网页设计代做
查看更多 最佳实践 最佳实践 创建多终端自适应版站点 购买客户服务包 查看更多 常见问题 常见问题 企业门户适合什么样的用户 购买企业门户后可以做哪些网站 查看更多 您可能感兴趣的产品 您可能感兴趣的产品 域名注册服务 Domains 适用于网站建设、域名投资等场景 商标注册 量身定制注册方案,智能申报快速递交
查看更多 最佳实践 最佳实践 创建多终端自适应版站点 购买客户服务包 查看更多 常见问题 常见问题 企业门户适合什么样的用户 购买企业门户后可以做哪些网站 查看更多 您可能感兴趣的产品 您可能感兴趣的产品 域名注册服务 Domains 适用于网站建设、域名投资等场景 商标注册 量身定制注册方案,智能申报快速递交
座席工作台集成 通过 被集成、JS插件、以及坐席API等多种快速、灵活、多样的方式,让企业可以二次开发客制化行业呼叫中心 1.来电弹屏,0代码:在云呼叫中心界面以iframe的形式内嵌第三方系统页面,当有来电事件,将主被叫号码等信息传入3方页面,弹出来电号码的用户信息 2.轻量级
注册域名后,离成功访问仅几步之遥 注册域名后,离成功访问仅几步之遥 搭建网站 树立企业品牌形象,从搭建网站开始;企业门户预置海量行业模板,让做网站像搭积木一样简单 企业门户 网站备案 根据工信部规定,使用大陆节点服务器提供互联网信息服务的用户,需要在服务器提供商处提交备案申请 备案中心
新一代融合集成平台 ROMA Connect 新一代融合集成平台 ROMA Connect 源自华为10+年数字化转型实践,新一代组装式融合集成平台iPaaS。提供一体化的集成解决方案,无缝连接应用、消息、事件、数据、API、设备,帮助企业快速、高效、低成本的打通并管理遗留系统与
极富中国特色的顶级域名,音同“人”,人文类行业专属域名 .pink 适用于文化创意、广告设计、初创企业以及颜色爱好者 .auto 具有“自动、汽车”等含义,汽车行业和汽车爱好者首选域名 .公司 极富潜力的新一代域名,企业推荐之选 .网络 适用于购物、实体商店和零售行业等 .购物 含义明确,适用于品牌官网或线上商城
支持 设定会议密码 支持 支持 支持 分组讨论 最多5个讨论组 最多50个讨论组 最多50个讨论组 AI智能纪要 将会议语音内容转换为文本做纪要保存,即将上线 支持 支持 联席主持人 支持单会场多主持人,辅助主持人进行会议管理 100位 100位 100位 等候室 支持 支持 支持
编写代码完成自定义关键字开发,具备高度的扩展性、开放性 了解详情 零代码生成脚本,覆盖全场景自动化测试 零代码生成脚本,覆盖全场景自动化测试 提供了丰富的用户界面,通过对自动化测试步骤的可视化编排,即可实现“零代码“快速生成测试用例。并且具备多测试步骤的逻辑编排能力,完成场景级接口自动化脚本生成
header全检测 支持对请求里header中所有字段进行攻击检测。 • Shiro解密检测 支持对Cookie中的rememberMe内容做AES,Base64解密后再检测。 CC攻击防护规则 可以自定义CC防护规则,限制单个IP/Cookie/Referer访问者对您的网站上特
15年建站品牌,专业营销设计团队提供一对一的专属定位,具备成熟的网站规划策略与开发技术,为客户提供全方位高端定制网站建设服务。人文网提供的定制网站开发,设计师会根据客户网站资料、素材、参考网站先搭建出网站原型,客户基于原型的框架完善内容,设计师再根据原型统一制定设计方案,确保网站内容和设计完美匹配。
程序的发布更新是网页内容变化的唯一合法渠道,因此确保网页发布过程的安全性是网页防篡改系统需要高度关注的问题。基于可信计算的思想,iGuard可以实现防护对象的可信发布。可信发布的核心设计思想是为防护对象建立起网页发布的可信源,只有来自可信源的网页更新才是合法的网页更新。iGuar
浩辰云图CAD网页版软件,包括后端各种API能力+前端JS SDK,专门为企业量身定制的CAD在线看图产品,无需安装任何插件,可无缝集成到各类BS系统、APP软件、微信小程序中,实现企业图纸管理、协同办公等私有化。浩辰云图CAD网页版软件,是基于浏览器的无控件的在线CAD图纸浏览
