ASTRO大屏应用 ASTROCANVAS-初识开发页面:页面开发流程
时间:2024-12-05 10:00:19
页面开发流程
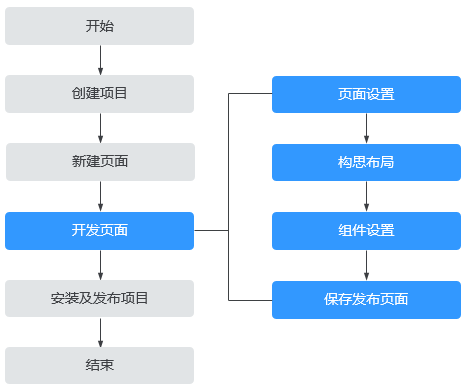
在AstroCanvas可视化开发页面,通过拖拽组件、设置页面布局、对接业务数据等,即可构建AstroCanvas大屏&PC端/移动端页面,具体流程如图4所示。
support.huaweicloud.com/usermanual-astrocanvas/astrocanvas_05_6018.html
看了此文的人还看了
CDN加速
GaussDB
文字转换成语音
免费的服务器
如何创建网站
域名网站购买
私有云桌面
云主机哪个好
域名怎么备案
手机云电脑
SSL证书申请
云点播服务器
免费OCR是什么
电脑云桌面
域名备案怎么弄
语音转文字
文字图片识别
云桌面是什么
网址安全检测
网站建设搭建
国外CDN加速
SSL免费证书申请
短信批量发送
图片OCR识别
云数据库MySQL
个人域名购买
录音转文字
扫描图片识别文字
OCR图片识别
行驶证识别
虚拟电话号码
电话呼叫中心软件
怎么制作一个网站
Email注册网站
华为VNC
图像文字识别
企业网站制作
个人网站搭建
华为云计算
免费租用云托管
云桌面云服务器
ocr文字识别免费版
HTTPS证书申请
图片文字识别转换
国外域名注册商
使用免费虚拟主机
云电脑主机多少钱
鲲鹏云手机
短信验证码平台
OCR图片文字识别
SSL证书是什么
申请企业邮箱步骤
免费的企业用邮箱
云免流搭建教程
域名价格
推荐文章
- Astro轻应用_Astro大屏应用_分钟级构建业务大屏
- 可视化数据大屏开发_Astro Canvas_低代码平台-华为云
- Astro轻应用_低代码开发平台Astro Zero_新手入门
- Astro轻应用_低代码开发平台Astro Zero_码农防脱神器
- 大屏应用Canvas_华为云Astro_低代码平台-华为云
- 华为云低代码平台_低代码开发平台_华为云Astro-华为云
- 低代码开发平台_华为云低代码_Astro Zero
- 华为云Astro低代码平台能力_华为云Astro_低代码平台-华为云
- Astro轻应用_零代码平台_开发无忧加速创新
- 零代码开发平台_托拉拽开发应用_华为云Astro-华为云


 下载ASTRO大屏应用 ASTROCANVAS用户手册完整版
下载ASTRO大屏应用 ASTROCANVAS用户手册完整版