检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
<div>用来显示剩余时间。然后我使用下面的 css 代码设计了网页body的样式。我使用了自己库存的一张图片作为背景图,你也可以使用任何其他您想要的颜色或者图片。 HTML <div class="container"> <h5>添加日期</h5> <form
假设,有一张大小为32×32×3的输入图片,这是一张RGB模式的图片,你想做手写体数字识别。32×32×3的RGB图片中含有某个数字,比如7,你想识别它是从0-9这10个数字中的哪一个,我们构建一个神经网络来实现这个功能。打开百度App,看更多图片我用的这个网络模型和经典网络LeNe
背景图片 语法:background-image:none | url("") 说明:如果不指定则默认无背景图,否则使用绝对路径或相对路径插入图片 应用:描述了元素的背景图像。在实际开发中常见于一些logo或者一些装饰性的小图片或者是超大的背景图片,优点是便于控制位置。
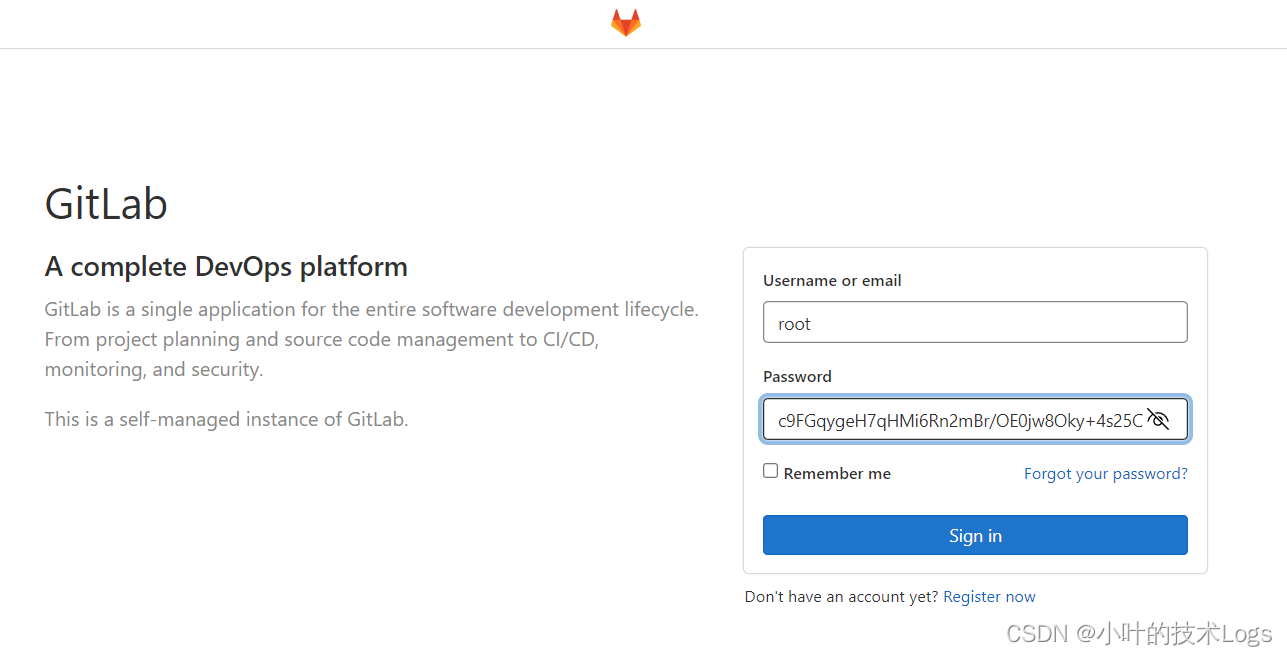
`- 输入root用户(管理员)和密码登录: 最终代码: <ahref="https://github
2003 辅助工具:burpsuite,中国菜刀 四,实验步骤 1)前期准备 任务描述:在win2003服务器上部署fckEditor,使其可上传图片。 1.将fckEditor上传至网站目录C:\Inetpub\wwwroot。 2.配置fckEditor支持ASP脚本,并开启文件上传功能。
针对FunctionGraph初学者,介绍以下内容: 1、使用函数模板创建函数和APIG触发器。 2、使用APIG触发器地址调用函数,获得返回结果。 3、查看函数指标和日志,了解函数运行过程。

upload_avatar(user_id, avatar_path) 场景二:电子商务应用中的产品图片存储 假设我们正在开发一个电子商务应用,需要存储大量的产品图片。为了处理大量图片并提高性能,我们选择集成云存储服务。 3. 集成云存储服务 pythonCopy code import
println("JDK15测试"); }; } } 12345678910 JClassLib截图: [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-krbIuZMS-1607086350659)(E:\Java15新特性\assets\im
也即是图片来填充,它的基本用法如下: public BitmapShader(Bitmap bitmap,TileMode tileX,TileMode tileY) tileX用来指定当X轴超出单张图片大小时所使用的重复策略 tileY用来指定当Y轴超出单张图片大小时所使用的重复策略
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。 📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件; 📙网页编辑方面:网页作品代码简单
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。 📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件; 📙网页编辑方面:网页作品代码简单
</item> </ripple> 点击效果: 注意 这里的图片一定要显示完整,不然会出现闪烁。 5.添加一个item,其id为@android:id/mask 对比上面的图片做为Mask的例子,只是添加了一个id,代码如下: <ripple xm
avi 2.将图片序列合成视频: ffmpeg -f image2 -i image%d.jpg video.mpg 上面的命令会把当前目录下的图片(名字如:image1.jpg. image2.jpg. 等...)合并成video.mpg 3.将视频分解成图片序列 ffmpeg
我们新建一个 Storage Domain 上传一张图片进去,比如 1.jpg,上传后访问一下 恩,轻松加愉快!接下来,我发现这个域名简直太难记了,我要换成自己的域名,比如 scs.cuiqingcai.com 这样,图片就可以通过 scs.cuiqingcai.com/1.jpg
network(userImage[0]['image']), )); } } 这个模块比较简单,就是一张图片。我们同样使用NewUser的构造函数进行页面数据获取,再将数据封装到InWell组件中返回。2. 秒杀商品模块编写 页面效
0年达到44ZB,我国数据量将达到8060EB,占全球数据总量的18%;另一方面,媒体的生产、传播和消费形式升级。巨量数据中,70%将会以图片和视频的形式存储和传播。这些数据从生产、传播到用户消费,传统方式运营成本居高不下。人工智能在视觉领域发展趋于成熟,基于人工智能的视频内容分
第一次将车道线检测做成局部的几何建模。模型只需要在受限的空间范围内,关注于比较简单的任务,使估计出来的局部曲线非常精确。输入一张图片,经过CNNs提取特征。把图片沿着高度等距离画线,距离为固定值,这样等分线和车道线曲线的交点就是关键点集合的子集。然后逐像素的预测四个map:key points
nbsp; 在本课题中,输入到FPGA的为两个256*256的灰度图,将这两个图并行输入到FPGA中,在FPGA中,通过处理将两个图片拼接成一个图片输出。 拼接之后,得到: 4.部分核心程序 `timescale 1ns / 1ps //
typora很好用,有个问题就是换行会自动跟上面的格式,按删除键也无效 ctrl + [就会把前面的格式给稀释掉。 经验 有关typora上传博客园图片缩放的问题,办法就是在typora中粘贴图片以后发现缩放没有效果,然后就是去先点击缩放一下,然后就会出现style字段样式,这里指定的是zoom,我们把它改成width