检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
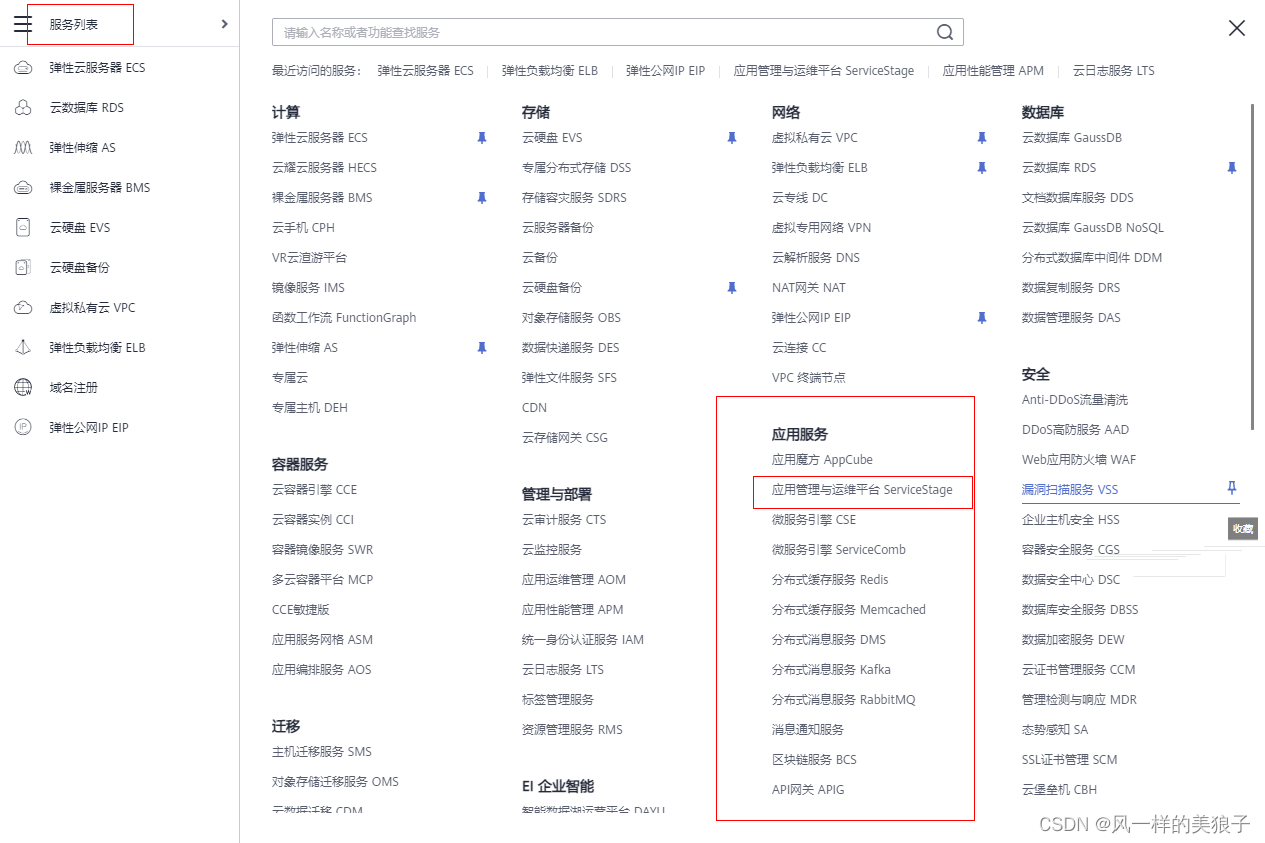
ServiceStage 登录华为云,进入“应用管理与运维平台 ServiceStage”控制台 
主界面 天气信息挂了, 目前查不到 强迫症, 可以手动关掉天气显示(反正也没啥用) 支持自定义背景图片来源, 图片显示顺序以及背景图片更换频率 自定义搜索栏 显示或隐藏经常访问页面 自定义温度(作者写这篇文章时, 查询接口挂掉
0x02通常位于ZIP文件的末尾。 四、StegSolve StegSolve是一款基于Java开发的流行图片隐写分析软件,其支持常见的图片文件格式,可以对不同的文件进行结合(包括XOR、ADD、SUB等操作),可以对图片文件格式进行分析,可以提取GIF文件中的帧等&#
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。 📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件; 📙网页编辑方面:网页作品代码简单
可以对空格 、回⻋等 进⾏编码 3. image 图片标签 默认宽高 320 * 240 px 支持懒加载 对于图片缩放有多种处理方式,有点多,记不住 由于微信小程序大小受限制,因此多考虑采用外链的方式使用图片 4. swiper 轮播图组件 可以通过配置来实现轮播图的功能
一个矩形区域,将该区域的像素替换为随机值。这个过程中,参与训练的图片会做不同程度的遮挡,这样可以降低过拟合的风险并提高模型的鲁棒性。其中AutoAugment()里面定义了一些常规的数据增强方法,在训练时随机对图片进行数据增强,代码链接https://github.com/4ui
3.背景重复—— background repeat repeat-x:图片延x轴复制 repeat-y:图片延y轴复制 Inherited:继承父级属性相同的指定值 no-repeat:不重复,只有单个图片 列: body { background-image: url("1
缩放到[0,255]之间 # transformer.set_channel_swap('data', (2, 1, 0)) # 交换通道,将图片由RGB变为BGR(caffe中图片是BGR格式,而原始格式是RGB,所以要转化) image /=255 解决方法:加上这句,就可以除以255了 image
前言: 普通图片: 给网页添加背景图片 html+css 动态: 就是换成MP4格式作为网页背景。 实现: 定义html的video标签: <video src="xiamu.mp4" class="bjimg" autoplay loop muted></video>
加速 五个方面介绍如何提高代码效率,提升接口性能。是否有小伙伴们是否有错过了呢别着急,小编贴心的为您准备了录屏文件赶快收下这份秘籍吧点击图片查看详情
