ASTRO大屏应用 ASTROCANVAS-页面数据来源介绍
页面数据来源介绍
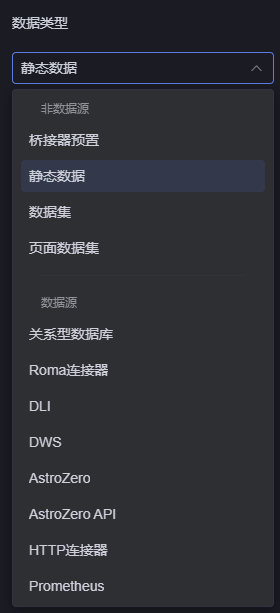
组件是大屏应用页面的组成元素,配置页面数据即为配置组件数据。AstroCanvas中,页面组件的数据来源包括非数据源(包括桥接器预置、静态数据和数据集等)和数据源(包括关系型数据库、Roma连接器、AstroZero和HTTP连接器等)。选中组件,单击组件上方的 ,即可配置组件在页面呈现数据的来源。
,即可配置组件在页面呈现数据的来源。

- 非数据源
- 桥接器预置
通过桥接器动态调用后台的接口,来获取后台数据展示在页面上,相关配置请参见桥接器预置。
- 静态数据
选择该方式时,页面会获取“输入数据”中的静态数据展示在页面上,详情请参见静态数据。
AstroCanvas已预置了静态数据,如果需要自定义静态数据,请重置数据。
- 数据集
选择在“数据中心”中配置的数据集,作为组件数据来源。选择此方式时,请确保数据集已在数据中心创建,详情请参见数据中心。
不是所有的组件都支持数据源设置,组件开发时的属性配置代码中添加“dataSetting”相关配置时,才支持数据源设置。例如“基本柱图”组件的“BarChart_Widget.editor.js”中定义代码如下:
propertiesConfig: [ { config: [ { "type": "connectorV2", "name": "BarOrLineChartDataConnector", "label": "BarOrLineChartDataConnector", "model": "SingleRepireDataViewModel", "value": "" }, { "type": "dataSetting", "mapping": { "x": { "type": "category", "label": "x", "required": true }, "y": { "type": "value", "label": "y", "required": true }, "s": { "label": "s", "series": [ { "type": "", "label": "", "required": false } ] } }, "mock": {}, "model": "SingleRepireDataViewModel" } ] } ], - 页面数据集:通过页面数据集,可实现多个组件对接同一个数据输入,从而减少重复的请求和配置。更多介绍,请参见页面数据集。
- 桥接器预置
- 数据源
支持直接从数据源(关系型数据库、Roma连接器、 DLI 和DWS等),获取数据来展示在页面上。更多介绍,请参见其他数据源。
- Astro轻应用_Astro大屏应用_分钟级构建业务大屏
- 可视化数据大屏开发_Astro Canvas_低代码平台-华为云
- 大屏应用Canvas_华为云Astro_低代码平台-华为云
- 安全云脑-安全大屏_综合态势大屏_态势大屏有哪些内容
- Astro轻应用_低代码开发平台Astro Zero_码农防脱神器
- 低代码开发平台_华为云低代码_Astro Zero
- 华为云低代码平台_低代码开发平台_华为云Astro-华为云
- 华为云Astro低代码平台能力_华为云Astro_低代码平台-华为云
- 免费的低代码开发平台_低代码平台_华为云Astro-华为云
- ModelArts推理部署_模型_AI应用来源-华为云


 下载ASTRO大屏应用 ASTROCANVAS用户手册完整版
下载ASTRO大屏应用 ASTROCANVAS用户手册完整版






