ISDP-标准页面:操作步骤
操作步骤
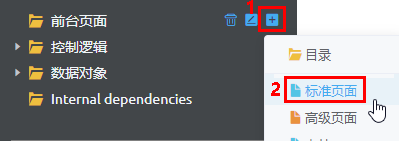
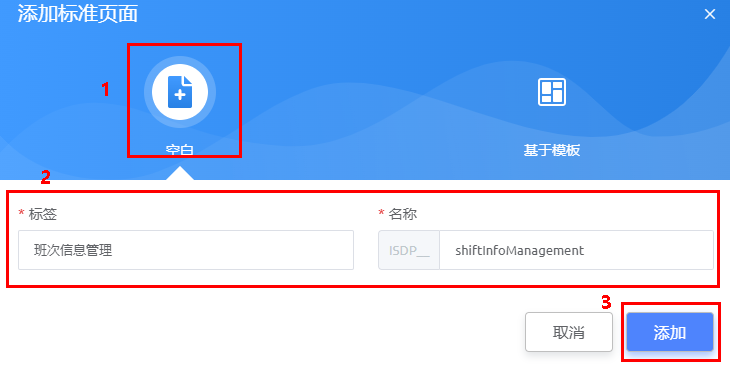
- 创建标准页面。
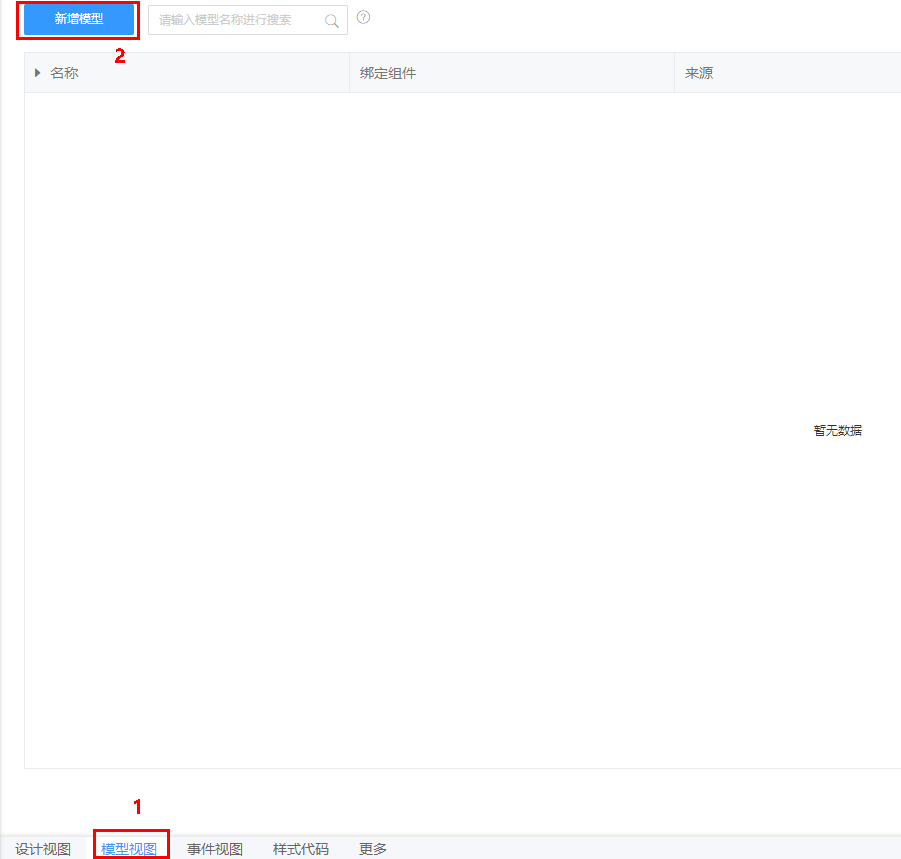
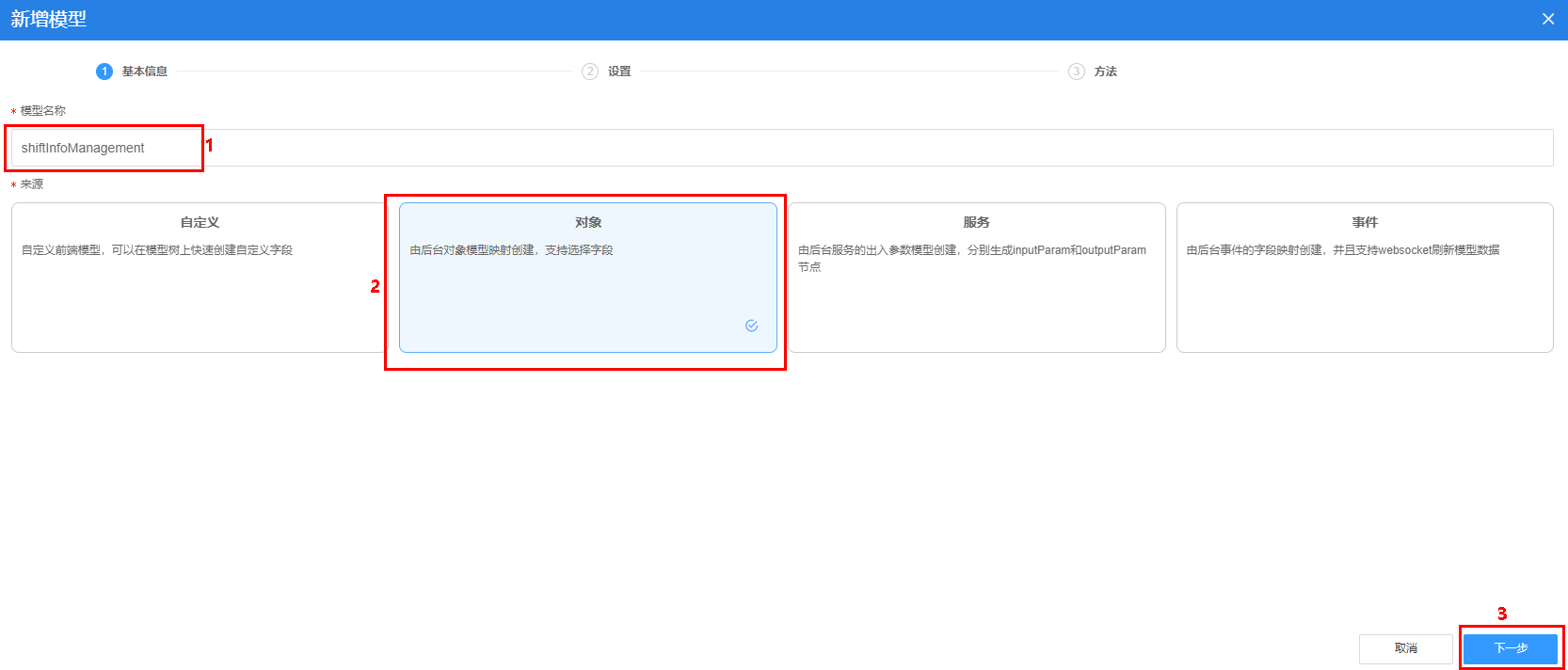
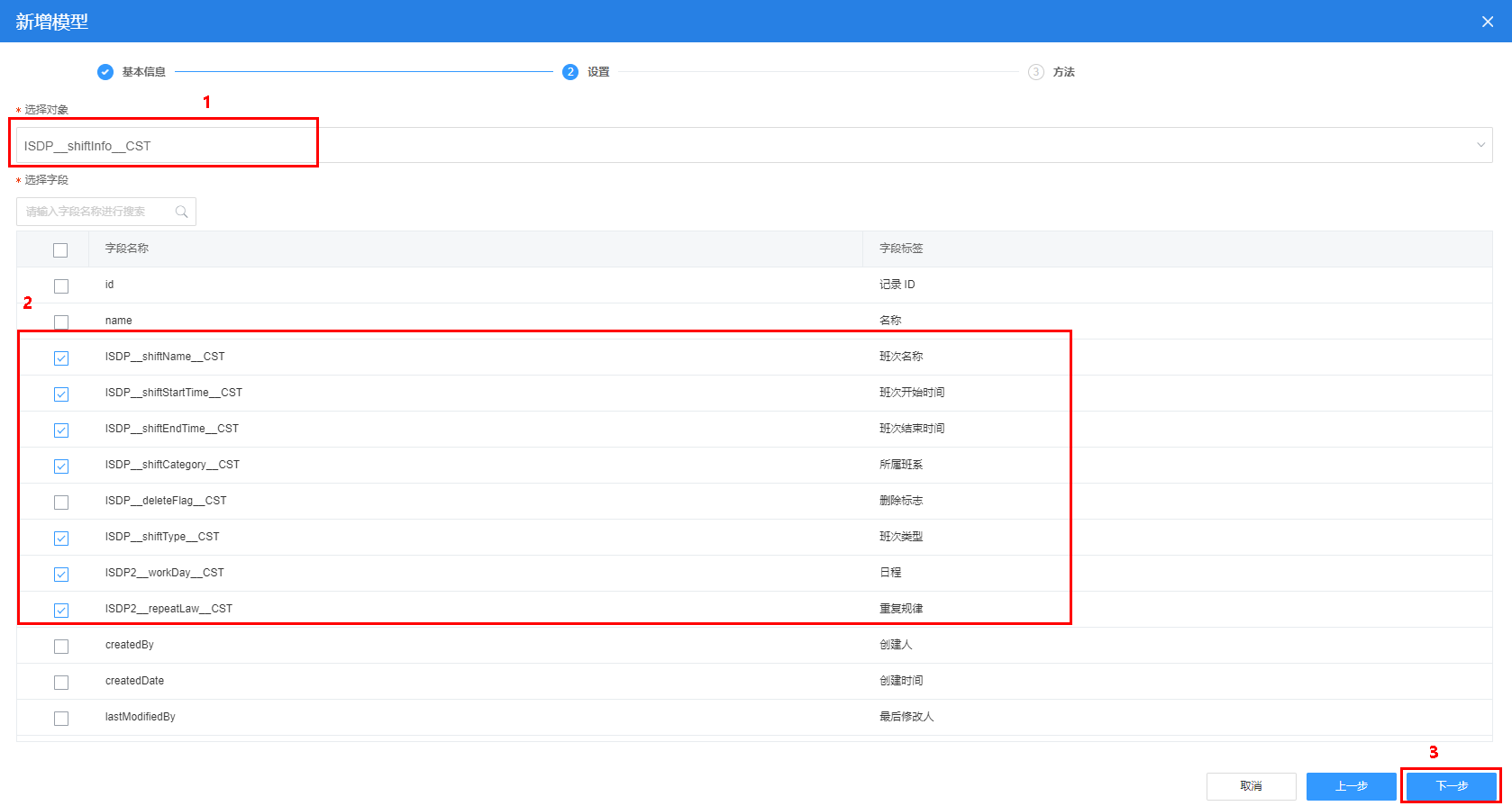