负责售后支持人员服务。将由支持中心(Solution Center)的技术人员负责。续保服务服务期限到期时,会提前叁个月通知用户服务到期并做续保服务。提供补丁对于本产品存在的缺陷或错误,生产商将不定期提供最新的补丁。2、银级服务 — 现场技术支持服务全方位支持“银级”的支持包括对
原创定制设计,初稿不满意退款,全程项目经理监控, 【LOGO设计-特惠版】服务内容:1、1名资深设计师和1名项目经理全程1V1对接服务;2、3个工作日提交2款logo设计初稿及创意设计思路说明;3、选择初稿中的一款方案进行优化定稿,提供标志设计规范:标准彩色标志、 标志释义 、标志墨稿
网站卫士网页防篡改系统采用专利级Web入侵检测技术对网站进行多层次的安全检测分析,有效保护网站静态/动态网页及后台数据库信息。产品功能 网页防篡改:事前将网页文件保护起来,除了指定的可信IP、进程、用户之外,禁止其它任何来源修改受保护的网页文件,在非法进程尝试篡改网页文件之前阻止,防患于未然。
喜欢的风格,完成所有应用的设计,无法申请退款3、如定稿后需要更换风格再设计,需加收设计费用的10%作为二次设计的费用;【VI设计-标准版】服务内容:1、2名高级设计师设计和1名项目经理全程1V1对接服务;2、8个工作日提交2套初稿方案;3、提供标志设计规范:标准彩色标志 、 标志释义
结合品牌调性,精彩创意设计,一站式定制设计服务【PPT设计-基础版】服务内容:1、1名新锐设计师设计;2、3个工作日提交1套初稿方案;3、提供策划方案 、风格定位、包含视觉素材4、提供版权转让协议;服务承诺: 1. 首次稿件不满意退款70% 2. 修改稿件后不退款,修改次数上线3次;3
不仅可以承载线上推广和品牌传播的需求,也为公司配套在线上实施的商务转化、技术展示、比标对标的实施工作提供了横向扩展的可能性悉知科技研发的专门为实体企业官网而设计的五星云站,是实体企业构建线上总部的优先选择。 不仅可以承载线上推广和品牌传播的需求,也为公司配套在线上实施的商务转化、技术展示、比标对标
站模板建站。网站模板有企业网站模板,包含7大色系、60+行业覆盖、3000+套模板。模板均由3年以上资深设计师出品,8道工序打磨,匠心独造。均为设计师授权发布模板,有效保护设计版权。且网站模板按周更新,持续跟踪审美趋势。 查看模板 与传统建站相比,企业门户有哪些优势? 与传统建站
专业团队为您量身定制网站 做网站制作公司-华为云定制建站12大亮点 专门做网站制作的公司-设计师量身定制 建站顾问一对一为您分析需求,提供合适,性价比高的建站方案 专门做网站制作的公司-标准化服务流程 售前、设计、售后规范要求,华为云云市场服务监管,保证按时按质完成建站 专门做网站制作的公司-设计师经验丰富
云手机网页版在线使用 云手机网页版在线使用 云手机作为一种新型服务,依靠华为云的服务器底座、创新技术及周边服务的天然优势,让移动应用可以在云端智能运行。相比常见的手机模拟方案,云手机在性能、兼容性、稳定性等方面均有突出的表现。您可以远程实时控制云手机,实现安卓APP的云端运行;也
GaussDB数据库设计 GaussDB数据库设计 GaussDB是华为公司倾力打造的自研企业级分布式关系型数据库,该产品具备企业级复杂事务混合负载能力,同时支持优异的分布式事务,同城跨AZ部署,数据0丢失,支持1000+扩展能力,PB级海量存储等企业级数据库特性。拥有云上高可用
和文章,流量用于控制网站能承受多少客户访问。 • 购买精美模板:模板分为免费模板和精美模板,精美模板是由设计师精心设计的网页呈现效果,购买精美模板可以减少您对于网站样式的设计和开发。 • 安装模板:模板购买后不是立即生效,需要您安装模板后,才能在网站页面查看到模板的呈现效果。 查看详情
格获得高质量的商品,从而获得更高的满意度。 下一代防火墙 山石网科虚拟化下一代防火墙-授权服务(HCS版) 常见问题解答 下一代防火墙 山石网科虚拟化下一代防火墙-授权服务(HCS版) 常见问题解答 什么是下一代防火墙? 1、下一代防火墙(NGFW)是一种深度检查防火墙,它包含了
