ASTRO大屏应用 ASTROCANVAS-使用AstroCanvas开发人员来访统计大屏页面:开发大屏页面
开发大屏页面
- 登录AstroCanvas服务控制台,单击“进入首页”,进入AstroCanvas界面。
- 选择大屏&PC端项目,输入项目名称为“统计”,单击“新建”。
图2 新建项目

- 在大屏&PC端项目中,单击“+ 新建页面”,选择“新建空白页面”。
- 输入页面标题“人员来访统计”,单击“新建”。
页面标题的长度为1~100个字符。如果页面默认大小和您的显示分辨率或目标分辨率不符,请自行调整页面分辨率及组件布局以达到最佳显示效果
- 在页面上方单击
 ,根据实际需要设置背景图片。
图3 设置背景图片
,根据实际需要设置背景图片。
图3 设置背景图片 图4 选择背景图
图4 选择背景图
- 从全部组件中,分别拖拽文本编辑、水平基本柱图、基本柱图、和区域图到画布区域,布局如图6所示。
图5 拖拽文本编辑组件到画布

- 在页面右上角,根据需要选择所需的主题(本示例设置为经典原始,即单击“取消当前主题卡片装饰”)。
- 配置文本编辑组件。
- 选中上方文本编辑组件,单击上方
 ,设置文本内容为“人员来访统计”,字体设置为“60”。
图7 设置文本编辑标题
,设置文本内容为“人员来访统计”,字体设置为“60”。
图7 设置文本编辑标题
- 在段落设置中,设置标题对齐方式为“居中”。
图8 设置标题对齐方式

- 选中上方文本编辑组件,单击上方
- 配置水平基本柱图组件。
- 选中最上方的水平基本柱图组件,在组件上方单击
 ,配置组件数据,单击“保存”。
,配置组件数据,单击“保存”。
“数据类型”选择“静态数据”,“输入数据”选择“Json模式”,输入如下示例数据,并单击
 ,格式化数据。
,格式化数据。[{ "x": "人员统计", "y": 153, "s": "总公司员工" }, { "x": "人员统计", "y": 80, "s": "合作人员" }, { "x": "人员统计", "y": 63, "s": "访客人员" }, { "x": "人员统计", "y": 124, "s": "安防人员" }, { "x": "人员统计", "y": 56, "s": "保洁人员" } ] - 选中水平基本柱图组件,在组件上方单击
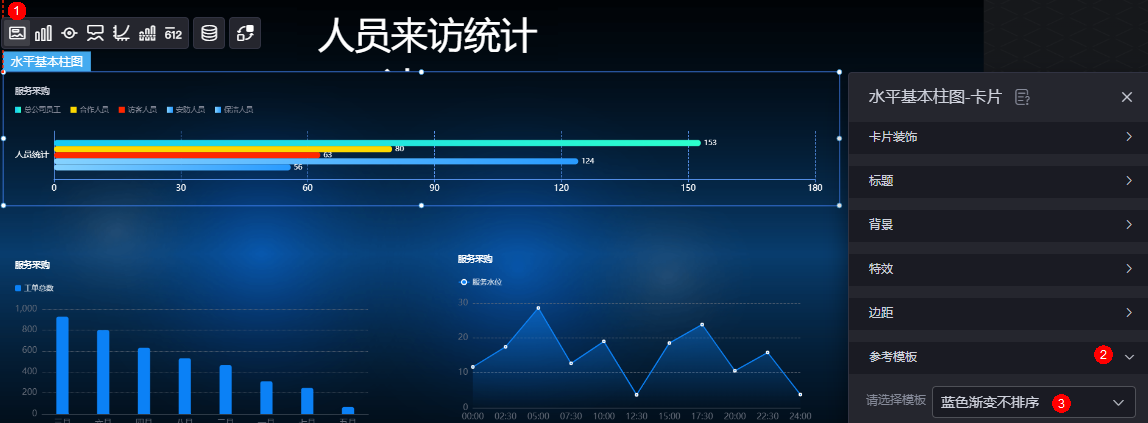
 ,设置模板为“蓝色渐变不排序”。
图9 设置模板
,设置模板为“蓝色渐变不排序”。
图9 设置模板
- 选中水平基本柱图组件,在组件上方单击
 ,将所有数据系列中的“数据标签”设置为“上”,让数据显示在柱形图上方。
图10 数据显示在柱形图上方
,将所有数据系列中的“数据标签”设置为“上”,让数据显示在柱形图上方。
图10 数据显示在柱形图上方
- 打开水平堆叠效果。
图11 打开水平堆叠