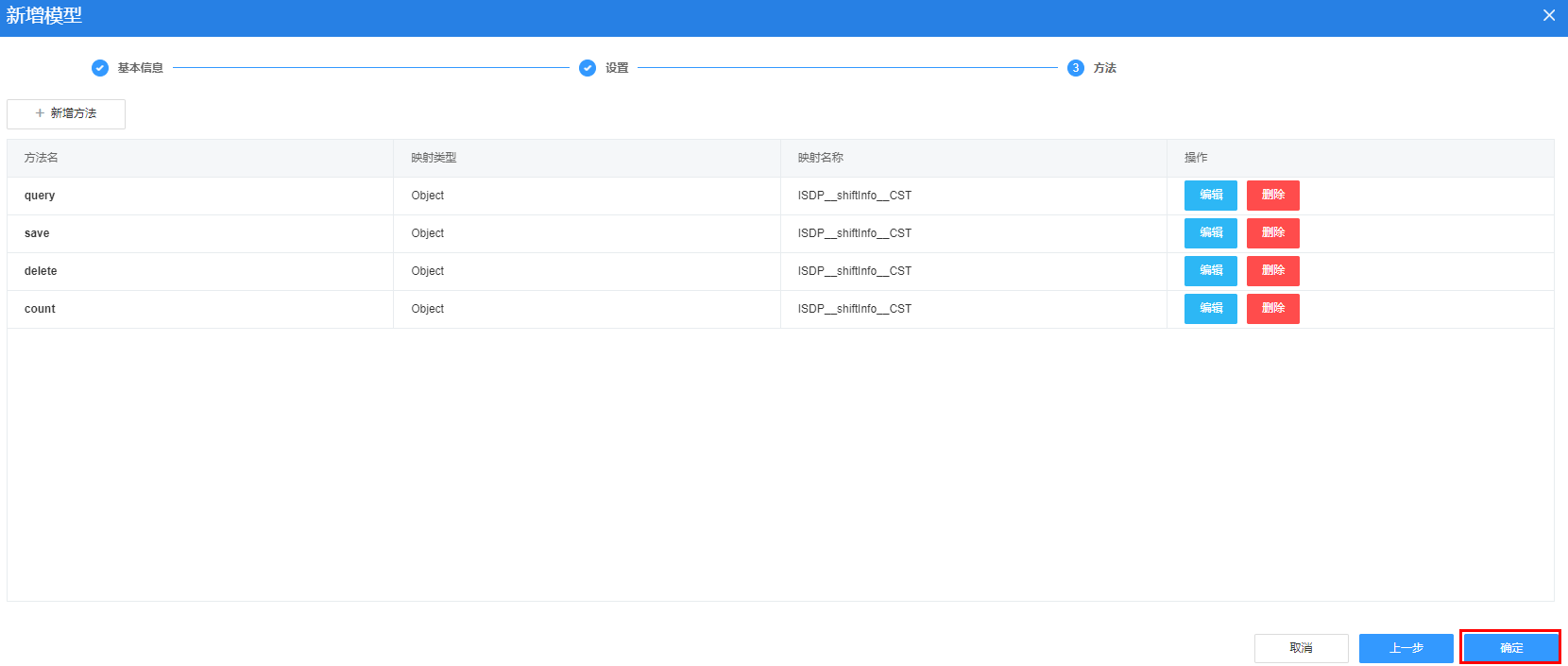
- 定义对象模型“shiftInfoManagement”。
- 绑定模型,设置查询结果区域。
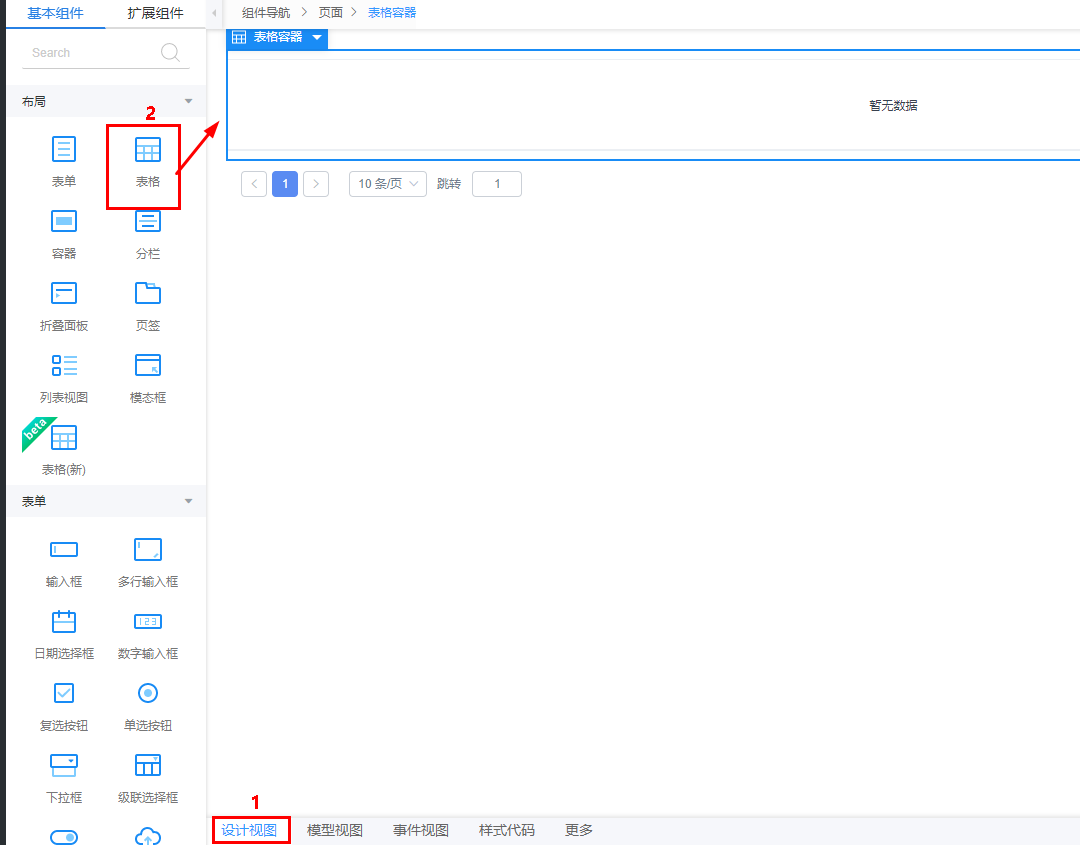
- 如图8所示,切换到“设计视图”,将左侧组件区的“表格”拖拽到右侧“设计视图”中。
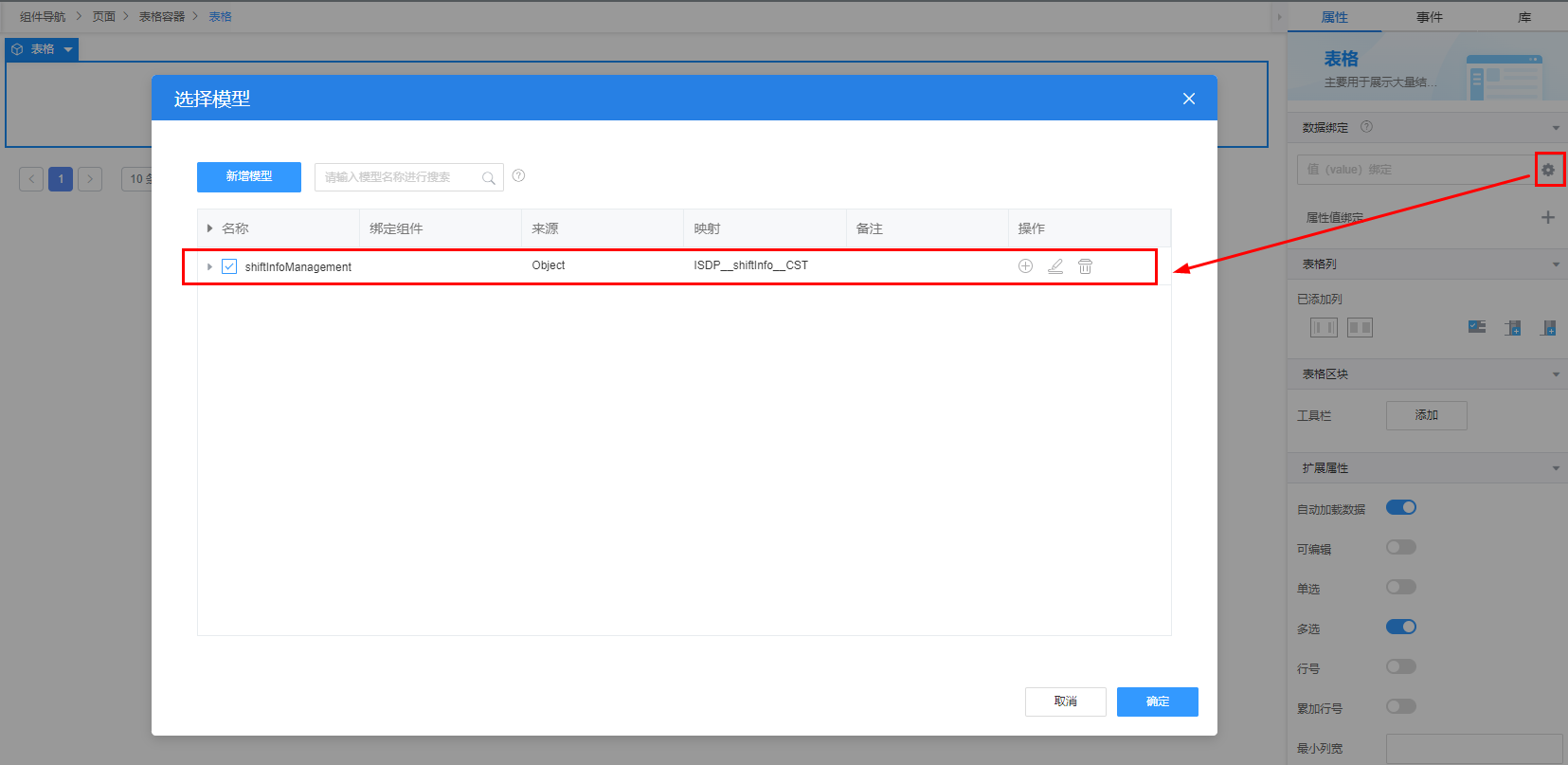