omate RPA产品的套件设计器、机器人执行器和管理中心开发业务场景时遇到什么问题,都可以得到他们的咨询服务和解答。此外,他们还提供项目的需求分析、设计、开发、测试、部署上线等实施规范服务流程的咨询服务和解答。 对于WeAutomate RPA设计开发人员来说,华为数字机器人原厂专家服务
CAD三维设计软件 中望3D平台设计软件 CAD三维设计软件 中望3D平台设计软件 中望3D平台设计软件V2023 中望3D平台设计软件V2023 中望3D平台设计软件 立即购买 免费试用 100+热门免费试用产品 热门活动 特惠活动一键触达,解锁云端新玩法 云商店专区 精选高频场景,满足各类上云需求
虚拟云手机 虚拟云手机 云手机是基于华为云裸金属服务器虚拟出的带有原生安卓操作系统,同时具有虚拟手机功能的云服务器。您可以远程实时控制云手机,实现安卓APP的云端运行;也可以基于云手机的基础算力,高效搭建应用。 云手机是基于华为云裸金属服务器虚拟出的带有原生安卓操作系统,同时具有
网页设计代做
操作场景
AstroZero低代码平台为组件设计了事件-动作机制,实现组件与组件、组件与页面之间的交互。
- 事件是应用在运行时,页面内发生的动作或者用户执行的操作(例如单击组件、组件加载等)。
- 动作是响应事件后,按照设定的方式,对事件做出回应(如页面跳转)。例如,用户在网页上单击一个按钮,通过显示一个信息框来响应这个动作。
本章节将向您介绍AstroZero低代码平台预置的常用事件及动作,以及在高级页面中如何为组件配置事件。
初识事件-动作
- 查看组件可配置事件列表。
以雷达图组件为例,在画布中拖入并选中雷达图组件,在右侧“组件属性设置”栏中选择“事件”页签,会显示当前组件可配置的事件列表。
表1 预置事件列表 事件名称
事件说明
点击
通过鼠标左键,单击该组件时触发。
双击
通过鼠标左键,双击该组件时触发。
右击
通过鼠标右键,单击该组件时触发。
右双击
通过鼠标右键,双击该组件时触发。
鼠标滑过
鼠标光标滑过该组件时触发。
组件加载
组件加载完成后触发。
单击组件标题
单击组件标题时触发。
当点击图例时
单击图例时触发。
当点击数据时
单击数据时触发。
图1所示的“跳转页面”事件,并非低代码平台预置的事件,而是在“雷达图”组件中注册的事件,当单击该组件标题时触发。即事件列表中也会展现该组件注册的事件,用于配置。组件中如何注册事件,请参见通过事件动作实现AstroZero高级页面内组件的交互。

事件在开发态(高级页面编辑页面)不能触发,只有在页面的运行态(应用运行状态或预览页面)才能触发生效。
- 配置事件触发时的响应动作。
单击事件名称后的
 ,在弹出的“事件编辑”页面,可配置该事件触发时的响应动作。图2 配置事件示例
,在弹出的“事件编辑”页面,可配置该事件触发时的响应动作。图2 配置事件示例
- “事件编辑”弹窗说明
- 预置动作说明
如上图所示,当单击“新建动作”按钮后,可展现当前事件可配置的动作列表。
表2 预置动作列表 动作类别
动作名称
详细说明
默认
页面跳转
跳转至其他页面,配置参数说明:
- 页面类型:设置待跳转的页面是当前应用中的标准页面、高级页面或外部页面。
- 高级页面、标准页面、外部页面:选择高级页面、标准页面或输入外部页面的地址。
- 动作参数:通过页面宏传递参数,可暂且不关注。
- 页面打开方式:设置跳转页面的打开方式,可选项包含当前浏览器窗口打开或新窗口打开。
显示组件
选择要显示的组件。
隐藏组件
选择要隐藏的组件。
自定义
自定义动作
自定义动作可通过代码,实现响应动作的逻辑。
//var flag=true //{widgetxxx}.flag=flag; console.log('测试自定义动作');BPM动作
提交实例
工作流中一个重要的内容就是用户任务,而用户任务所有的交互都是通过页面实现的。工作流与页面的交互模式采用了业界“依赖反转”的设计模式。一般情况下,页面之间的跳转应该在页面的事件代码中定义,但在页面上是无法确定下一步应该做什么,因此,又需要依赖工作流进行页面的跳转,即“依赖反转”。这种做法的好处在于,可以复用页面而无需考虑页面的下一步是什么。
