ASTRO轻应用 ASTROZERO-创建HelloWorld应用:步骤5:开发应用-预览验证
步骤5:开发应用-预览验证
在页面开发时,单击 ,可进入开发环境的预览页面,跟实际效果稍有差距。本节将介绍如何在应用的预览环境中,预览应用效果。这里预览效果跟实际在运行环境中基本一致。在应用配置下,还可以更改应用框架的样式和颜色。
,可进入开发环境的预览页面,跟实际效果稍有差距。本节将介绍如何在应用的预览环境中,预览应用效果。这里预览效果跟实际在运行环境中基本一致。在应用配置下,还可以更改应用框架的样式和颜色。
- 进入“HelloWorld”应用经典设计器。
- 将页面挂载到导航条上,作为应用菜单。
如果没有将页面挂载到导航条上,预览应用时,是无法找到应用的相关页面和对象等信息的。
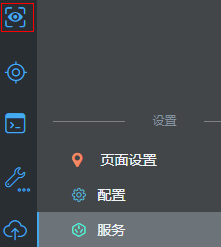
- 在应用左侧导航下方,单击“配置”。
图42 配置

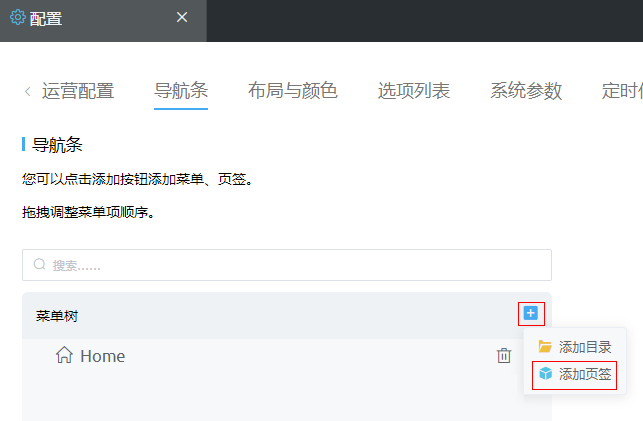
- 在“导航条”页签,单击“菜单树”右侧的“+”,选择“添加页签”。
图43 导航条添加页签


