ASTRO轻应用 ASTROZERO-组装“工单列表(客服人员)”页面:操作步骤
操作步骤
- 在“我的应用”中,单击“设备维修管理系统”,进入应用。
- 在“WorkOrder”中,在鼠标放在“Page”上,单击界面上出现的“+”,在弹出菜单中选择“标准页面”。
- 在“标签”和“名称”文本框中输入“workOrderList”,单击“添加”。
当编辑已有标准页面时,为防止编辑时多人篡改,编辑前请单击
 进行锁定。
进行锁定。 - 定义模型“queryWorkOrder”。
- 在“模型视图”中,单击“新增模型”。
- 添加服务模型,模型名称“queryWorkOrder”,单击“下一步”。
- “选择服务类型”为“公共接口”,“项目”为“设备维修管理系统”,“选择服务”为“queryWorkOrder”,单击“下一步”,再单击“确定”。
- 单击页面上方的
 ,保存模型。
,保存模型。
- 定义模型“workOrderInstance”。
- 在“模型视图”中,单击“新增模型”。
- 来源选择“自定义”,模型名称“workOrderInstance”,单击“下一步”。
- 单击模型名后的“新增节点”,新增表1所示的节点,然后单击“下一步”,再单击“确定”。
以下字段要与“工单对象”中的字段一致,其中加粗斜体内容部分要替换为当前账号对应的命名空间前缀。
表1 新增节点 字段名称
字段类型
字段描述
id
Text
记录ID
HW__workOrderId__ CS T
Text
工单Id
HW__priority__CST
Text
优先级
HW__title__CST
Text
工单标题
HW__status__CST
Text
状态
HW__assignedFme__CST
Text
当前处理人
createdDate
日期/时间
创单时间
HW__createdBy__CST
Text
创建人
- 单击页面上方的
 ,保存模型。
,保存模型。
- 单击“设计视图”,从“模型视图”切换到“设计视图”。
- 拖拽页面标题。
- 从基本组件列表区拖拽一个“标题”组件到“页面内容”中。
- 在右侧“属性”页签中,将“标题内容”修改为“现场工单列表”。
- 单击页面上方的
 ,保存页面标题。
,保存页面标题。
- 从组件列表区拖拽一个“表格”组件到“标题”的下方。
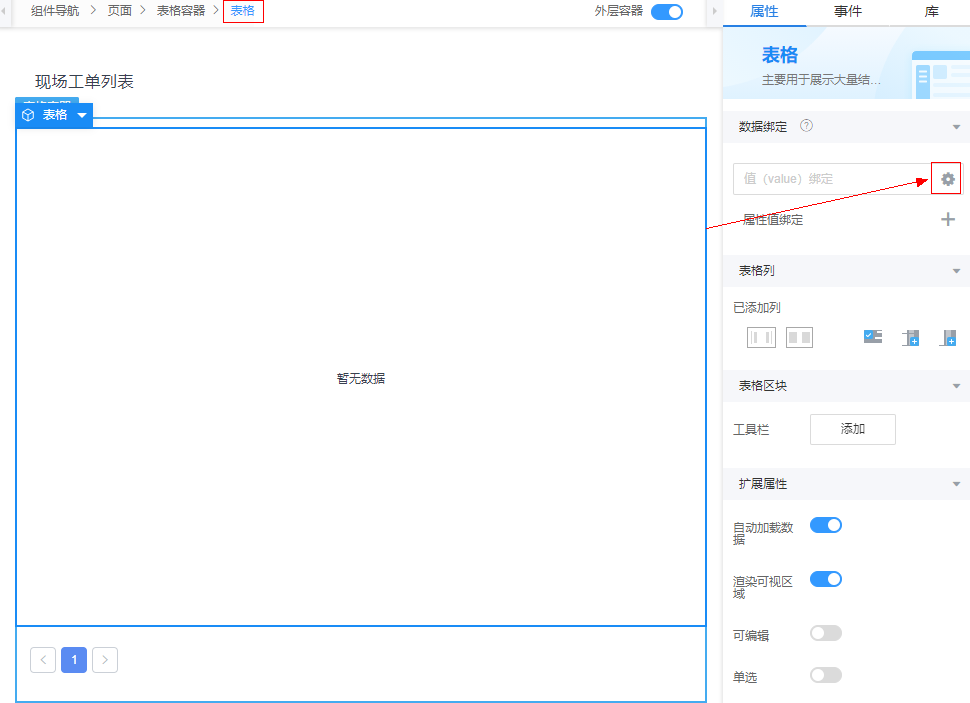
- 绑定表格数据模型,并设置查询结果区域。
- 添加“创建工单”按钮。
- 选中“表格”,单击右侧“属性”页签中“表格区块”中“工具栏”后的“添加”按钮。
图4 增加查询条件区域