- 选中水平基本柱图组件,在组件上方单击
 ,隐藏x轴,并隐藏y轴网格线。
图12 隐藏x轴
,隐藏x轴,并隐藏y轴网格线。
图12 隐藏x轴 图13 隐藏y轴网格线
图13 隐藏y轴网格线
- 选中水平基本柱图组件,在组件上方单击
 ,设置组件标题内容为“当前人员类型统计”。
图14 设置组件标题
,设置组件标题内容为“当前人员类型统计”。
图14 设置组件标题
- 选中最上方的水平基本柱图组件,在组件上方单击
- 参考9,配置左下角基本柱图。
- 选中左下角的基本柱图组件,在组件上方单击
 ,配置组件数据,单击“保存”。
,配置组件数据,单击“保存”。
“数据类型”选择“静态数据”,“输入数据”选择“Json模式”,输入如下示例数据,并单击
 ,格式化数据。
,格式化数据。[{ "x": "01", "y": 20, "s": "入园人数" }, { "x": "02", "y": 30, "s": "入园人数" }, { "x": "03", "y": 45, "s": "入园人数" }, { "x": "04", "y": 20, "s": "入园人数" }, { "x": "05", "y": 60, "s": "入园人数" }, { "x": "06", "y": 80, "s": "入园人数" }, { "x": "07", "y": 140, "s": "入园人数" }, { "x": "08", "y": 200, "s": "入园人数" }, { "x": "09", "y": 145, "s": "入园人数" }, { "x": "10", "y": 40, "s": "入园人数" }, { "x": "11", "y": 70, "s": "入园人数" }, { "x": "12", "y": 60, "s": "入园人数" }, { "x": "13", "y": 80, "s": "入园人数" }, { "x": "14", "y": 16, "s": "入园人数" }, { "x": "15", "y": 87, "s": "入园人数" }, { "x": "16", "y": 77, "s": "入园人数" }, { "x": "17", "y": 60, "s": "入园人数" }, { "x": "18", "y": 20, "s": "入园人数" }, { "x": "19", "y": 60, "s": "入园人数" }, { "x": "20", "y": 80, "s": "入园人数" }, { "x": "21", "y": 55, "s": "入园人数" }, { "x": "22", "y": 68, "s": "入园人数" }, { "x": "23", "y": 70, "s": "入园人数" }, { "x": "24", "y": 24, "s": "入园人数" }, { "x": "01", "y": 90, "s": "出园人数" }, { "x": "02", "y": 60, "s": "出园人数" }, { "x": "03", "y": 30, "s": "出园人数" }, { "x": "04", "y": 20, "s": "出园人数" }, { "x": "05", "y": 10, "s": "出园人数" }, { "x": "06", "y": 110, "s": "出园人数" }, { "x": "07", "y": 140, "s": "出园人数" }, { "x": "08", "y": 87, "s": "出园人数" }, { "x": "09", "y": 64, "s": "出园人数" }, { "x": "10", "y": 45, "s": "出园人数" }, { "x": "11", "y": 11, "s": "出园人数" }, { "x": "12", "y": 24, "s": "出园人数" }, { "x": "13", "y": 80, "s": "出园人数" }, { "x": "14", "y": 14, "s": "出园人数" }, { "x": "15", "y": 98, "s": "出园人数" }, { "x": "16", "y": 35, "s": "出园人数" }, { "x": "17", "y": 41, "s": "出园人数" }, { "x": "18", "y": 14, "s": "出园人数" }, { "x": "19", "y": 45, "s": "出园人数" }, { "x": "20", "y": 80, "s": "出园人数" }, { "x": "21", "y": 31, "s": "出园人数" }, { "x": "22", "y": 22, "s": "出园人数" }, { "x": "23", "y": 23, "s": "出园人数" }, { "x": "24", "y": 24, "s": "出园人数" } ] - 选中基本柱图组件,单击组件上方的
