华为云Astro轻应用-标准页面布局:基础布局设置
基础布局设置
标准页面提了流式布局(Flow Layout)和弹性布局(Flex Layout),标准页面的基础布局主要是通过“容器”组件实现的。
容器组件就是基础的布局容器,可以将其理解为 CSS 中DIV的概念。DIV是层叠样式表中的定位技术,全称Division,即为划分,有时可以称其为图层。 DIV是HTML中的一个标签元素,用来为HTML文档内大块的内容提供结构和背景的元素,可以将“容器”简单理解为画布,通过设置外层画布的属性达到控制内容布局的效果。
- 流式布局
容器组件默认弹性布局未开启,处于流式布局的状态,如图1所示。
在流式布局中,组件默认为块级(Block)元素,即不论组件宽度是多少,默认占据全部父级元素的宽度。如图2所示,向画布中拖拽一个“容器”组件,再向“容器”组件中拖入两个“标题”组件,“标题”组件为块级元素,默认占据全部父级元素宽度,即外层“容器”的宽度,第二个“标题”组件会在第一个“标题”组件的下方。
- 弹性布局
将“容器”组件属性面板中的“弹性布局”开启后,布局由流式布局切换到弹性布局,弹性布局的相关配置属性在下方出现如“排列方向”、“水平对齐方式”和“垂直对齐方式”,如图5所示。
为了方便说明弹性布局,向画布中拖拽一个“容器”组件,再向“容器”组件中拖入五个“容器”组件,将每个“容器”组件的宽度和高度设置为100px,并为每个“容器”组件设置不同的背景颜色,在每个“容器”中加入一个“标题”组件,分别显示A、B、C、D、E。
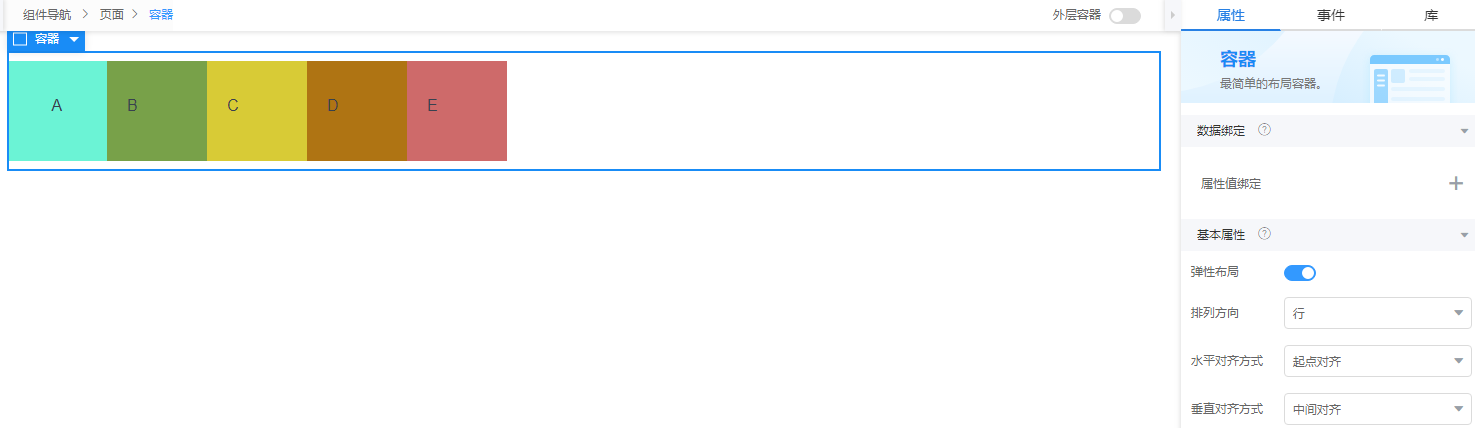
默认弹性布局下,排列方向为“行”,水平对齐方式为“起点对齐”,垂直对齐方式为“起点对齐”,如图6所示。
排列方向属性决定了容器内组件的排列方向。当排列方向为“行”时,容器内组件从左到右排布。排列方向为“列”时,容器内组件从上到下排布,如图7。
水平排列方式属性,决定了容器主轴方向排列方式。当容器排列方向为“行”时,水平排列方式属性作用于水平方向。当容器排列方向为“列”时,水平排列方式属性作用于垂直方向。排列方向为行时起点为左,水平对齐方式选择“中间对齐”和“终点对齐”时,如图8、图9所示。
垂直排列方式属性决定了容器交叉轴方向排列方式。当容器排列方向为“行”时,垂直排列方式属性作用于垂直方向。容器排列方向为“列”时,垂直排列方式属性作用于水平方向。当容器排列方向为行时起点为上,垂直对齐方式选择“中间对齐”和“终点对齐”时,如图10、图11所示。
通过对弹性布局属性的不同组合配置,实现用户想要实现的布局效果。例如,将排列方向设置为“行”,水平对齐方式和垂直对齐方式设置成“中间对齐”,实现居中布局的效果,如图12所示。
- Astro轻应用_低代码开发平台Astro Zero_新手入门
- 可视化数据大屏开发_Astro Canvas_低代码平台-华为云
- 大屏应用Canvas_华为云Astro_低代码平台-华为云
- Astro轻应用_Astro大屏应用_分钟级构建业务大屏
- 华为云零代码平台AstroZero创建培训报名表_低代码开发平台_华为云Astro-华为云
- Astro轻应用_低代码开发平台Astro Zero_码农防脱神器
- Astro轻应用_零代码平台_开发无忧加速创新
- 低代码工作流_业务流程管理系统_低代码平台-华为云
- 低代码开发平台_华为云低代码_Astro Zero
- 零代码开发如何创建应用_零代码开发平台_华为云Astro-华为云


 下载华为云Astro轻应用用户手册完整版
下载华为云Astro轻应用用户手册完整版