- 删除工具栏中多余的按钮,只保留“新增行”。
- 修改“新增行”的“显示名称”为“创建工单”。
- 单击页面上方的
 ,保存设置。
,保存设置。
- 选中“表格”,单击右侧“属性”页签中“表格区块”中“工具栏”后的“添加”按钮。
- 创建查询条件区域。
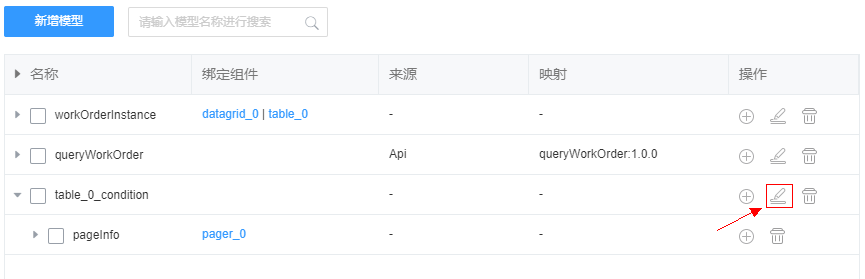
- 单击“模型视图”,切换到模型视图,在表格模型“table_0_condition”后,单击编辑图标
 。
。

表格组件拖入后,页面将自动生成一个表格模型。“table_0_condition”即是在前面拖入的表格对应的表格模型,模型名可能跟拖入顺序及个数有关,一般情况下模型名称为“table_0_condition”,如果名称不一致,请根据实际情况修改。
图5 编辑表格模型
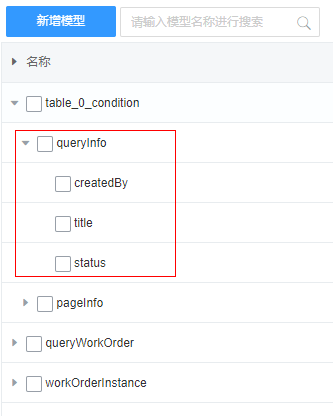
- 在表格模型“table_0_condition”中,单击“新增节点”,添加一个“queryInfo”节点,“数据类型”为“Any”,然后在“queryInfo”下,再单击“新增节点”添加3个子节点“createdBy”、“ title”、“status”。
图6 创建完成后的模型节点

- 单击页面上方的
 ,保存设置。
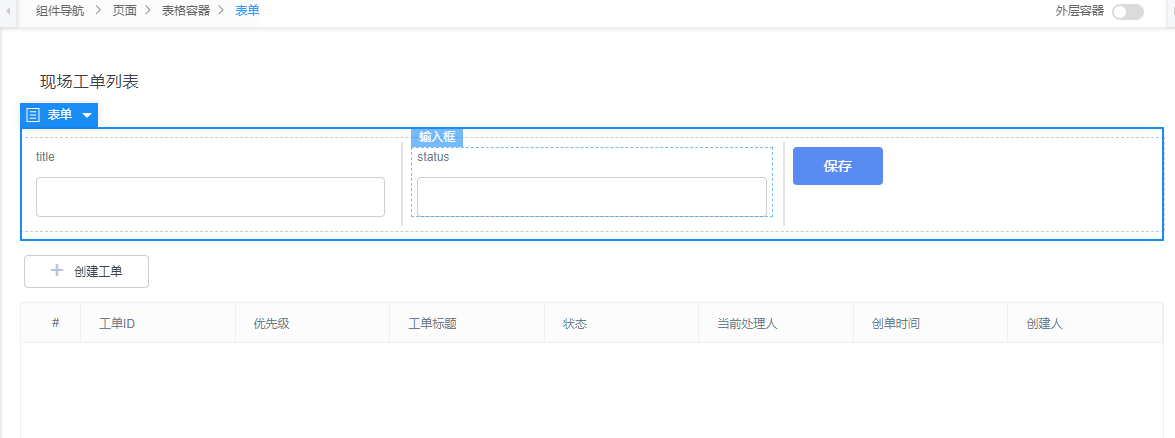
,保存设置。 - 单击“设计视图”,切换到设计视图,从左侧组件列表中,拖一个“表单”组件到“表格容器”的最上部(表格容器内部最上部),在“元数据表单配置向导”弹窗中,单击“取消”。
图7 向表格容器拖入表单