在高级页面的自定义事件中,内置了一些交互的API,但由于高级页面使用了懒加载的方式,故其API表达为闭包形式:
- 获取变量: $工作流(op => op.loadVariables(variables))
- 提交实例: $工作流(op => op.submitInstance(variables))
- 提交任务: $工作流(op => op.submitTask(variables))
- 更改变量: $工作流(op => op.putVariables(variables))
另外,在高级页面的自定义组件的JS文件中,也可以通过以下代码即可触发名称为“test工作流”的工作流流程,并将“test1”作为“val”变量的值传到工作流流程中。$工作流(op => op.submitInstance({ "name": "test工作流", "variables":{ "val": "test1" } }))提交任务
转派任务
更改变量
- 配置完成后,单击页面上方的
 ,保存页面。
,保存页面。 - 单击
 ,进入预览页面,查看已配置的事件和动作是否能正常触发。
,进入预览页面,查看已配置的事件和动作是否能正常触发。
自定义组件中事件、动作
如果AstroZero低代码平台预置的事件与动作不能满足您的开发需求,还可以在组件中对其进行自定义,以实现业务逻辑。
AstroZero低代码平台提供的组件模板中,包含了事件和动作的模板组件(widgetEventTemplate、widgetActionTemplate)。在环境配置的“维护 > 全局元素 > 页面资产管理 > 组件模板”中,可查找并下载组件模板。如何下载组件模板,请参见管理组件模板

在组件模板代码中,包含低代码平台定义的事件、动作的注册和触发API(应用程序接口),详细介绍如表3所示。
|
类型 |
函数 |
功能及参数描述 |
|---|---|---|
|
事件 |
Studio.registerEvents( thisObj, "eventName", "Event Label", [] ); |
低代码平台定义的注册事件的API,只有通过此API注册后的事件,才会在组件的事件列表中展现。
|
|
thisObj.triggerEvent( "eventName", {} ); |
低代码平台定义的触发事件的API。
|
|
|
动作 |
Studio.registerAction( thisObj, "actionName", "Action Label", [], $.proxy(this.receiveActionCbk, this), [] ); |
低代码平台定义的注册动作的API,只有通过此API注册后的动作,才会在组件的动作列表中展现。
|
本章节以模板组件widgetEventTemplate、widgetActionTemplate为例,向您介绍上述关于事件和动作API的使用方法。
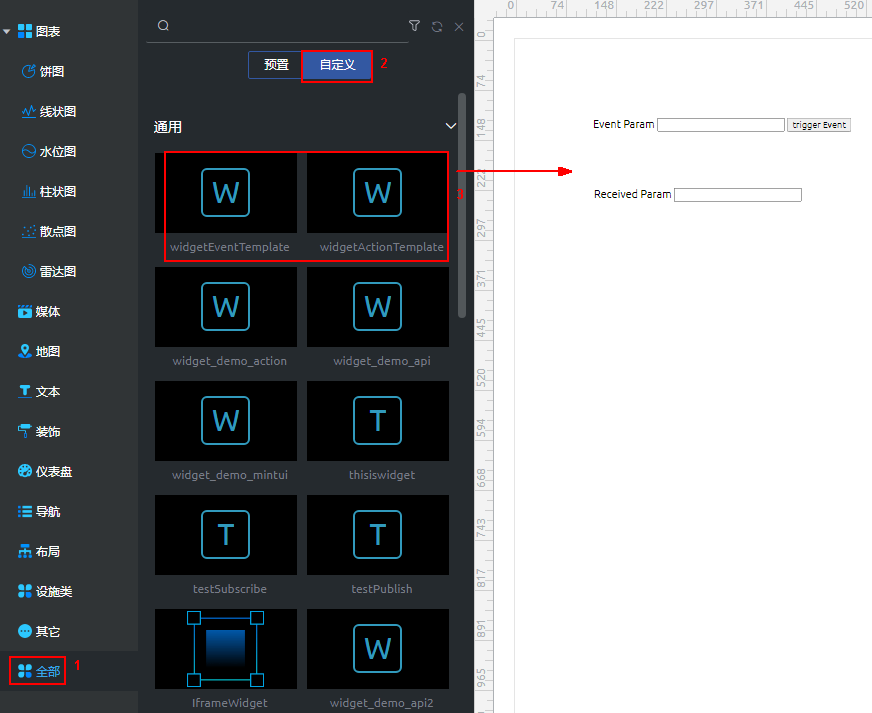
在事件和动作的模板组件中,主要实现如下图所示。单击widgetEventTemplate中的“trigger Event”按钮,可将此组件输入框中的文本传递给widgetActionTemplate组件,在widgetActionTemplate组件中执行动作,将文本显示到该组件的输入框中。

其主要实现如下:
- widgetEventTemplate组件
在“widgetEventTemplate.js”文件中注册名称为“sendEvent”的事件,并在单击“trigger Event”按钮时触发“sendEvent”事件,代码如下所示。
- 注册“sendEvent”事件
var sendEventConfig = [{ "name": "param1", "displayName": "Param1" }]; Studio.registerEvents( thisObj, "sendEvent", "Send Event", sendEventConfig ); - 在“trigger Event”按钮的单击事件中,触发“sendEvent”事件。
