检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
Eolink 旗下专业的 API 开放与交易平台,为广大企业以及个人开发者提供多维度、全方位的API接口,覆盖短信验证、天气查询、快递物流、OCR文字识别等海量 API 服务,帮助用户快速获取数据,降低获取数据的成本和难度,提升开发效率。
第二个问题,解决起来似乎有一定的难度。自己只能够慢慢摸索。 第三个问题暂时得不到解决。 附:button设置图片 <button style="width:40px; height:38px; white-space: normal; padding:12px;
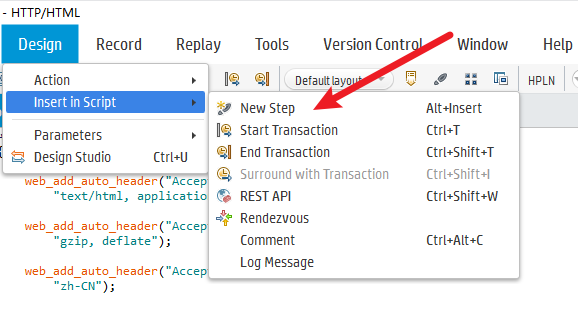
# 3.任务实操1. 单击Design→Insert Script→New Step命令,如图所示。 
作用的标签。块级元素与块级元素并列、内嵌元素与内嵌元素并列。 15、png、jpg、gif 这些图片格式解释一下,分别什么时候用。有没有了解过webp? 1. png是便携式网络图片(Portable Network Graphics)是一种无损数据压缩位图文件格式.优点是:压缩比高,色彩好。
save('blur.jpg','jpeg')PIL的 ImageDraw 提供了一系列绘图方法,让我们可以直接绘图。比如要生成字母验证码图片:from PIL import Image, ImageDraw, ImageFont, ImageFilter import random #随机字母 def
的互联网营销世界8社会人你准备好了吗?9基于转移的语义Parser分享材料下载10告别互信息:变分蒸馏的跨模态行人重识别材料下载11探讨文字识别中的语言模型材料下载12前端的秘籍-AppCube13GaussDB(for openGauss)华为消费者云优秀实践14新冠疫苗如何安
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。 📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件; 📙网页编辑方面:网页作品代码简单
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。 📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件; 📙网页编辑方面:网页作品代码简单
es,比如有些是input_img,如果参数不一致是不会调用成功的)3. 测试在线服务运行代码在模拟器或者手机上面点拍照或者从相册选择一张图片进行识别界面截图为
要上来就看服务端的问题。一定要从源头开始,逐步逐步往下。2、如果访问也慢,那么可以利用浏览器的调试功能,看看加载那一项数据消耗时间过多,是图片加载慢,还是某些数据加载慢。3、针对服务器负载情况。查看服务器硬件(网络、CPU、内存)的消耗情况。如果是购买的云主机,比如华为云,可以登录华为云平台提供各方面的监控,比如
index:1 Error Code:0x3000001(Parameter's invalid!)"input index 0 应该是指图片数据,那么input index 1是指什么呢?12和16又是怎么来的呢?求大佬解答,谢谢!所使用的模型文件已上传,链接:https://pan
href=https://bbs.huaweicloud.com/blogs/a9b43bd047a111e89fc57ca23e93a89f>详细请戳图片,查看完整操作视频</a></align><align=center><a href=https://bbs.huaweicloud.co
run(tf.global_variables_initializer()) 同理,我们也可以提取图片经过训练后的值。图片经过卷积后变成了特征,要提取这些特征,必须先把图片feed进去。 具体看实例: # -*- coding: utf-8 -*- """ Created
录,该目录一般包含 index.html 文件及 static 目录,static 目录包含了静态文件 js、css 以及图片目录 images(如果有图片的话)。 如果直接双击打开 index.html,在浏览器中页面可能是空白了,要正常显示则需要修改下 index.html
</body> </html> 效果图: 说明: 当图片拖动开始时,会触发ondragstart事件,此时我们使用offsetX、offsetY这两个变量记录图片初始坐标。当图片被拖动时,会触发ondrag事件,此时我们重新设置图片的位置。其中,e.offsetX、e.offset
CNN layers.convolutional.Con2D(N, kernel_shape, padding, activation) 图片用2D,文字可以是1D kernel_shape是卷积核 padding是填充,不填充尺寸会不断缩小 activation是激活函数 2.1
网站评论系统:评论可以针对文章、图片、视频等不同类型的内容,使用多态模型可以轻松地存储不同类型的评论并保持良好的扩展性。 商品系统:商品可以分为不同的类别,每个类别有不同的属性,使用多态模型可以方便地管理各类商品的数据。 社交媒体:用户可以发布不同类型的内容,如文字、图片、链接等,使用多态模型可以有效地组织和展示这些内容。
图片加载的核心处理类 ImageLoader , 全局只能有 一个实例来加载图片,我们采用单例模式,保证状态的统一。 关于单例模式,详见单例模式 public class NewImageLoader
1).Dataloader里面不用cv2.imread进行读取图片,用cv2.imread还会带来一系列的不方便,比如不能结合torchvision进行数据增强,所以最好用PIL 里面的Image.open来读图片 2).将DataLoader&n
HTML加载本地资源遇到的问题 很不幸的是,当在浏览器中通过HTML加载本地资源时你会发现,除了JS脚本及CSS文件外,其他资源文件(例如图片和视频等)都无法加载。使用如下HTML代码进行测试: 其中,indexLocal.js中仅是弹出对话库的代码,而indexLocal.c