检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
检测到您已登录华为云国际站账号,为了您更好的体验,建议您访问国际站服务网站 https://www.huaweicloud.com/intl/zh-cn
不再显示此消息
署】,选择部署菜单栏中的【在线服务】。 参数如下: 1. 计费模式:按需计费 2. 名称:自定义 3. 是否自动停止:关闭 4. 描述:自定义 5. 资源池:公共资源池 6. 服务流量限制:关闭 7. 选择模型及配置:
MATLAB深入理解高级教程(附源码) tableau可视化数据分析高级教程 1648. 销售价值减少的颜色球 你有一些球的库存 inventory ,里面包含着不同颜色的球。一个顾客想要 任意颜色 总数为 orders 的球。 这位顾客
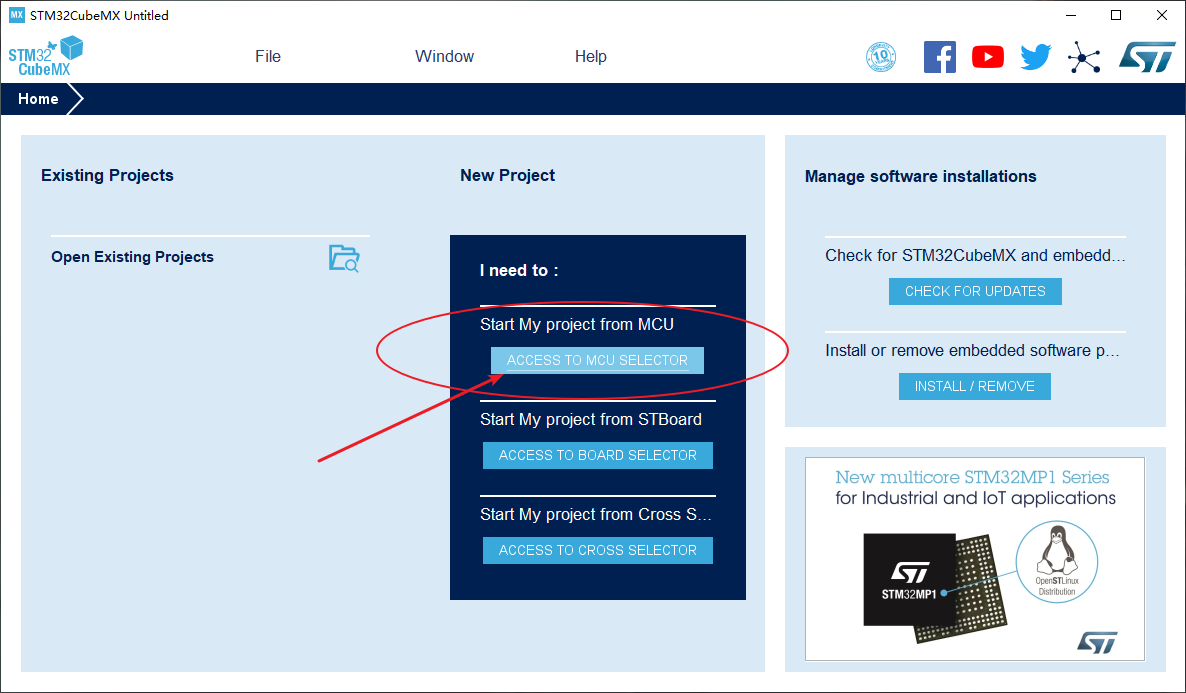
odYSj.png?imageslim) - 万用表 # 2.生成MDK工程 ## 选择芯片型号 打开STM32CubeMX,打开MCU选择器: 
保障数据安全性。05. 租户自定义域名: 提供安全可靠的同一环境多个域名访问模式自定义域名支持SSL证书认证和应用访问控制,保护应用访问安全。提供安全可靠的内外网访问机制,不同用户不同登录认证。01.自动化任务:轻松实现业务自动化,解放双手轻松实现表单间数据互联互通,打破数据孤
3定义训练模型 注:这里和4之前手动的定义训练模型是一样的,因为在定义函数的时候,我们直接考虑了手动实现和利用torch模块实现,所以只是在训练时传的参数有所区分即可,这里就不加赘述。 2.2“手动实现前馈神经网络解决二分类”实验 注:同理,因为相比于手动实验其主要是在模型的构建中利用了torch
《如何获得完全松耦合的程序设计》 IoC原则、DIP原则、DI设计模式可以帮助我们获得完全松耦合的程序设计。而Dagger2则是实现了依赖注入(DI)设计模式的框架,也就是它实现了IoC原则。 简而言之,Dagger2在遵循IoC原则下帮助我们创建依赖对象。我大概讲一下DI设计模式:比说A类依
VLAN通常在交换机或路由器上实现,在以太网帧中增加 VLAN 标签来给以太网帧分类,具有相同 VLAN 标签的以太网帧在同一个广播域中传送。但是作为实际网络环境中,需要不同 VLAN 之间通过路由实现相互访问。以实现有效地控制广播信息传播同时,又能实现各 VLAN 之间的数据通信。为达到
R3 R4 实验完成 综合性案例可参考: G:\华为认证(HCIA HCIP HCIE)\路由交换机案例\15网络工程组网的设计与实现实训课程 《ospf多区域互通-华为》 拓扑图讲解:如图所示。绿色区域为OSPF骨干区域(区域0),蓝色区域/×××区域为普通区域。
器兼容性,对多浏览进行适配验证。需要支持IE10+,Chrome,Safari,Firefox,移动端需要考虑支持UC、QQ浏览器,Android Chrome,iOS Safari等。桥接器BridgeWidget数据访问需要封装到Bridge中,不允许在widget中直接通过