- 如图9所示,单击“数据绑定”对应的
 ,在弹出的“选择模型”页面中选择新增的shiftInfoManagement模型,单击“确定”,为表格绑定对象模型。
,在弹出的“选择模型”页面中选择新增的shiftInfoManagement模型,单击“确定”,为表格绑定对象模型。
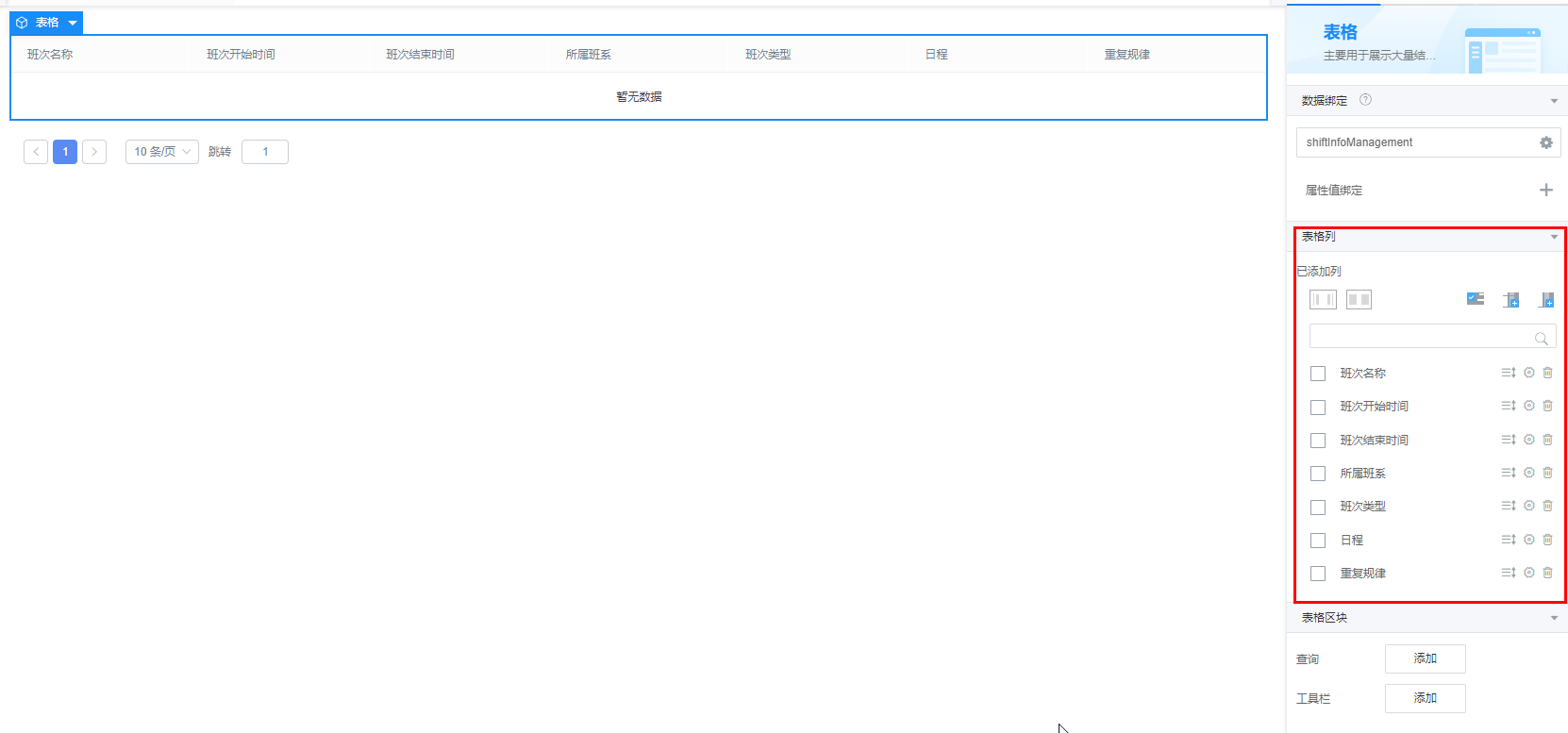
绑定对象模型后,系统自动将模型的所有字段添加为查询结果列,如图10所示。
- 对表格中列进行配置。
