ASTRO大屏应用 ASTROCANVAS-HTTP连接器数据集:在组件中使用数据集
时间:2024-12-30 14:38:19
在组件中使用数据集
- 返回AstroCanvas项目列表页面。
- 进入大屏应用开发页面,拖拽所需组件(如水平基本柱图)到画布中。
图4 拖拽水平基本柱图到画布中

- 选中该组件,单击组件上方的
 ,进入组件数据页面。
,进入组件数据页面。 - 在“数据类型”下拉框中,选择“数据集”,选择创建HTTP连接器数据集中创建的数据集。
- 配置全局变量。
全局变量可以理解为参数变量,用于控制组件之间参数的传递,从而达到交互的目的,例如图表联动、自定义字段等功能。如何使用全局变量,可参考如何基于页面级的全局变量实现组件交互~如何通过全局变量,实现组件数据的动态变化。本示例不做配置。
- 在组件预览中,选择要展示的表字段,即从左边栏中拖入到右边栏中,单击“保存”。
图5 拖拽字段到坐标轴

- 表格字段:展示创建HTTP连接器数据集中,获取的数据。
- 配置:从表格字段中,拖拽所需的字段到X轴数据、Y轴数据和系列中。
- 刷新周期:每隔多少秒从HTTP连接器中读取一次数据,默认配置为“0”,表示只获取一次。
- 共享数据:是否共享数据。勾选后,如果多个组件调用了相同的桥接器URL请求,不会各自只调用,而是共享结果数据。
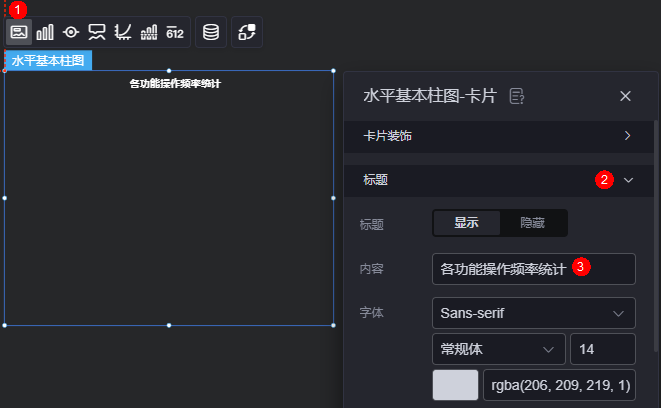
- 选中水平基本柱图组件,单击组件上方的
 ,设置标题内容为“各功能操作频率统计”。
图6 设置图表标题
,设置标题内容为“各功能操作频率统计”。
图6 设置图表标题
- 单击页面上方的
 ,保存设置页面。
,保存设置页面。 - 单击
 ,进入预览页面,预览效果。
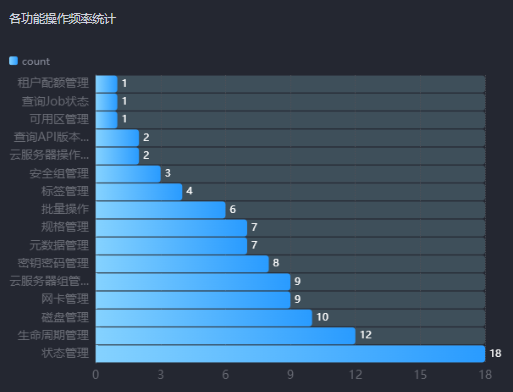
图7 最终呈现效果
,进入预览页面,预览效果。
图7 最终呈现效果
support.huaweicloud.com/usermanual-astrocanvas/astrocanvas_05_7031.html
看了此文的人还看了
CDN加速
GaussDB
文字转换成语音
免费的服务器
如何创建网站
域名网站购买
私有云桌面
云主机哪个好
域名怎么备案
手机云电脑
SSL证书申请
云点播服务器
免费OCR是什么
电脑云桌面
域名备案怎么弄
语音转文字
文字图片识别
云桌面是什么
网址安全检测
网站建设搭建
国外CDN加速
SSL免费证书申请
短信批量发送
图片OCR识别
云数据库MySQL
个人域名购买
录音转文字
扫描图片识别文字
OCR图片识别
行驶证识别
虚拟电话号码
电话呼叫中心软件
怎么制作一个网站
Email注册网站
华为VNC
图像文字识别
企业网站制作
个人网站搭建
华为云计算
免费租用云托管
云桌面云服务器
ocr文字识别免费版
HTTPS证书申请
图片文字识别转换
国外域名注册商
使用免费虚拟主机
云电脑主机多少钱
鲲鹏云手机
短信验证码平台
OCR图片文字识别
SSL证书是什么
申请企业邮箱步骤
免费的企业用邮箱
云免流搭建教程
域名价格
推荐文章
- Astro轻应用_Astro大屏应用_分钟级构建业务大屏
- 可视化数据大屏开发_Astro Canvas_低代码平台-华为云
- 大屏应用Canvas_华为云Astro_低代码平台-华为云
- 华为云低代码平台_低代码开发平台_华为云Astro-华为云
- 数据治理中心_数据集成_使用教程_-华为云
- Astro低代码平台关键能力_低代码开发平台_华为云Astro-华为云
- 华为云Astro低代码开发平台的技术价值与使用体验_低代码开发平台_华为云Astro-华为云
- 安全云脑-安全大屏_综合态势大屏_态势大屏有哪些内容
- 低代码开发平台_华为云低代码_Astro Zero
- 华为云Astro低代码平台能力_华为云Astro_低代码平台-华为云


 下载ASTRO大屏应用 ASTROCANVAS用户手册完整版
下载ASTRO大屏应用 ASTROCANVAS用户手册完整版






