ASTRO大屏应用 ASTROCANVAS-如何基于页面级的全局变量实现组件交互:步骤2 开发告警监控大屏页面
时间:2024-11-06 10:52:56
步骤2 开发告警监控大屏页面
- 新建一个空白的大屏页面。
- 在AstroCanvas界面上方,单击“项目列表”。
- 在项目列表页面,单击“新建项目”。
- 输入项目名称,单击“新建”,新建一个大屏&PC端项目。
- 在新建的大屏&PC端项目中,单击“新建页面”。
- 单击“新建空白页面”,输入页面标题“全局变量示例页面”,单击“新建”。
- 在页面上方单击
 ,新建并设置页面级全局变量。
,新建并设置页面级全局变量。
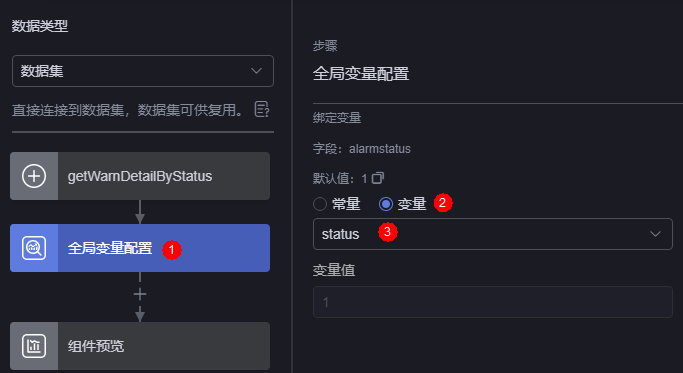
新增全局变量“status”,设置默认值为“1”,设置变量说明为“告警服务状态码,1为待派单,2是已派单,3是处理中,4是已关闭”。
图5 设置页面变量
- 在页面中拖入并设置下拉选择框组件。
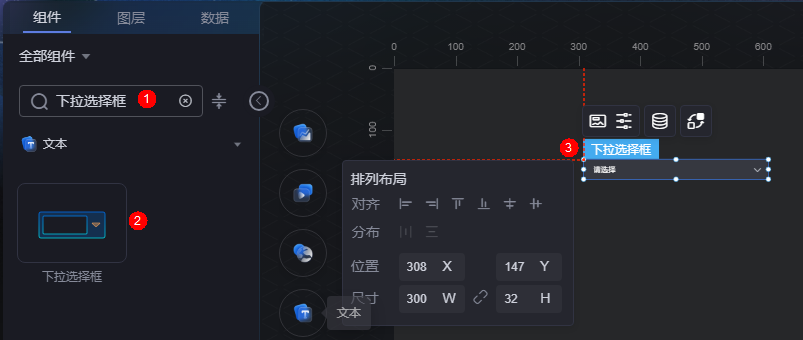
- 从左侧全部组件中,搜索并拖拽“下拉选择框”组件到页面画布中。
图6 拖入下拉选择框