在导航条上的页面较多时,您可以添加目录。添加目录可以更方便区分页面类型,方便导航使用。目录添加之后,会在应用导航中直接显示,目录下可以添加页签。另外,应用配置中还可以设置应用选项列表,系统参数等信息,您可以在设置应用中查看。
- 在应用左侧导航下方,单击“配置”。
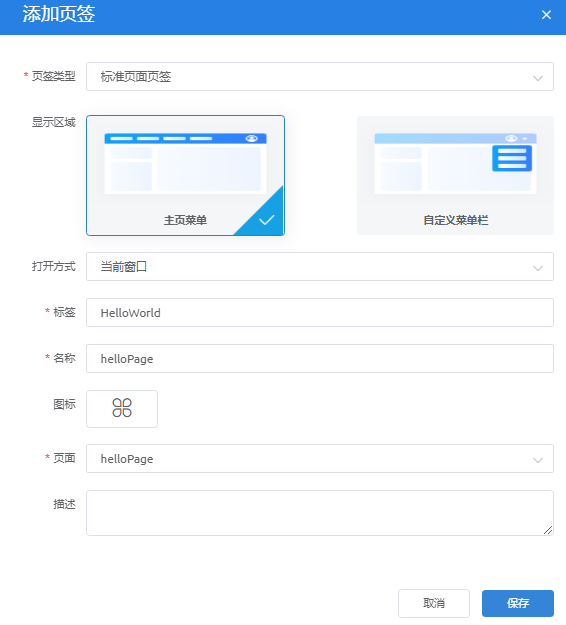
- 在“添加页签”页面中,设置表6信息,单击“保存”。
表6 页签信息 参数名
参数说明
本示例需要填写的值
页面类型
当前要添加的页面类型。
- 主页页签:用于展示个人任务相关的信息。
- 对象页签:关联一个对象的布局,将展示指定对象的某个布局页面。
- 标准页面页签:用于关联并展示一个标准页面。
- 高级页面页签:用于关联并展示一个高级页面。
- BPM页签:用于关联并展示一个BPM。
- Web页签:用于关联一个URL,将展示URL对应的网页或页面。
- 状态机页签:用于关联并展示一个状态机。
- 报表页签:用于关联并展示一个报表。
标准页面页签
显示区域
导航页签的显示区域。
- 主页菜单:按照布局样式进行显示,例如显示顶栏区域或者右上角。
- 自定义菜单栏:选择该方式后,在应用的运行态Portal中,单击右上角用户名,会在下拉选项中显示导航页签。
主页菜单
打开方式
导航页签的打开方法。
- 当前窗口:选择该导航页签后,在当前窗口打开页面。
- 新窗口:选择该导航页签后,在新窗口打开页面。
当前窗口
标签
显示在应用导航的名称。
HelloWorld
名称
用于唯一标识页签的名称。
helloPage
图标
导航页签的展示图标。
这里可以不设置,如果有,可以选择一个图标直接上传。
页面
需要添加的页面
helloPage(CNAME__helloPage)。
描述
当前页面的描述信息,用于了解当前页面的主要内容。
不设置。
图44 我的应用
- 在“导航条”页面,删除菜单树下的Home页签。
- 在应用左侧导航下,单击
 ,进入应用预览页面。
图45 查看应用
,进入应用预览页面。
图45 查看应用
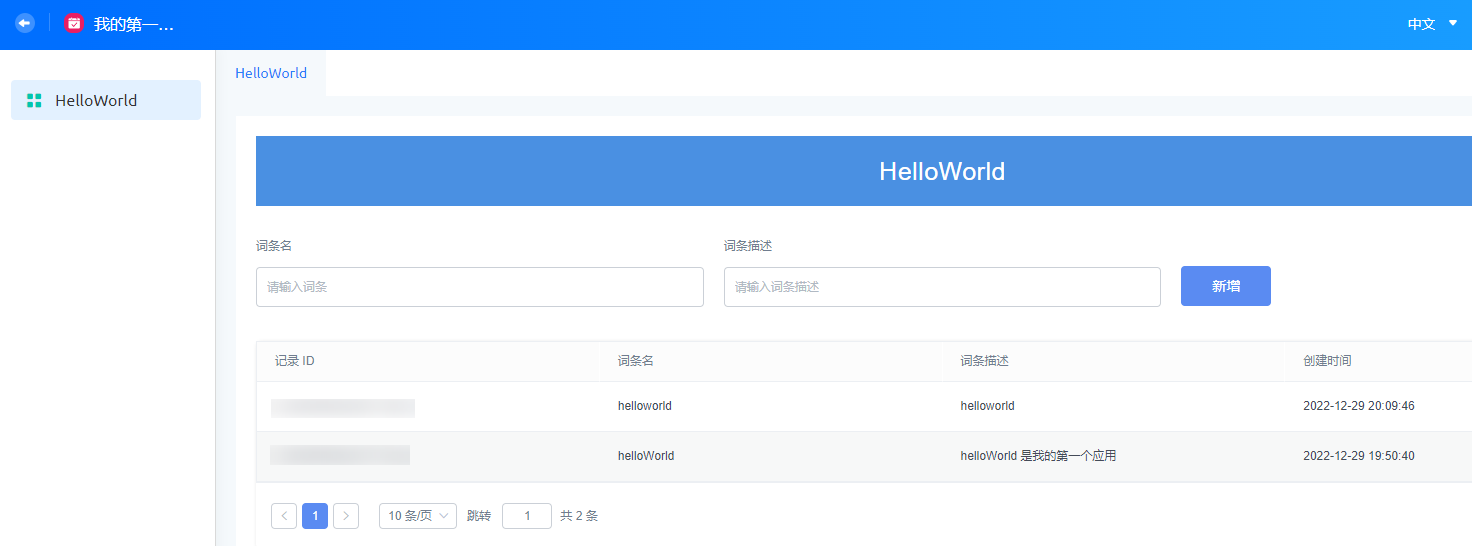
- 单击右侧“HelloWorld”,在右侧页面中,输入词条名和词条描述,单击“新增”,查看表格中新增的词条记录。
图46 新增词条

- (可选)如果词条未能创建成功,按键盘“F12”,调测页面调试窗,重新输入词条,进行页面调试。
- Astro轻应用_Astro大屏应用_分钟级构建业务大屏
- Astro轻应用_低代码开发平台Astro Zero_新手入门
- Astro轻应用_零代码平台_开发无忧加速创新
- Astro轻应用_低代码开发平台Astro Zero_码农防脱神器
- 零代码开发如何创建应用_零代码开发平台_华为云Astro-华为云
- 华为云零代码平台AstroZero创建培训报名表_低代码开发平台_华为云Astro-华为云
- 华为云低代码平台_低代码开发平台_华为云Astro-华为云
- 零代码开发平台_托拉拽开发应用_华为云Astro-华为云
- 低代码开发简易出差审批应用_低代码平台_华为云Astro-华为云
- 验证码通知短信_IoT云通信_短信应用场景


 下载ASTRO轻应用 ASTROZERO用户手册完整版
下载ASTRO轻应用 ASTROZERO用户手册完整版






