工业数字模型驱动引擎-页面JS:在生命周期中绑定JS方法
时间:2024-11-08 13:59:02
在生命周期中绑定JS方法
生命周期介绍
这里的生命周期特指Vue的生命周期,Vue的生命周期可以简单分为四个阶段:创建阶段,挂载阶段,运行阶段,销毁阶段。
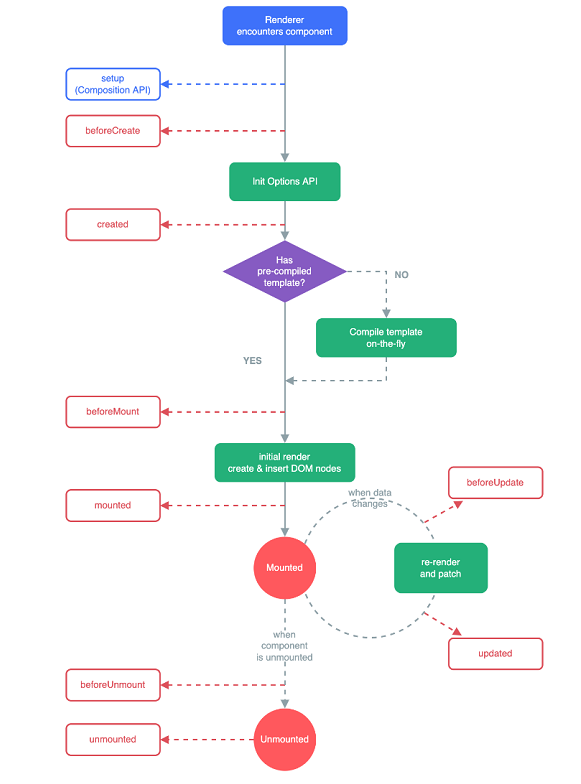
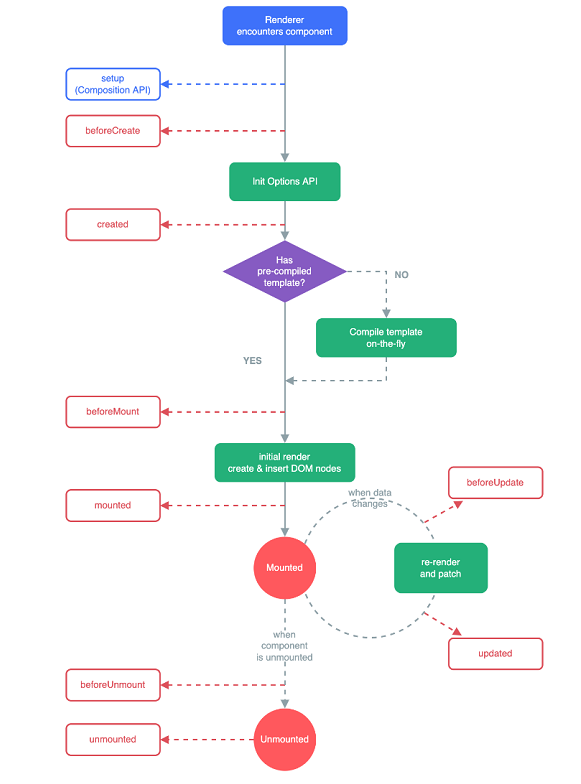
图5 生命周期介绍


- setup:在组件创建时执行。
- onBeforeMount:在组件被挂载之前执行。
- onMounted:在组件挂载完成后执行。
- onBeforeUpdate:在组件更新之前执行。
- onUpdated:在组件更新完成后执行。
- onBeforeUnmount:在组件被卸载之前执行。
- onUnmounted:在组件卸载完成后执行。
- onErrorCaptured:在捕获了组件传递的错误时执行。
- onActivated:当组件被插入到DOM中激活时执行。
- onDeactivated:当组件从DOM中被移除时执行。
生命周期绑定JS脚本
- 在导航树栏中,右键单击当前页面节点弹出菜单栏,单击“绑定生命周期”,弹出绑定生命周期面板。
图6 绑定生命周期

- 根据实际需要,编辑JS脚本,单击“确定”保存。
support.huaweicloud.com/usermanual-idme/idme_clientog_0288.html
看了此文的人还看了
CDN加速
GaussDB
文字转换成语音
免费的服务器
如何创建网站
域名网站购买
私有云桌面
云主机哪个好
域名怎么备案
手机云电脑
SSL证书申请
云点播服务器
免费OCR是什么
电脑云桌面
域名备案怎么弄
语音转文字
文字图片识别
云桌面是什么
网址安全检测
网站建设搭建
国外CDN加速
SSL免费证书申请
短信批量发送
图片OCR识别
云数据库MySQL
个人域名购买
录音转文字
扫描图片识别文字
OCR图片识别
行驶证识别
虚拟电话号码
电话呼叫中心软件
怎么制作一个网站
Email注册网站
华为VNC
图像文字识别
企业网站制作
个人网站搭建
华为云计算
免费租用云托管
云桌面云服务器
ocr文字识别免费版
HTTPS证书申请
图片文字识别转换
国外域名注册商
使用免费虚拟主机
云电脑主机多少钱
鲲鹏云手机
短信验证码平台
OCR图片文字识别
SSL证书是什么
申请企业邮箱步骤
免费的企业用邮箱
云免流搭建教程
域名价格
推荐文章


 下载工业数字模型驱动引擎用户手册完整版
下载工业数字模型驱动引擎用户手册完整版






