检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
1.29134 float32 6.3 第三步:测试其他图片。 本目录下的data/val2014目录下有很多测试图片,修改下面代码中test_path变量右边的文件名,即可更换为不同图片,测试图片的预测效果。 test_path = './data/val2014/
点击图片查看详情
点击图片查看详情
点击图片查看详情
点击图片查看详情
点击图片查看更多
点击图片查看详情
点击图片查看详情
点击图片查看详情
点击图片阅读全文
点击图片查看详情
Vdec解码问题定位 问题:客户在对部分视频进行解码时,推理结果不对,往前定位到解码后输出结果不正确,解码后的图片保存后打开是全绿色。 图1 解码后图片 1. 视频相关概念1.1视频容器:常见的有avi、wmv、mpeg、mkv、flv等,容器中一般包括视频、音频和字幕等。1
y 当图片产生的速度大于图片分析的速度时,分析器会采用的应对策略。Android称之为背压策略。 可选值如下 STRATEGY_KEEP_ONLY_LATEST (默认) 使用最新的图片 STRATEGY_BLOCK_PRODUCER 阻止产生新的图片。 当产生的图片超过队列
具体步骤如下: 1、准备背景图片 根据主要屏幕的分辨率(例如 1920*1080 ),准备一张背景图片。这里,图片文件的大小建议不超过 100 k。我们将栗子需要的背景图片,名称修改为:login-bg.jpg。 2、复制图片到目录<
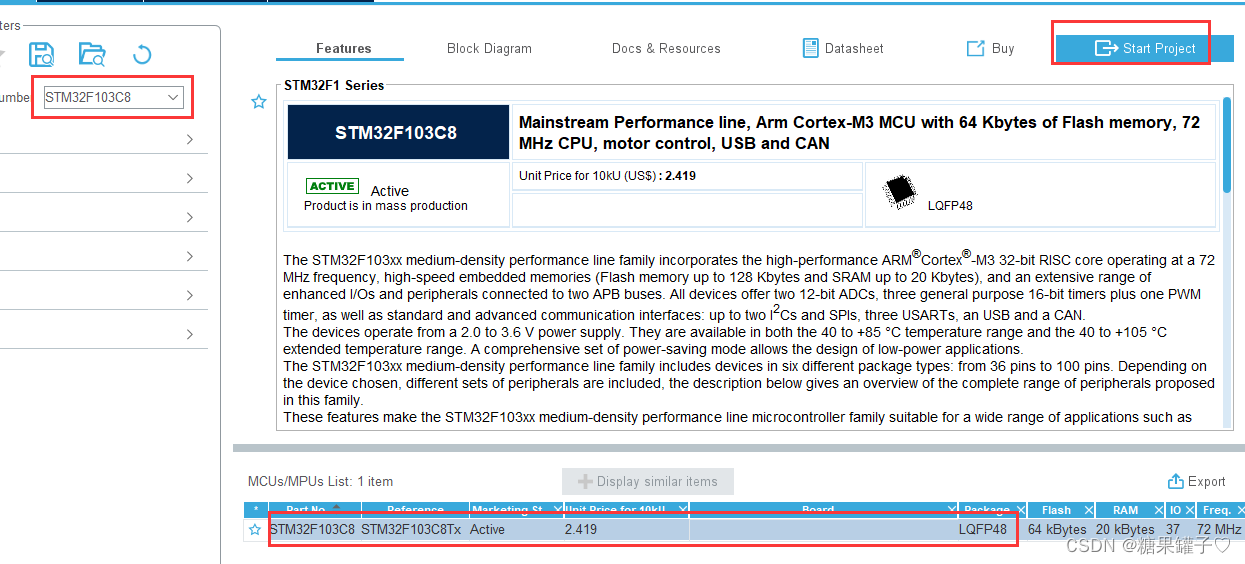
二、cubeMX 配置 1. 选择芯片。  2. 配置仿真。 ,即有机会领取华为体脂秤。奖励先到先得哦!实验说明:华为云DevStar开发模板,通过模板,可以基于Flask web 框架的数据采集代码工程,该代码工程实现采集网页图片的功能。截图示例:注意
参数类型 描述 background_type String 参数解释: 背景类型。 约束限制: 不涉及。 取值范围: IMAGE:图片背景,指定图片用作分身数字人背景。 COLOR:纯色背景,指定颜色RGB值作为分身数字人背景。 默认取值: 不涉及 background_config
}, computed: {}, methods: { async getData() {}, // 导出为图片 handleExportClick() { let base64 = this.canvas.toDataURL('png')
</font> </body> </html> 效果如下: 图片标签<img> img:展示图片 属性: src:指定图片的位置 alt:图片说明 代码: <!--展示一张图片 img--> <img src="image/jingxuan_2
在目标检测任务中,一张图片的的不同目标框的大小是不一样的,有的数据集小物体比较多,二另外一些数据集大物体比较多,目标框面积敏感度就是描述这种现象的指标,目标框的面积占比,即目标框面积占这个图片面积大小的比例,值越大表示物体在图片中的占比越大。下图显示的就是图片中的标记框小物体占比比较大的情况。图1