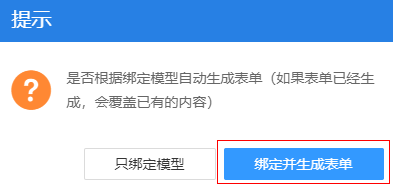
- 选中表单,在属性中“数据绑定”下,单击
 ,为表单绑定“table_0_condition”中的“queryInfo”节点,并在提示弹窗中,单击“绑定并生成表单”,单击“确定”。
,为表单绑定“table_0_condition”中的“queryInfo”节点,并在提示弹窗中,单击“绑定并生成表单”,单击“确定”。
- 在表单中,分别选中并删除“createdBy”、“重置”按钮。
- 调整“title”、“status”、“保存”为1行,并删除多余分栏及容器,调整后,如图8所示。
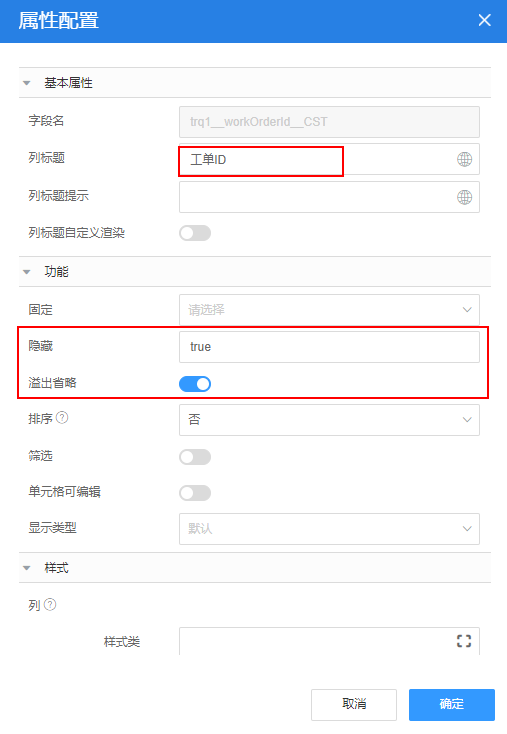
- 修改表单中输入框属性。
- 修改“title”的“标签”为“工单标题”。
- 修改“status”的“标签”修改为“状态”。
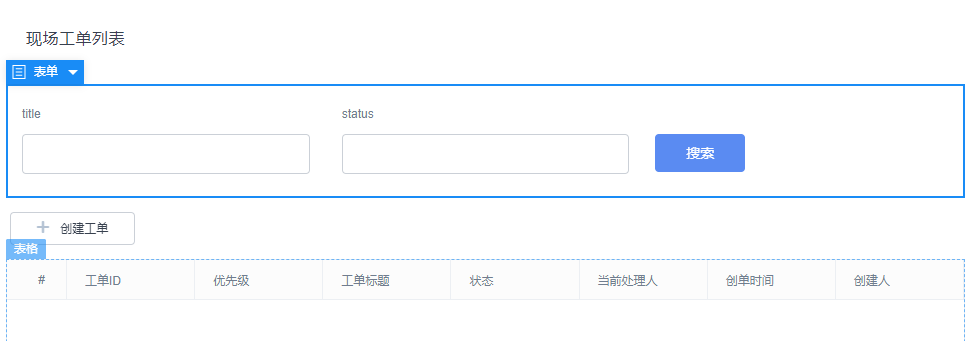
- 选中“保存”按钮,修改“显示名称”为“搜索”,设置单击“事件”页签,再单击
 ,删除“提交表单”事件,然后单击“点击”后的“+”,进入事件编排页面,在“自定义动作”中,输入以下事件代码,单击“创建”。
图9 修改按钮事件代码
,删除“提交表单”事件,然后单击“点击”后的“+”,进入事件编排页面,在“自定义动作”中,输入以下事件代码,单击“创建”。
图9 修改按钮事件代码