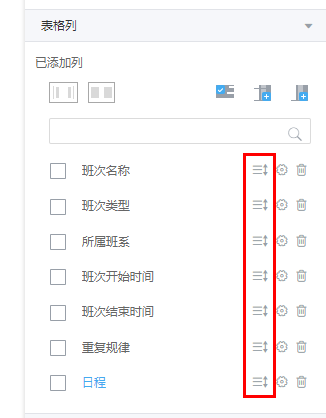
- 拖动“已添加列”中列后面的
 ,调整列的显示顺序。
,调整列的显示顺序。
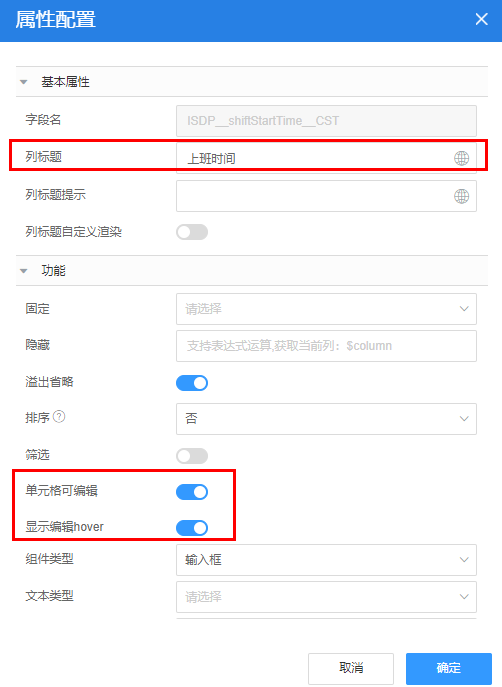
- 单击列后面的
 ,修改列标题等字段属性,字段属性请参见表1。
图11 属性配置
,修改列标题等字段属性,字段属性请参见表1。
图11 属性配置
表1 字段属性 调整后的顺序
字段名
列标题