‘debug:error’。 –log-no-colors - 如果你的控制台没有颜色(日志可能会产生一些奇怪的字符,比如"TODO: find the color"),你可以用这个参数关闭颜色。 –log-timestamp - 在日志前添加时间戳,在排查超时错误时有奇效,展示如下:
通过MapReduce组件对数据进行全局排序。执行对应Python脚本调用MapReduce组件,统计用户选课表中不同地区选课人数和选择的课程后,对用户选课数量直接进行排序,分析整体用户选课偏好和人数的分布情况。
用户能够快速定位跳转至所需要的内容;可自定义常用菜单,快速调用个人日常办公所需模块。 (高效菜单逻辑) 2、灵活个性化控制:一键可切换主题颜色、字体大小、中英文显示、主题布局、导航栏背景等等,千人千面、灵活个性化。 (自定义面板)
创建流水线,详见使用示例模板创建流水线。自定义模板创建:ContainerOps提供了流水线拓扑图帮助您创建自定义模板,您可以直接可视化查看流水线各阶段的关系。设置流水线各阶段相关参数,单击“提交”,即可完成自定义模板的创建,详见创建自定义模板。知识拓展: ContainerOp
一:装饰器实现AOP /// <summary> /// 装饰器模式实现静态代理 /// AOP 在方法前后增加自定义的方法 /// </summary> public class DecoratorAOP
加上特效和魔性的音乐纷纷被人模仿!这里,看了胡琦大大的教程之后,咱用 ModelArts 来制作实践跑一遍,我将重新从头到尾,简单操作实现生成“蚂蚁牙黑“魔性洗脑小视频。 整体流程 步骤一 &nb
题目描述 定义一个方法用于录入学生的考试成绩,要求考试成绩必须在0-100之间,不满足就产生一个自定义异常,控制台输出一个错误信息"分数不合法"(请输出自定义异常对象的错误信息,将错误信息设置为分数不合法) 输入描述: 控制台输入的int类型整数 输出描述:
🔎2.使用属性动画产生布局更新动画 属性动画是一种在HarmonyOS平台上用于实现动画效果的机制。属性动画可以对任意对象的属性进行动画操作,包括视图的位置、大小、透明度、颜色等属性。属性动画可以实现更灵活、更复杂的动画效果。 属性动画的接口为: animation(value:
<body> <app-root></app-root> </body> </html> 选择器 app-root 对应的 Component 源代码: import { Component } from '@angular/core';
家具销售电商平台的设计基于现有的网络平台,可以实现用户管理及数据信息管理,方便管理员对后台进行管理有详细的了解及统计分析,随时查看信息状态。 系统功能设计是在系统开发和设计思想的总体任务的基础上完成的。该系统的主要任务是实现家具销售电商平台管理,使用户可以通过指令完成整个家具销售电商平台的操作。
离,使用时无需考虑容量限制,并且提供多种存储类型供选择,满足客户各类业务场景诉求。OBS服务实现了hadoop的HDFS协议,在大数据场景中可以替代hadoop系统中的HDFS服务,实现Spark、MapReduce、Hive、HBase等大数据生态与OBS服务的对接,为大数据计算提供“数据湖”存储。