脚本中红色内容请替换为实际的对象名、字段名、页面名、组件ID。其中“table_0_condition”为当前表格组件的ID号,中间数字默认为“0”,如果有多次修改或创建该ID号会变化,选中表格后,在组件树上可以查看实际组件ID。
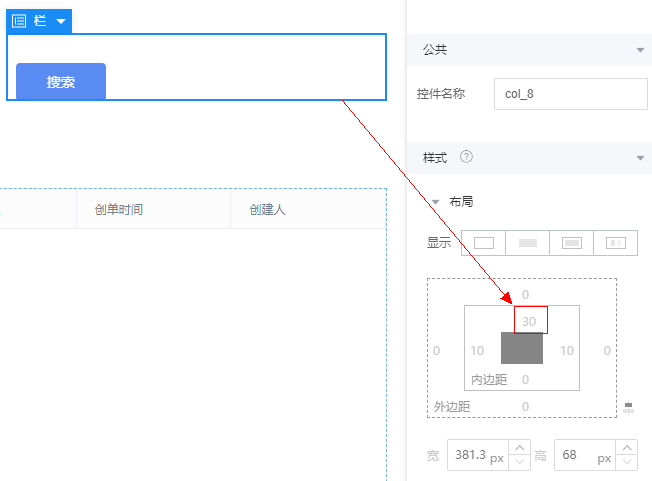
let pageInfo = $model.ref('table_0_condition').getData().pageInfo; let queryInfo = $model.ref('table_0_condition').getData().queryInfo; if (!queryInfo) { queryInfo = {}; } let queryData = { "title": queryInfo.title, "status": queryInfo.status, "createdBy": queryInfo.createdBy, "start": 0, "limit": pageInfo.pageSize }; $model.ref('queryWorkOrder').setData({ inputParam: queryData }); $model.ref('queryWorkOrder').run().then(function (data) { $model.ref('workOrderInstance').setData(data.workOrderList); pageInfo.total = parseInt(data.total); $model.ref('table_0_condition').setData({ "pageInfo": pageInfo }); }).catch(function (error) { console.log('error is', error); }); - 选中“搜索”按钮所在的栏,在右侧“样式”下的“布局”中,设置上方外边距为“30”,使“搜索”按钮上下居中显示。
图10 设置搜索按钮布局样式(位置)

查询条件区域创建后,如图11所示。
- 单击页面上方的
 ,保存设置。
,保存设置。
- 单击“模型视图”,切换到模型视图,在表格模型“table_0_condition”后,单击编辑图标
- 添加页面事件代码。
- 在“设计视图”中选中最外层的“页面”,在右侧“事件”页签中,单击“加载”后的“+”,进入编辑动作页面。
- 在“自定义动作”中,输入如下脚本代码。
let pageInfo = $model.ref('table_0_condition').getData().pageInfo; let queryData = { "start": (pageInfo.curPage - 1) * pageInfo.pageSize, "limit": pageInfo.pageSize }; $model.ref('queryWorkOrder').setData({ inputParam: queryData }); $model.ref('queryWorkOrder').run().then(function (data) { $model.ref('workOrderInstance').setData(data.workOrderList); pageInfo.total = parseInt(data.total); $model.ref('table_0_condition').setData({ "pageInfo": pageInfo }); }).catch(function (error) { console.log('error is', error); }); - 单击页面上方的
 ,并退出事件编排。
,并退出事件编排。
- 添加“创建工单”按钮跳转事件,跳转事件功能是将页面跳转到“生成工单”页面。
- 选中“创建工单”按钮,在右侧“事件”页签中,单击“新增行”后的
 ,进入事件编排页面。
,进入事件编排页面。 - 在“自定义动作”中,输入以下事件代码,单击“保存”。
//打开创建工单页面,需要根据实际页面名称修改 context.$page.load('/besBaas/page#/HW__createWorkOrder') - 单击页面上方的
 ,并退出事件编排。
,并退出事件编排。
- 选中“创建工单”按钮,在右侧“事件”页签中,单击“新增行”后的
- Astro轻应用_Astro大屏应用_分钟级构建业务大屏
- 零代码开发如何创建应用_零代码开发平台_华为云Astro-华为云
- Astro轻应用_低代码开发平台Astro Zero_新手入门
- Astro轻应用_低代码开发平台Astro Zero_码农防脱神器
- Astro轻应用_零代码平台_开发无忧加速创新
- 华为云Astro低代码平台能力_华为云Astro_低代码平台-华为云
- 华为云低代码平台_低代码开发平台_华为云Astro-华为云
- 低代码工作流_业务流程管理系统_低代码平台-华为云
- 华为云零代码平台AstroZero创建培训报名表_低代码开发平台_华为云Astro-华为云
- 大屏应用Canvas_华为云Astro_低代码平台-华为云


 下载ASTRO轻应用 ASTROZERO用户手册完整版
下载ASTRO轻应用 ASTROZERO用户手册完整版