单元格可编辑
显示编辑hover
组件类型
选项
弹层独立
1
ISDP__shiftName__ CS T
班次名称
是
是
输入框
-
-
2
ISDP__shiftType__CST
班次类型
是
是
下拉框
- 0:分散值班
- 1:连续值班
是
3
ISDP__shiftCategory__CST
班系
是
是
下拉框
- 0:月排班
- 1:周排班
- 2:日排班
是
4
ISDP__shiftStartTime__CST
上班时间
是
是
输入框
-
-
5
ISDP__shiftEndTime__CST
下班时间
是
是
输入框
-
-
6
ISDP2__repeatLaw__CST
重复规律
是
是
下拉框
- 1:按周
- 2:按日
是
7
ISDP2__workDay__CST
日程
是
是
输入框
-
-
- 拖动“已添加列”中列后面的
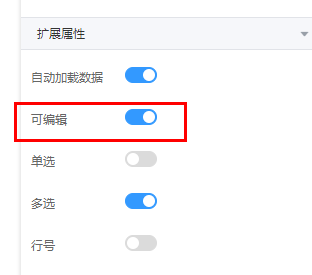
- 选中“表格”,单击右侧“属性”页签,如图12所示,在“扩展属性”中打开可编辑开关。
- 设置查询条件区域。
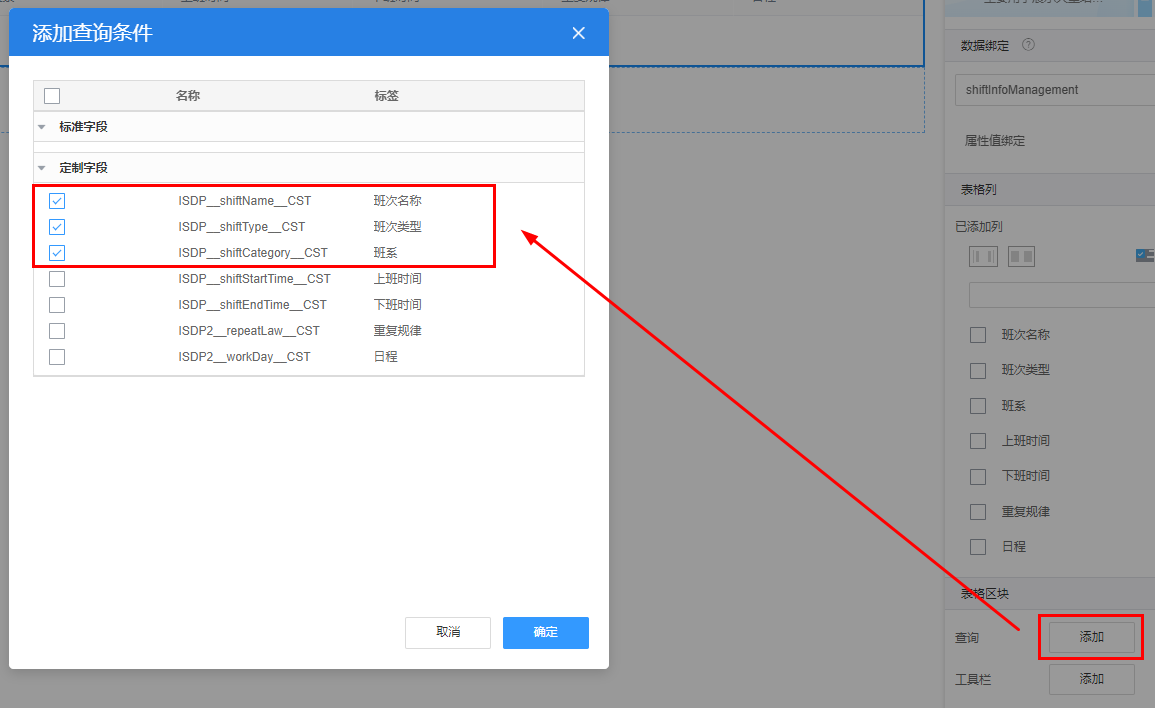
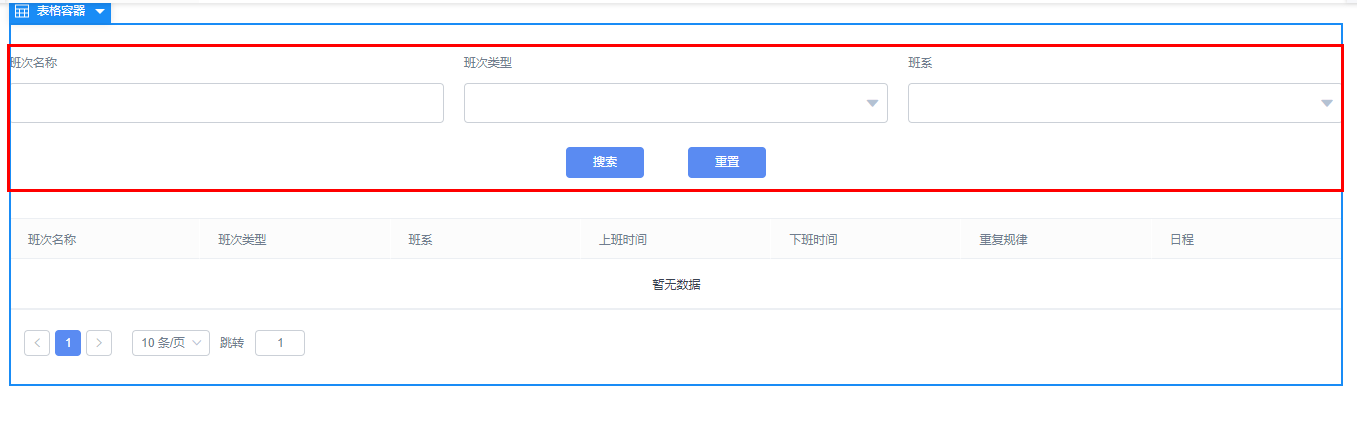
如图13所示,选中“表格”,单击右侧“属性”页签中“表格区块”中“查询”后的“添加”按钮,在弹出的“添加查询条件”页面中选择查询条件,单击“确定”。
添加查询条件后可以看到,系统自动创建了2个基础容器:第1个基础容器中是1行