我目前用的是https://github.com/YunYang1994/tensorflow-yolov3的模型,转成的om是fp32然后在开发板上的时间如下:读取图片+padding+resize :0.017s模型推理:0.06s后处理(nms等):0.01s大部分时间都在模型推理阶段,我之前尝试过f
眼界、涨技能、交朋友于是,此次特别邀请了深受年轻人喜欢的哔哩哔哩知名VLOG UP主、清华新闻与传播学院在读在下小苏前来现场,一探究竟点击图片查看详情
8-aarch64镜像下运行花卉识别程序过程中出现如下报错相关代码如下这个程序我第一次运行的时候是可以的,然后这一次运行就不可以了,明明是一样的程序啊,数据集里也都是jpg图片, 而且我也把上次生成的模型文件删除了,不知道应该怎么解决呢写回答好问题提建议追加酬金分享邀请回答
html,目前该市场算法仅支持raw的数据格式,manifest数据格式后续会陆续支持,目录结构需要按照如下方式进行组织,Images是原始图片,格式为png的单通道,Labels为标注文件,也是png的单通道数据集;train---| Images ----| Labelseval---|
使用obs作为储存配置搭建的notebook环境,同步obs文件后查看内存如下:跑程序需要存储每张图片的不同特征,按github源码叙述,该处会产生大小为200G的文件,程序运行过程中报错OSError: [Errno 28] No space left on device且提示
Webpack 打包 CSS 文件以及合并图片。这些特性都可以有助于改善启动时间。研究一下 Webpack 文档来做些测试吧!2. 按需加载资源资源(特别是图片)的按需加载或者说惰性加载,可以有助于你的 Web 应用在整体上获得更好的性能。对于使用大量图片的页面来说惰性加载有着显著的三个好

pt/transferPic.py 这里是图像的预处理,将jpg图片转成binom模型在推理时,需要输入的是二进制的bin文件,所以这里要提前进行转换,查看这个python的源码:这里使用了Pillow库将图片resize之后,图像排列由rgb转为bgr,然后减均值,最后保存成bin文件。2、src/main
你手动标注6张图片,如下所示: 接着点击右侧的“生成模型”按钮,生成了一个训练后的模型,如下图所示: 这里的准确率是根据哪个测试集评估出来的?上下文建议补充清楚。我从网上下载了几张图片,上传测试一把(耗时有点久,能不能加一个进度条?),结果如下图所示: 右上方的图片是汽车,估计是
果。 网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。 网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件; 网页编辑方面:网页作品代码简单,可使