检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
[Python从零到壹] 九.网络爬虫之Selenium基础技术万字详解 [Python从零到壹] 十.Selenium爬取在线百科知识万字详解(NLP语料构造必备技能) 第三部分 数据分析和机器学习 [Python从零到壹] 十一.数据分析之N
iGAN数据集的简介 iGAN项目中的13万张图片。大小为8.6GB iGAN数据集的安装 更新……图片文件丢失 iGAN数据集的使用方法 更新……图片文件丢失
添加图片注释,不超过 140 字(可选) 2.上传IPA 进入“安装测试”页面,选择一个(必须是开发类型描述文件编译,且描述文件包含设备的UDID)的IPA文件上传。 编辑切换为居中 添加图片注释,不超过
slide 高级图片处理 PPT里插图片是常事,来看看怎么玩: class ImagePPTCreator(ChartPPTCreator): def add_image_slide(self, title, image_path, position=None): """添加图片页"""
打开题目链接(在实验机器中使用浏览器访问http://10.1.1.82) 打开链接发现了有一个图片反转的功能,上传一个图片就会得到它的反转之后的结果,url here处需要输入图片的url地址 我们测试一下是不是支持文件协议 file:///etc/passwd 1 出
//将一张256*256的一张图片切割成 4行4列的一个二维数组坐标 var list = LGlobal.divideCoordinate(256, 256, 4, 4); //搞一个人物图片 先加载素材 -> 变成 图片对象 var
LENET的MNIST是一个28X28像素的灰度手写数字的图片,有60000条训练图片、10000条测试图片; ResNet50的Cifar10是一个32X32像素的10个类别的物体类别的图片,有50000张训练图片、10000张测试图片 如果多训练几轮,读写次数可想而知,会非常大。 所
点击并拖拽以移动点击并拖拽以移动 名师风采,在名师风采页面通过填写标题、图片、内容、发布时间等信息进行收藏点击并拖拽以移动点击并拖拽以移动点击并拖拽以移动点击并拖拽以移动 在校园概况页面通过填写标题、图片、内容、发布时间等信息进行收藏操作 点击并拖拽以移动点击并拖拽以移动
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。 📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件; 📙网页编辑方面:网页作品代码简单
步骤三:修改预置的视频和图片 在Valentine文件夹下中,有一个预置的1.png和2.png图片,大家可以将里面的图片替换成自己的, 图片的名称不建议修改,如果修改成其他的名称,后面的路径也要相应的修改,上传的图片不要太大,尽量使用正脸的图片。 if __name__ ==
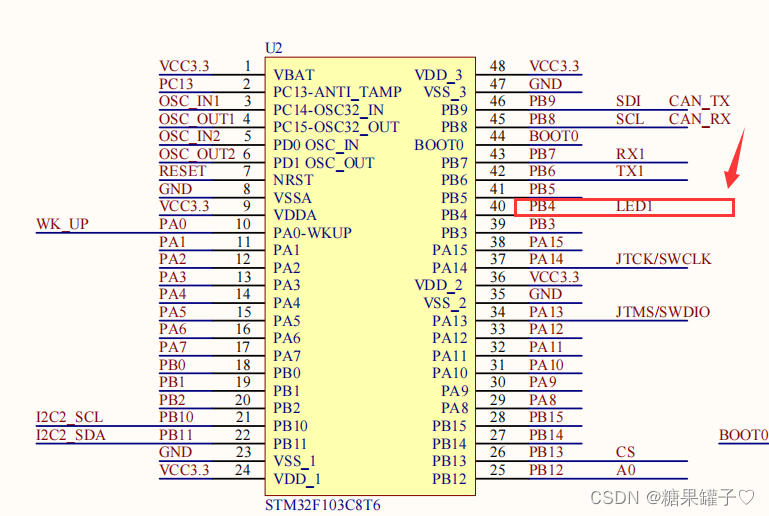
二、LED 原理图解读芯片的原理图如上图,可以看到控制 LED1 的引脚是 `PB4` 。。
NULL <> NULL; [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DE5J4C0b-1674093049687)(null)] 非符号类型的运算符 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wDASL
height="200px"></body></html> 参数src为图片的路径,这里可以选择网页图片的地址,或者是本地图片,当使用本地图片时,需使用绝对路路径来定位图片。参数alt为当图片路径不对加载图片出现错误时显示的内容。如: 🍁(三)HTML元素HTML 元素指的是从开始标签到结束标签的所有代码。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。 📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件; 📙网页编辑方面:网页作品代码简单
com/training/csssa.html?ticket=ST-83206975-oYwb2Xebob5atv4p4BcV0tPc-sso 在线实验手册:https://res-static.hc-cdn.cn/cloudbu-site/china/zh-cn/%E4%BA%91%
确定后图片下载成功。 HTTP 交互过程如下: 正常用户浏览器Web服务器点击进入【下载页面】请求:下载页面返回:下载页面显示:下载页面点击选择球星【科比】GET /vul/dl/execdownload.php?filename=kb.png返回:球星图片得到:球星图片正常用户浏览器Web服务器
jpg src:图片的地址(相对路径和绝对路径都可以) alt:图片显示不出来时显示的替换文字内容,eg:alt=“这是图书” title:鼠标悬浮时显示的内容,eg:title=“这是图书” width:图片显示的宽度,eg:width=“100” height:图片显示的高度,eg:height=“100”
【操作步骤&问题现象】1、进行到最后一步时报错,上一个使用的人也无法知道是否解绑,提示下方图片的报错信息,如何解决【截图信息】