ASTRO工作流 ASTROFLOW-步骤二:添加简历维护表单:步骤6:其他设置
时间:2024-05-08 16:18:38
步骤6:其他设置
其他设置中的内容对求职者不可见,仅在后续流程编排中使用,故需要将所有组件的状态设置为“隐藏”。
- 在组件库中,拖拽“分割线”组件到页面最下方,将上下内容进行分隔。
图35 添加分割线组件

- 按照下图,拖拽所需的组件到分割线组件下方。
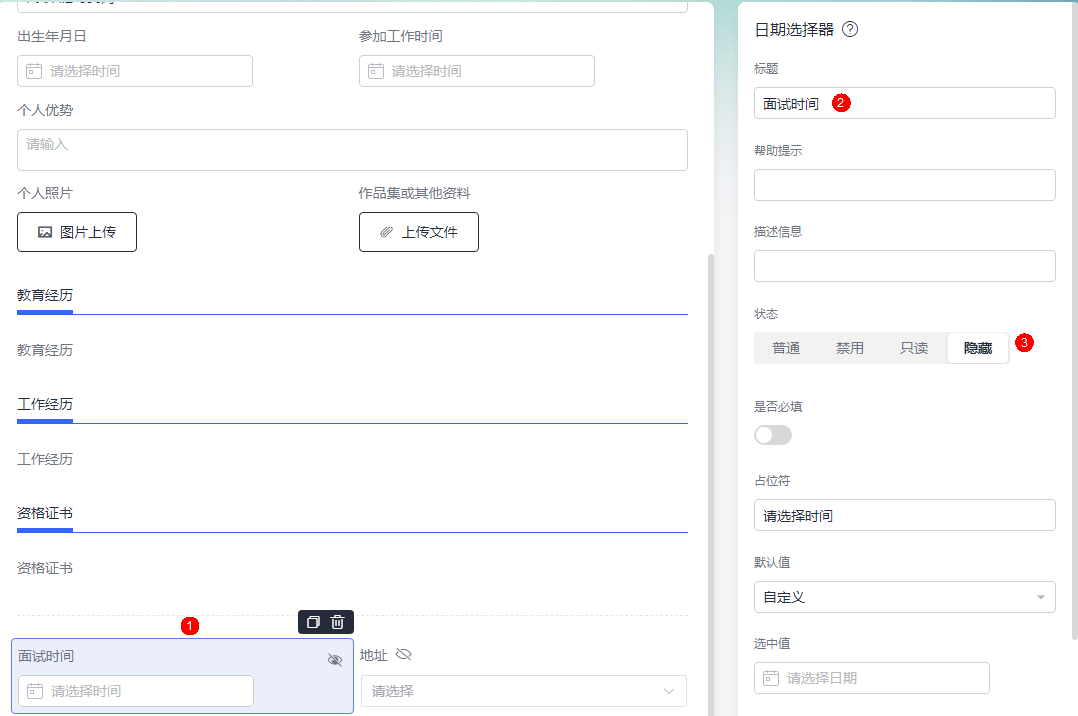
图36 面试信息页面布局

- 选中日期选择器组件,修改标题为“面试时间”,并将状态设置为“隐藏”。
图37 设置日期选择器组件

- 选中地址组件,修改标题为“面试地址”,并将状态设置为“隐藏”。
图38 设置地址组件

- 设计完成后,单击“保存并预览”,预览表单效果是否符合预期。
- 符合预期后,单击页面上方的“表单发布”,发布表单。
在AstroFlow中创建的表单支持独立访问,表单发布后,您可以通过访问地址查看或提交表单数据。

在PC端开发的表单,支持在移动端进行访问和使用。在移动端访问表单时,请注意以下几点:
- 移动端支持的组件:单行文本输入、多行文本输入、单选、数字输入框、开关、下拉选择框、复选框、评分、地址、级联选择、手写签名、分段标题、图文展示、文本、备注、分割线、日期选择器、日期范围选择器、附件和图片上传。
- 移动端不支持的组件:在移动端使用表单时,组件不会显示。在表单设计时,如果表单需要在移动端使用,请注意加以区分,避免影响应用整体功能的使用。
- 移动端组件的排布规则:一行只展示一个组件。
图39 发布表单
support.huaweicloud.com/qs-astroflow/astroflow_02_0016.html
看了此文的人还看了
CDN加速
GaussDB
文字转换成语音
免费的服务器
如何创建网站
域名网站购买
私有云桌面
云主机哪个好
域名怎么备案
手机云电脑
SSL证书申请
云点播服务器
免费OCR是什么
电脑云桌面
域名备案怎么弄
语音转文字
文字图片识别
云桌面是什么
网址安全检测
网站建设搭建
国外CDN加速
SSL免费证书申请
短信批量发送
图片OCR识别
云数据库MySQL
个人域名购买
录音转文字
扫描图片识别文字
OCR图片识别
行驶证识别
虚拟电话号码
电话呼叫中心软件
怎么制作一个网站
Email注册网站
华为VNC
图像文字识别
企业网站制作
个人网站搭建
华为云计算
免费租用云托管
云桌面云服务器
ocr文字识别免费版
HTTPS证书申请
图片文字识别转换
国外域名注册商
使用免费虚拟主机
云电脑主机多少钱
鲲鹏云手机
短信验证码平台
OCR图片文字识别
SSL证书是什么
申请企业邮箱步骤
免费的企业用邮箱
云免流搭建教程
域名价格
推荐文章
- 低代码工作流_业务流程管理系统_低代码平台-华为云
- 低代码开发简易出差审批应用_低代码平台_华为云Astro-华为云
- 华为云零代码平台AstroZero创建培训报名表_低代码开发平台_华为云Astro-华为云
- 零代码开发如何创建应用_零代码开发平台_华为云Astro-华为云
- 华为云CodeArts API_批量添加请求体参数
- Astro低代码平台关键能力_低代码开发平台_华为云Astro-华为云
- 公司邮箱免费申请_邮箱搬迁搬家流程步骤
- 华为云CodeArts API_APIFirst_API设计_API设计规范_API全生命周期
- Astro轻应用_低代码开发平台Astro Zero_新手入门
- 手机虚拟号码怎么申请_详细步骤_虚拟电话号码


 下载ASTRO工作流 ASTROFLOW用户手册完整版
下载ASTRO工作流 ASTROFLOW用户手册完整版






