检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
后保存图片将只能保存空图片。 1234567891011121314151617181920212223 运行完代码之后保存在test.png的图片为: 为什么出现这种情况呢? 注意:plt.show()会释放figure资源,如果在显示图像之后保存图片将只能保存空图片。 所以保存图片的操作必须在展示图片之前
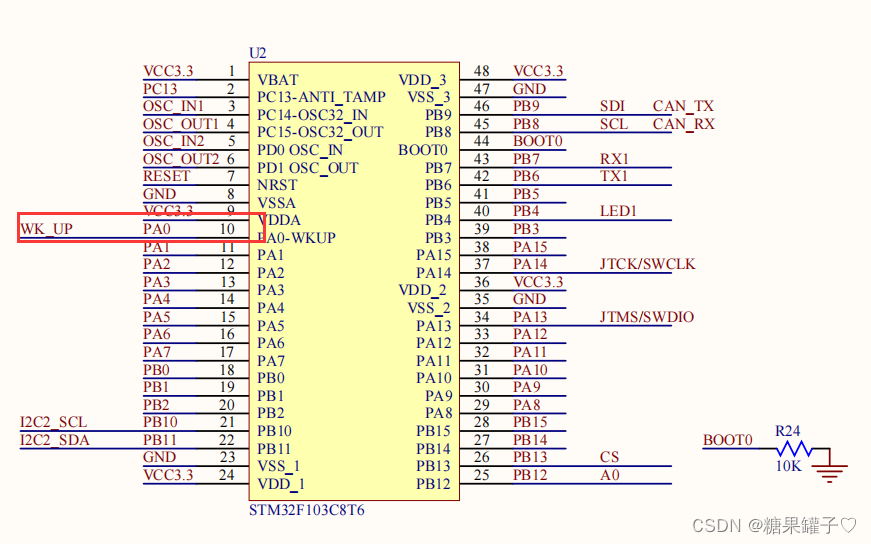
原理,cubeMX配置 等 。 --- # 一、如何控制按键?  customUrl:自定义域名,PicGo会按照 自定义域名/存储路径/图片名 的方式生成访问链接
人脸识别基于Kernel PCA的思路, 实现 Kernel LDA(Linear Discriminant Analysis). 使用Kernel LDA进行人脸识别项目2:语音识别基于HMM和GMM从零搭建一个语音识别系统,这个语音识别系统可用于IOT的场景中来识别各类命令
SVG 文件 , 使用 Vector Assets 实现对 SVG 图片格式的支持 , Vector 矢量图也是 XML 文件 , 根节点必须是 <vector> , 并且内容格式也有一定的不同 ;SVG 图片的根节点是 <svg> ;Vector 资源的根节点是 <vector>
简单易用 仅需API对接即可快速完成数字内容交易平台开发,实现数字内容全生命周期管理。 数字资产背后的价值是什么? 很多人会疑问我领到的头像图片,别人复制后也可以使用,那所谓的独一无二的价值如何体现呢? 这个问题背后的原因是因为,我们将基于区块链的数字资产头像应用在了传统的web2
y += 1 # 按列摆放图片 # y += 1 # if y == lines # y = 0 # x += 1 # 展示图片 image_wall.show() # 保存图片 image_wall.save("D:/image_wall
显示的文本 4 图片 简书上可以直接点击菜单栏中的图片按键进行插入图片操作,此处记录用markdown实现的. 插入网络图片 格式为: 选中目标图片,右键可以选择复制其网络地址. 插入本地图片 将图片文件直接拖动到编辑区域即可上传,或者也可以将剪贴板里的图片直接粘贴进编辑区域
测试第561张图片 04-07 22:16:12.756: E/(8091): 测试第562张图片 04-07 22:16:12.826: E/(8091): 测试第563张图片 04-07 22:16:12.906: E/(8091): 测试第564张图片 04-07 22:16:12
2没自动打开浏览器复制地址到浏览器在这里插入图片描述9.4找到 object_detection_tutorial.ipynb文件并打开在这里插入图片描述9.5点击Run All,等待运行在这里插入图片描述9.6运行效果在这里插入图片描述在这里插入图片描述成功!!!
模型 输入图片编码格式 输入图片分辨率 图片检测推理模型 基于onnx的yolov3模型 BGR 416*416 车辆颜色分类推理模型 基于tensorflow的CNN模型 RGB 224*224 那么这个模型需要的输入图片,与我们一般给的输入图片会有差距(格
每一张图片可以带对应的一张图片作为alpha通道图片,这是生成一些特技效果的需求,我们会在另外一张专门介绍当前比较常用的一些特技效果技术比如光影烟雾等和实现办法以及他对提高游戏效果的意义. 行走性质的定义:定义每张图片的一些性质,比如地面
足迹活动指导书开发过程有疑问,请添加微信小助手:gdezhushou图片若模糊,请点击图片,再点图片右上角“新窗”请先完成步骤九,再开始步骤十。先点预览,再选城市一、环境地址实验环境地址:cid:link_3注:请使用Google打开点击华为官网账号登入开发环境确认租户:若存在多
下拉菜单中选择“目录”,建立文件夹test/images结构,放入相关游戏图片(箱子,工人)。 image.png ■ 图2 放入相关游戏图片 准备工作完成后,修改game.js文件。本游戏不使用Adapter(适配器),使用微信wx API自行开发。
该API属于NLP服务,描述: 识别句子中的成分以及成分之间的层次包含关系。 在使用本API之前, 需要您完成服务申请, 具体操作流程请参见[申请服务](https://support.huaweicloud.com/api-nlp/nlp_03_0004.html)章节。接口URL:
该API属于NLP服务,描述: 识别句子中词汇与词汇之间的相互依存关系。 在使用本API之前, 需要您完成服务申请, 具体操作流程请参见[申请服务](https://support.huaweicloud.com/api-nlp/nlp_03_0004.html)章节。接口URL:
面两类文件资源不太建议启用此压缩功能。1) 图片类型资源 (还有视频文件)原因:图片如jpg、png文件本身就会有压缩,所以就算开启gzip后,压缩前和压缩后大小没有多大区别,所以开启了反而会白白的浪费资源。(可以试试将一张jpg图片压缩为zip,观察大小并没有多大的变化。虽然z
com/product/00301-55125-0--0>9966</a></align> <align=left> 而眼底图像识别技术则是通过自动识别系统辅助眼科医生对<b>糖网的判断</b>,有效防止患者视觉的损失以及失明,同时提升医生的诊断水平。</align> <align=center><a
viewer CE+后,只需将鼠标浮于网页图片上方,即可触发工具菜单 可以查看图片原始图, 并进行旋转缩放 图中壁纸: 你也可以查看当前图片(当前与原始图相比, 可能会小一些) 可以在新页面,批量查看大图, 并拖拽下载图片 上图gif原图地址: https://user-images