 ,在统一配置中将数据系列中柱条宽度设置为8。
图15 设置柱条宽度为8
,在统一配置中将数据系列中柱条宽度设置为8。
图15 设置柱条宽度为8
- 选中基本柱图组件,单击组件上方的
 ,显示x轴网格线,显示y轴轴线,隐藏y轴网格线。
图16 显示x轴网格线
,显示x轴网格线,显示y轴轴线,隐藏y轴网格线。
图16 显示x轴网格线 图17 显示y轴轴线、隐藏网格线
图17 显示y轴轴线、隐藏网格线
- 选中基本柱图组件,单击组件上方的
 ,设置标题“内容”为“人员流程统计 人/时”。
图18 设置标题
,设置标题“内容”为“人员流程统计 人/时”。
图18 设置标题
- 选中左下角的基本柱图组件,在组件上方单击
- 参考9,配置区域图。
- 选择右下方的区域图组件,在组件上方单击
 ,配置组件数据。
,配置组件数据。
“数据类型”选择“静态数据”,“输入数据”选择“Json模式”,输入如下示例数据,并单击
 ,格式化数据。
,格式化数据。[{ "x": "01", "y": 20, "s": "在园人数" }, { "x": "02", "y": 30, "s": "在园人数" }, { "x": "03", "y": 45, "s": "在园人数" }, { "x": "04", "y": 20, "s": "在园人数" }, { "x": "05", "y": 60, "s": "在园人数" }, { "x": "06", "y": 80, "s": "在园人数" }, { "x": "07", "y": 140, "s": "在园人数" }, { "x": "08", "y": 200, "s": "在园人数" }, { "x": "09", "y": 145, "s": "在园人数" }, { "x": "10", "y": 40, "s": "在园人数" }, { "x": "11", "y": 70, "s": "在园人数" }, { "x": "12", "y": 60, "s": "在园人数" }, { "x": "13", "y": 80, "s": "在园人数" }, { "x": "14", "y": 16, "s": "在园人数" }, { "x": "15", "y": 87, "s": "在园人数" }, { "x": "16", "y": 77, "s": "在园人数" }, { "x": "17", "y": 60, "s": "在园人数" }, { "x": "18", "y": 20, "s": "在园人数" }, { "x": "19", "y": 60, "s": "在园人数" }, { "x": "20", "y": 80, "s": "在园人数" }, { "x": "21", "y": 55, "s": "在园人数" }, { "x": "22", "y": 68, "s": "在园人数" }, { "x": "23", "y": 70, "s": "在园人数" }, { "x": "24", "y": 24, "s": "在园人数" } ] - 选中区域图组件,单击组件上方的
 ,设置标题内容为“昨日在园人数统计 人/时”。
图19 设置组件标题
,设置标题内容为“昨日在园人数统计 人/时”。
图19 设置组件标题
- 选中区域图组件,单击组件上方的
 ,显示x轴网格线,打开y轴轴线开关,隐藏y轴网格线。
图20 显示x轴网格线
,显示x轴网格线,打开y轴轴线开关,隐藏y轴网格线。
图20 显示x轴网格线 图21 打开y轴轴线隐藏网格线
图21 打开y轴轴线隐藏网格线
- 选择右下方的区域图组件,在组件上方单击
- 单击页面上方的
 ,保存后单击
,保存后单击 ,预览效果。
图22 查看预览效果
,预览效果。
图22 查看预览效果
- Astro轻应用_Astro大屏应用_分钟级构建业务大屏
- 安全云脑-安全大屏_综合态势大屏_态势大屏有哪些内容
- 可视化数据大屏开发_Astro Canvas_低代码平台-华为云
- 大屏应用Canvas_华为云Astro_低代码平台-华为云
- 华为云Astro低代码平台能力_华为云Astro_低代码平台-华为云
- 低代码开发平台_华为云低代码_Astro Zero
- Astro轻应用_低代码开发平台Astro Zero_码农防脱神器
- 华为云低代码平台_低代码开发平台_华为云Astro-华为云
- 免费的低代码开发平台_低代码平台_华为云Astro-华为云
- 低代码开发平台好用吗_低代码平台_Astro低代码-华为云


 下载ASTRO大屏应用 ASTROCANVAS用户手册完整版
下载ASTRO大屏应用 ASTROCANVAS用户手册完整版