3列的栅格容器,用于放置查询条件;第2个基础容器中放置查询按钮。

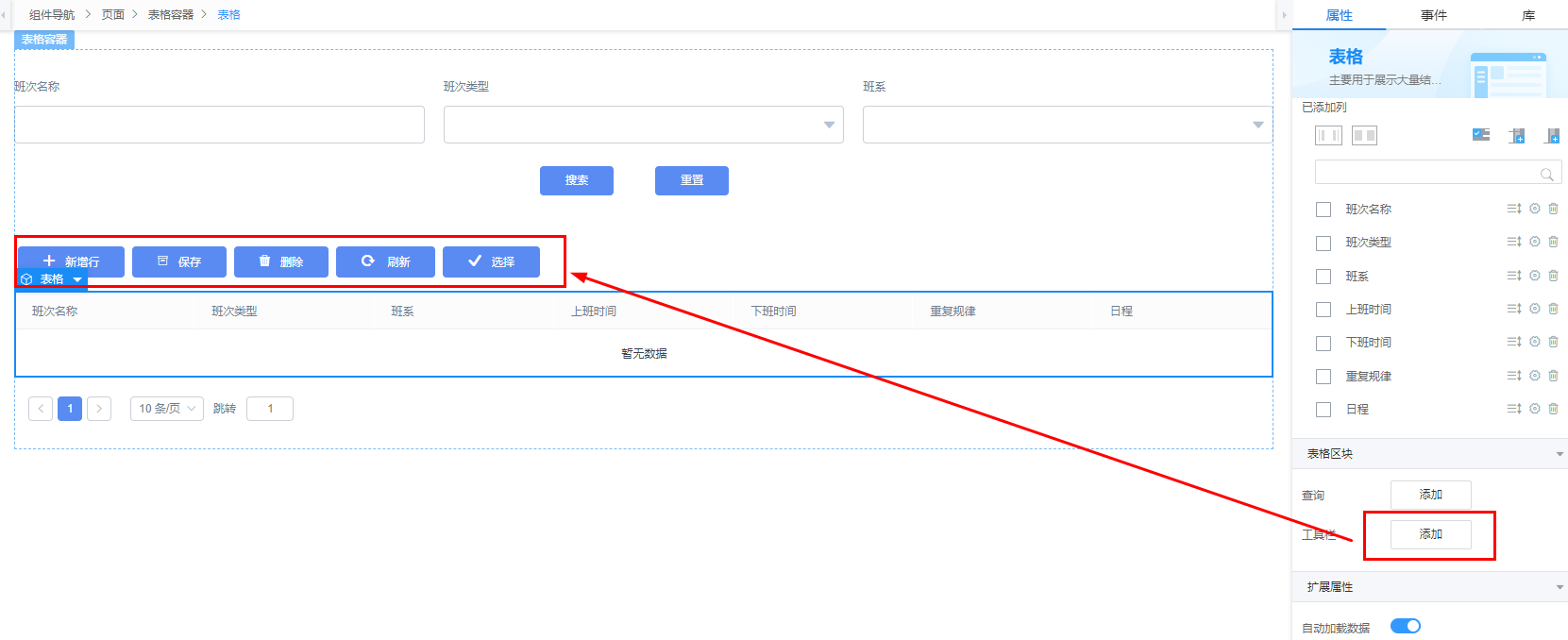
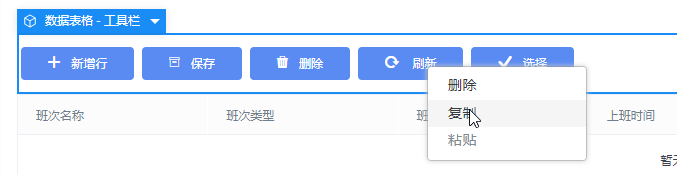
- 设置工具栏区域。
- 单击页面上部的
 ,保存页面配置。
,保存页面配置。 - 单击页面上部的
 ,预览页面,如图16所示。
,预览页面,如图16所示。


 下载ISDP用户手册完整版
下载ISDP用户手册完整版