$("#triggerEvent", elem).bind('click', function () { if ($("#eventParam", elem).val()) { thisObj.triggerEvent("sendEvent", { param1: $("#eventParam", elem).val() }); } })
- 注册“sendEvent”事件
- widgetActionTemplate组件
在widgetActionTemplate组件“widgetActionTemplate.js”文件中注册“receiveAction”动作,并定义“receiveActionCbk”作为该动作的回调函数,设置输入框的值。
- 注册“receiveAction”动作。
Studio.registerAction( thisObj, "receiveAction", "Receive Action", [], $.proxy(this.receiveActionCbk, this), [] ); - 定义“receiveActionCbk”回调函数。
receiveActionCbk: function(data){ var thisObj = this; var elem = thisObj.getContainer(); $("#receivedParam",elem).val(data.eventParam.param1) }
- 注册“receiveAction”动作。
- 参考上传自定义组件中操作,上传组件模板widgetEventTemplate、widgetActionTemplate。
- 上传组件后,打开一个高级页面,在组件列表中将已上传的组件,拖拽到画布中。
图7 使用事件、动作组件模板

- 配置事件、动作。
选中组件widgetEventTemplate,在“事件”页签下单击“sendEvent”后的
 ,选择“新建动作 > widgetActionTemplate (widget数字) > Receive Action”。
,选择“新建动作 > widgetActionTemplate (widget数字) > Receive Action”。 - 单击页面上方的
 ,保存页面。
,保存页面。 - 保存成功后,单击
 ,发布页面。
,发布页面。 - 成功发布后,单击
 ,进入预览页面,查看效果。
,进入预览页面,查看效果。
网页设计代做常见问题
更多常见问题 >>-
随着互联网的快速发展,网页设计已经成为现代企业网站、个人网站、社交媒体页面等必不可少的一部分。然而,对于很多人来说,网页设计是一项繁琐的任务,需要花费大量的时间和精力。现在,华为云提供了一种简单、高效的方式来帮助客户完成网页设计任务,那就是网页设计代做服务。此外,华为云网页设计代做服务还会为客户提供一系列的技术支持,包括网站开发、前端开发和后端开发等方面,让客户可以更加安心地享受设计服务。
-
网页如何设计图片走马灯效果?好看有趣的UI设计可大大提高用户的体验,华为云速建站在创建网站时,可使用内置插件快速实现图片走马灯效果,具体操作如下:PC和手机版插件(适用版本基础版、标准版、营销版)使用方法:进入网站编辑-〉点左侧插件图标-〉插件中心,找到走马灯插件图标,点启用,以下是操作流程图
-
华为云为广大开发者带来最新API设计管理平台:API Arts。它集API设计、API调试、API看护、API发布于一身,支持云服务开发团队内外团队协作。
-
SFS的常见问题解答。
-
预热的任务一直在处理中的可能原因有如下几种:可能当前CDN处于预热高峰期,您的预热任务正在排队中。缓存预热的时候CDN要回源请求资源,会占用源站带宽。当您要执行大批量文件预热时,可能会导致您的源站带宽资源被占满,建议:预热时请尽量分批次执行。您可以在访问量低的时间(如夜间)进行预热。升级您的源站带宽。
-
本文为您解答华为云云市场按需付费镜像常见问题。
更多相关专题
更多精彩内容
域名注册服务机构许可:黔D3-20230001 代理域名注册服务机构:新网、西数






