ASTRO大屏应用 ASTROCANVAS-如何设置页面间参数传递
如何设置页面间参数传递
AstroCanvas开发中,可通过设置组件的事件和动作属性来实现组件与组件、组件与页面之间的交互。在组件的交互响应事件中,可通过“页面跳转”响应动作传递页面参数。当跳转页面时,当前页面参数会传入到打开的页面中,支持自定义传参为固定值,也可绑定页面级全局变量。
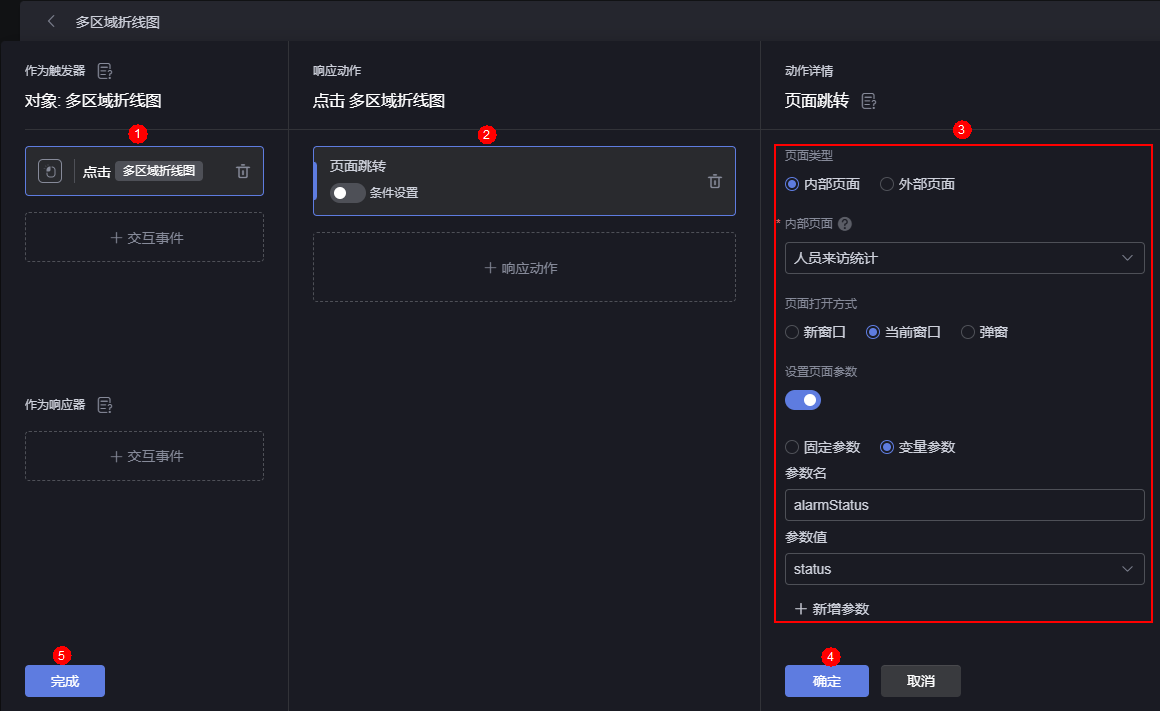
例如,在如何基于页面级的全局变量实现组件交互开发的页面中,在“多区域折线图”组件上方单击 ,配置组件交互事件。参考图1,单击“+交互事件”,选择“点击”事件,单击“+响应动作”,选择“页面跳转”,跳转到内部其他页面,打开“设置页面参数”开关,设置参数。
,配置组件交互事件。参考图1,单击“+交互事件”,选择“点击”事件,单击“+响应动作”,选择“页面跳转”,跳转到内部其他页面,打开“设置页面参数”开关,设置参数。
配置效果:在发布后的页面中,单击“多区域折线图”组件,会跳转到新页面,之前页面的全局变量“status”赋值到参数“alarmStatus”中,将“alarmStatus”传递到新打开的页面中,实现不同页面间传参。
- Astro轻应用_Astro大屏应用_分钟级构建业务大屏
- 可视化数据大屏开发_Astro Canvas_低代码平台-华为云
- 大屏应用Canvas_华为云Astro_低代码平台-华为云
- 安全云脑-安全大屏_综合态势大屏_态势大屏有哪些内容
- 华为云低代码平台_低代码开发平台_华为云Astro-华为云
- Astro轻应用_低代码开发平台Astro Zero_码农防脱神器
- 免费的低代码开发平台_低代码平台_华为云Astro-华为云
- 华为云零代码平台AstroZero创建培训报名表_低代码开发平台_华为云Astro-华为云
- 低代码开发平台_华为云低代码_Astro Zero
- 华为云Astro低代码开发平台的技术价值与使用体验_低代码开发平台_华为云Astro-华为云


 下载ASTRO大屏应用 ASTROCANVAS用户手册完整版
下载ASTRO大屏应用 ASTROCANVAS用户手册完整版