CodeArts IDE-插件开发:插件调试与运行
插件调试与运行
后端调试
在插件的 src/node/ 目录下存放的是插件的后端代码,后端代码运行在 nodejs 环境中,插件工程在创建的时候已经默认生成了一个后端文件 backend.ts,对于轻量级的插件,只需要在该文件中添加自己想要实现的业务功能即可,该文件包含了三个默认的方法 init()、run()、stop()。另外还默认添加了一个 doSomething 方法,这个方法仅仅是作为示例使用,开发者可以根据需要进行修改或删除。
这里我们简单介绍下init,run和stop方法:
- init 函数:作为该后端实例的初始化方法,可以在插件启动的时候进行一些初始化操作,写在该函数中的代码一定会先于 run 和其他函数被调用,这里需要注意的是,对于前端暴露给后端的函数不能在 init 函数中进行调用,也就是不能在 init 方法中执行 this.plugin.call 调用。
- run 函数:作为后端实例的主逻辑函数,承担着业务功能入口的作用,在该函数中可以方便地调用 CodeArts IDE 的 API,比如 codearts.window.showInformationMessage(`hello world!`); 也可以调用前端暴露出来的函数,也就是可以在该方法中执行 this.plugin.call 调用。
- stop 函数:将会在插件被停止前被调用,如有需要可以进行一些资源清理的操作。
- 添加断点:在backend.ts 的 run() 函数中添加一个断点。

- 打开调试窗口:按 F5 或者单击右上角调试工具栏中的开始调试按钮,打开【扩展开发宿主】窗口。

- 进入断点,进行调试。

前端调试
与插件的后端不同,前端的代码最终将被编译并运行于浏览器环境中,前端的代码存放于 src/browser 目录中,插件工程在创建的时候会默认生成两个前端源码文件 frontend.ts 和 dynamic-webview.ts。这两个文件的内容与后端 backend.ts 的结构非常相似,只不过运行的环境不同而已,这里就不再重复对这两个文件中 init()、run()、stop() 方法进行介绍。由于前端运行在浏览器环境中,代码调试将借助于浏览器自带的调试功能。如果需要自动重新编译前端代码,可以在终端中执行命令 npm run watch-browser,然后再运行调试。在启动调试后如果修改了代码,只需在调试窗口按 Ctrl+R 重新加载窗口即可看到修改后的效果。
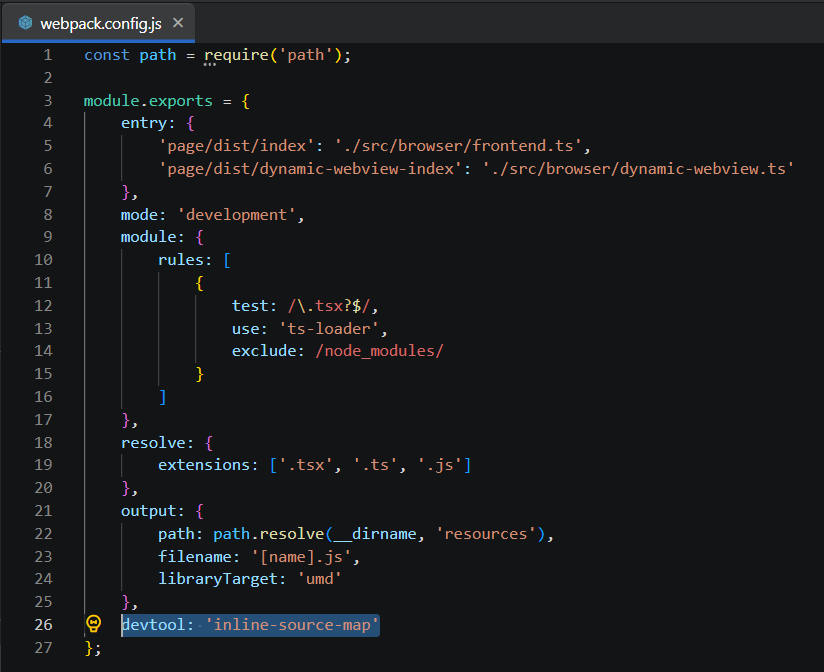
- 前端调试前,需要先把 webpack.config.js 文件中的 devtool 配置为 'inline-source-map',然后在命令行执行 npm run prepare。

- 添加断点:在 frontend.ts 的 run() 函数中添加一个断点。
- 打开调试窗口:按 F5 或者单击右上角调试工具栏中的开始调试按钮,打开【扩展开发宿主】窗口。

- 打开插件注册的视图,进入断点,进行前端的调试,若无法进入断点,可以使用“Ctrl + Shift + I”打开“开发人员工具”,再“Ctrl + R”重新加载当前窗口。



 下载CodeArts IDE用户手册完整版
下载CodeArts IDE用户手册完整版