- 设置占位符为“请选择要筛选的告警状态”。
图7 设置占位符

- 在组件上方单击
 ,配置组件数据源为静态数据,单击“保存”。
,配置组件数据源为静态数据,单击“保存”。
在输入数据中,输入如下静态数据示例:
[{ "value": "1", "label": "待派单" }, { "value": "2", "label": "已派单" }, { "value": "3", "label": "处理中" }, { "value": "4", "label": "已关闭" } ] - 在组件上方单击
 ,配置组件交互事件。
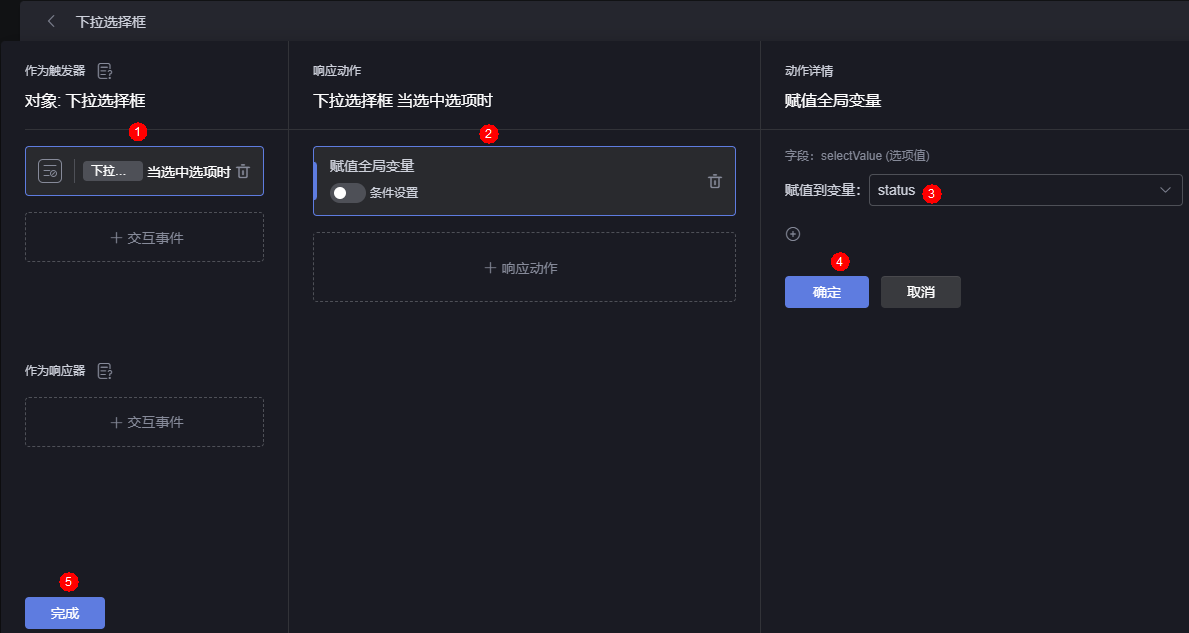
,配置组件交互事件。 - 在作为触发器中,单击“交互事件”,选择“当选中选项时”事件。单击“响应动作”,选择“赋值全局变量”,“赋值到变量”设置为“status”,单击“确定”。单击“完成”,设置后用户在下拉框选择相应告警状态时,全局变量“status”的值会随着进行相应变化。
图8 配置组件交互事件

- 从左侧全部组件中,搜索并拖拽“下拉选择框”组件到页面画布中。
- 在页面中拖入并设置多区域折线图组件。
- 设置完成后,单击页面上方的
 ,保存页面。
,保存页面。 - 保存成功后,单击
 ,预览效果是否符合预期。
,预览效果是否符合预期。
选择下拉框数据为“已派单”、“处理中”或者“已关闭”,发现多区域折线图数据进行实时更新变化,符合预期。
support.huaweicloud.com/usermanual-astrocanvas/astrocanvas_05_6173.html
看了此文的人还看了
CDN加速
GaussDB
文字转换成语音
免费的服务器
如何创建网站
域名网站购买
私有云桌面
云主机哪个好
域名怎么备案
手机云电脑
SSL证书申请
云点播服务器
免费OCR是什么
电脑云桌面
域名备案怎么弄
语音转文字
文字图片识别
云桌面是什么
网址安全检测
网站建设搭建
国外CDN加速
SSL免费证书申请
短信批量发送
图片OCR识别
云数据库MySQL
个人域名购买
录音转文字
扫描图片识别文字
OCR图片识别
行驶证识别
虚拟电话号码
电话呼叫中心软件
怎么制作一个网站
Email注册网站
华为VNC
图像文字识别
企业网站制作
个人网站搭建
华为云计算
免费租用云托管
云桌面云服务器
ocr文字识别免费版
HTTPS证书申请
图片文字识别转换
国外域名注册商
使用免费虚拟主机
云电脑主机多少钱
鲲鹏云手机
短信验证码平台
OCR图片文字识别
SSL证书是什么
申请企业邮箱步骤
免费的企业用邮箱
云免流搭建教程
域名价格
推荐文章
- Astro轻应用_Astro大屏应用_分钟级构建业务大屏
- 可视化数据大屏开发_Astro Canvas_低代码平台-华为云
- 安全云脑-安全大屏_综合态势大屏_态势大屏有哪些内容
- 大屏应用Canvas_华为云Astro_低代码平台-华为云
- 华为云低代码平台_低代码开发平台_华为云Astro-华为云
- Astro轻应用_低代码开发平台Astro Zero_码农防脱神器
- 华为云Astro低代码平台能力_华为云Astro_低代码平台-华为云
- 低代码开发平台_华为云低代码_Astro Zero
- 免费的低代码开发平台_低代码平台_华为云Astro-华为云
- 华为云Astro低代码开发平台的技术价值与使用体验_低代码开发平台_华为云Astro-华为云


 下载ASTRO大屏应用 ASTROCANVAS用户手册完整版
下载ASTRO大屏应用 ASTROCANVAS用户手册完整版