ASTRO大屏应用 ASTROCANVAS-实心圆饼图:图形
时间:2024-12-30 14:38:22
图形
图形是指组件中,实现 数据可视化 的具体图形表达元素,例如饼图的扇区、柱状图的柱子、折线图的线条、拐点等。
图9 实心圆饼图图形


- 颜色:设置图表中,图形的颜色。
- 统一配置
- 数据系列:是否显示该系列数据。如果不选中,会隐藏该组件中对应的系列数据。
- 南丁格尔图:是否使用南丁格尔图。
- 内半径:饼图内半径设置。
- 外半径:饼图外半径设置。
- 圆心横坐标:饼图圆心横坐标设置。
- 圆心纵坐标:饼图圆心纵坐标设置。
- 排布顺序:扇区可按顺时针或逆时针排布。
- 起始角度:扇区起始角度。
- 最小角度:扇区最小角度。
- 鼠标悬停:鼠标放在扇区时,该扇区是否放大显示。
- 所有标签设置:设置为显示后,图表中会显示标签。
图10 设置为显示后效果

- 所有标签悬浮设置:鼠标悬浮在对应数据系列上时,标签是否显示。
图11 隐藏
 图12 显示
图12 显示
- 标签位置:标签显示位置,如内部、外部或中间。
- 标签视觉引导线是否展现:设置为“是”时,标签前会添加引导线。
- 引导线长度:设置标签引导线的长度。
- 标签内容:设置标签显示的内容,如图13显示的为数据值,也可以设置为百分比、系列名。
- 标签文字:设置标签内容的字体、大小和颜色等。
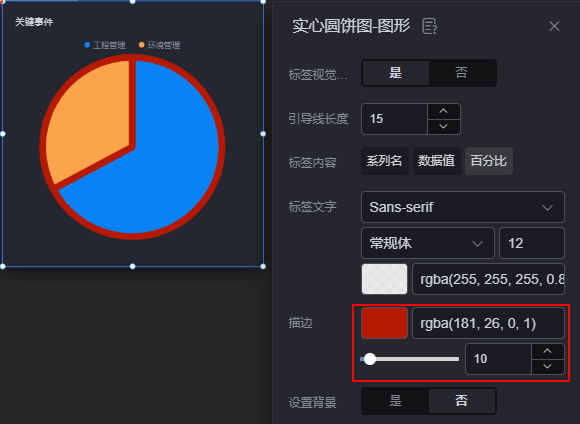
- 描边:实心圆饼图间系列和整体范围的描边样式。
图14 设置后效果

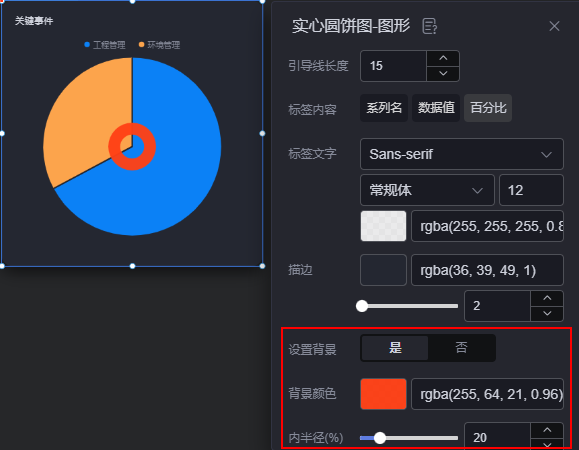
- 设置背景:设置饼图的背景。
图15 背景设置效果

- 数据系列
- 系列名称:原始数据中默认的系列名称,可通过设置“显示名称”,进行修改。
- 显示名称:自定义图表中系列的显示名称。
- 下标:数据系列所在的位置。
- 初始选中:数据项初始是否被选中。
图16 初始选中设置为是效果

- 颜色样式:数据系列的颜色样式,支持以下几种。
- 单色:可设置正常颜色和高亮下颜色。
- 渐变色:可设置渐变样式、渐变方向、起始颜色和结束颜色。
- 条件色:单击“新增条件格式”,可设置条件和响应数据列的样式。如下图中所示,该设置表示工程管理满足设置的条件(大于80)时,显示为红色,否则显示为正常颜色。
图17 设置条件格式

- 纹理:通过上传纹理图片,自定义数据系列的颜色格式。
- 普通标签:未选中数据系列时,标签的样式。
- 系列名是否展示:标签中系列名是否显示,如工程管理。
- 数据值是否展示:标签中数据值是否显示,如工程管理对应的数据值“635”。
- 百分比是否展示:标签中百分比是否显示,如工程管理对应的百分比“67.2”%。
- 普通标签字体:设置标签内容的字体、颜色和大小等。
- 高亮标签:选中数据系列时,标签的样式。
- 系列名是否展示:标签中系列名是否显示,如工程管理。
- 数据值是否展示:标签中数据值是否显示,如工程管理对应的数据值635。
- 百分比是否展示:标签中百分比是否显示,如工程管理对应的百分比67.2%。
- 高亮标签字体:设置标签内容的字体、颜色和大小等。
support.huaweicloud.com/usermanual-astrocanvas/astrocanvas_05_6056.html
看了此文的人还看了
CDN加速
GaussDB
文字转换成语音
免费的服务器
如何创建网站
域名网站购买
私有云桌面
云主机哪个好
域名怎么备案
手机云电脑
SSL证书申请
云点播服务器
免费OCR是什么
电脑云桌面
域名备案怎么弄
语音转文字
文字图片识别
云桌面是什么
网址安全检测
网站建设搭建
国外CDN加速
SSL免费证书申请
短信批量发送
图片OCR识别
云数据库MySQL
个人域名购买
录音转文字
扫描图片识别文字
OCR图片识别
行驶证识别
虚拟电话号码
电话呼叫中心软件
怎么制作一个网站
Email注册网站
华为VNC
图像文字识别
企业网站制作
个人网站搭建
华为云计算
免费租用云托管
云桌面云服务器
ocr文字识别免费版
HTTPS证书申请
图片文字识别转换
国外域名注册商
使用免费虚拟主机
云电脑主机多少钱
鲲鹏云手机
短信验证码平台
OCR图片文字识别
SSL证书是什么
申请企业邮箱步骤
免费的企业用邮箱
云免流搭建教程
域名价格
推荐文章
- Astro轻应用_Astro大屏应用_分钟级构建业务大屏
- 大屏应用Canvas_华为云Astro_低代码平台-华为云
- 可视化数据大屏开发_Astro Canvas_低代码平台-华为云
- 安全云脑-安全大屏_综合态势大屏_态势大屏有哪些内容
- 低代码开发平台_华为云低代码_Astro Zero
- 免费的低代码开发平台_低代码平台_华为云Astro-华为云
- 华为云低代码平台_低代码开发平台_华为云Astro-华为云
- 华为云Astro低代码开发平台的技术价值与使用体验_低代码开发平台_华为云Astro-华为云
- 华为云Astro低代码平台能力_华为云Astro_低代码平台-华为云
- Astro轻应用_低代码开发平台Astro Zero_码农防脱神器


 下载ASTRO大屏应用 ASTROCANVAS用户手册完整版
下载ASTRO大屏应用 ASTROCANVAS用户手册完整版







