专栏。对于理工科类及马上要毕业设计的小伙伴应该会有很大帮助,有需要的小伙伴赶紧订阅吧。包括AI系列博文,博主后续会不断更新该领域的知识。人工智能AI实战系列代码全解析
h结构单模型图片推理以一个简单的单模型图片推理为例,SrcEngine读取图片数据,传送到Device侧的JpegdEngine,该Engine可设置线程数为3,这个Engine里面,调用Dvpp接口,完成对图片的解码,获取yuv数据,再调用vpc接口,对解码完的图片进行缩放抠图
能玩`star travel`  ### 现状 - 但是 只有一台PDP-7  {}, // 导出为图片 handleExportClick() { let base64 = this.canvas.toDataURL('png')
return TRUE; } 注意事项 图片大小 由于要遍历每个像素,因此尽量将图片做的小点,不然会很慢 1.2MB的图片耗时4秒 800KB需要2秒左右 260KB基本能秒出 代码位置 众所周知,遍历图片中的每一个像素是一个非常耗时的操作,因此需要将其放置于