电力-组件:基础组件
基础组件
- 文字
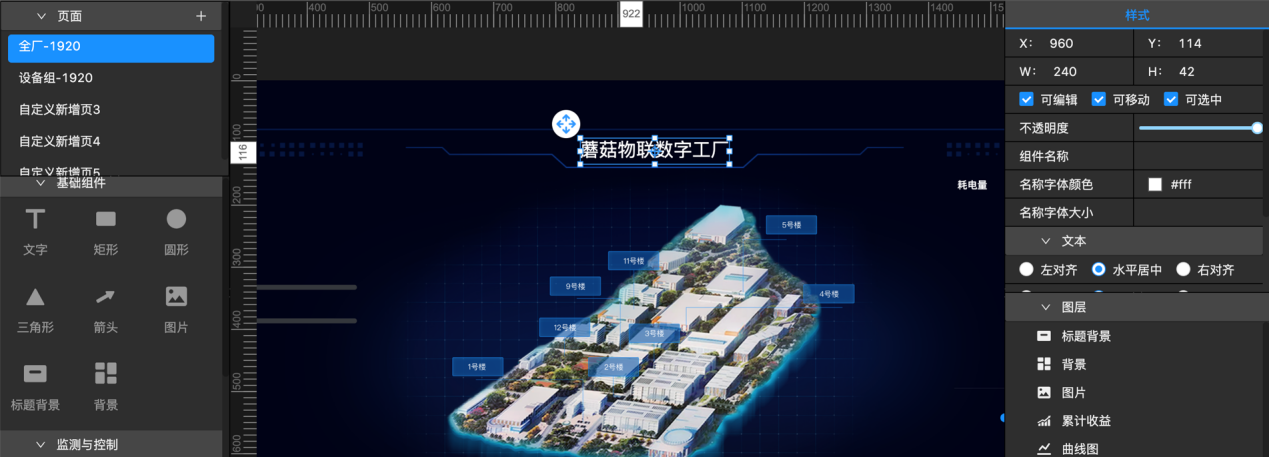
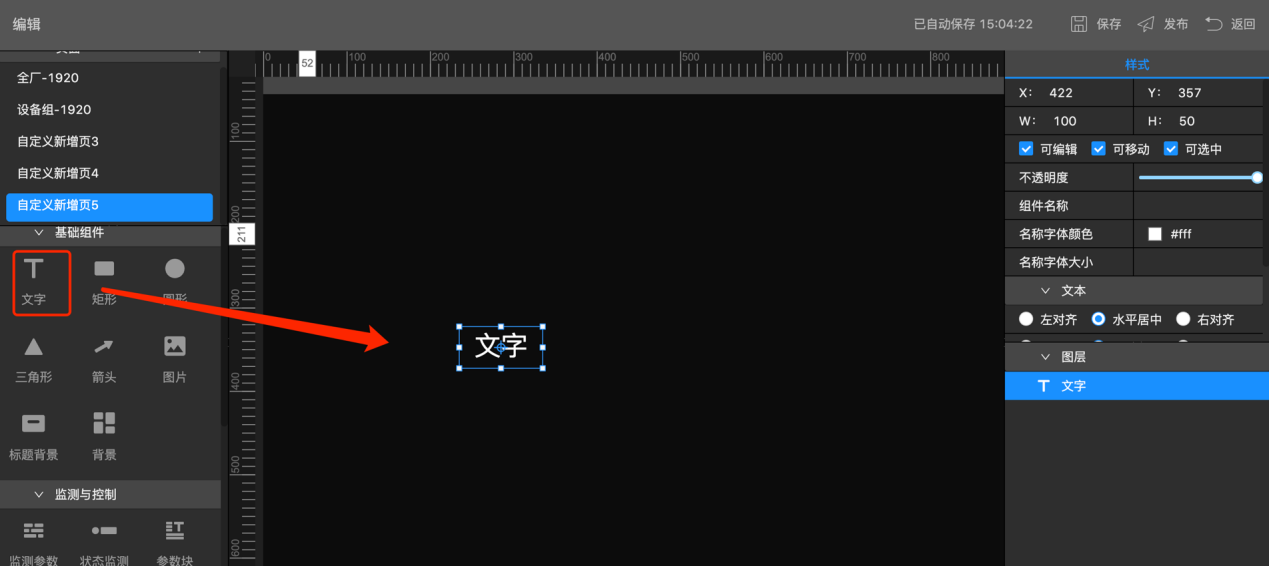
应用示例:使用文字组件设置页面标题。

添加组件:在左侧组件列表中,找到“文字”组件,将该组件拖到画布中。

配置样式:可在右侧配置栏中设置文字样式:文本内容、颜色、字号。
- 矩形
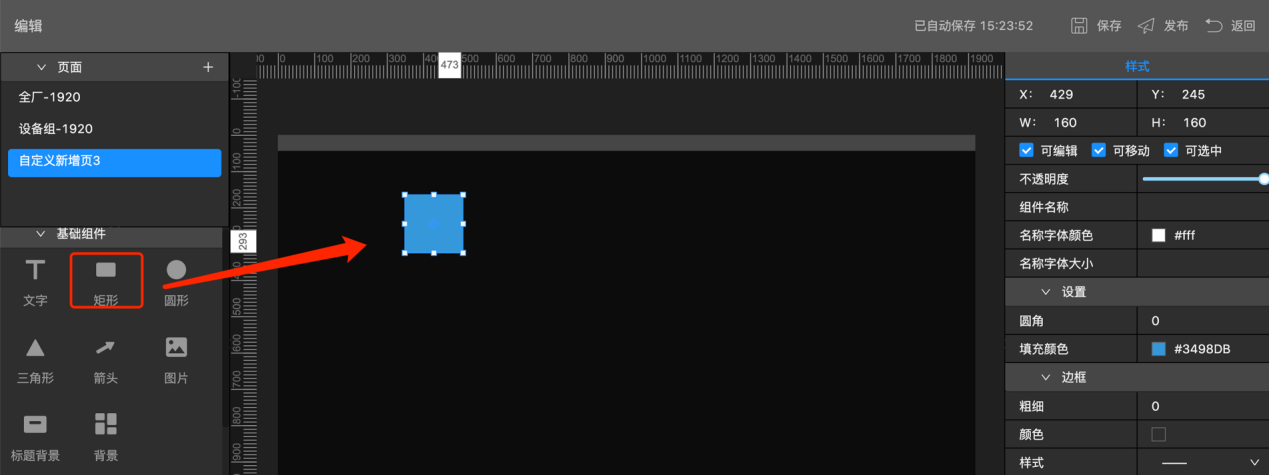
应用示例:作为数字或文字的背景。

添加组件:在左侧组件列表中,找到“矩形”组件,将该组件拖到画布中。

配置样式:可在右侧配置栏中,设置矩形的圆角、填充颜色和边框样式。
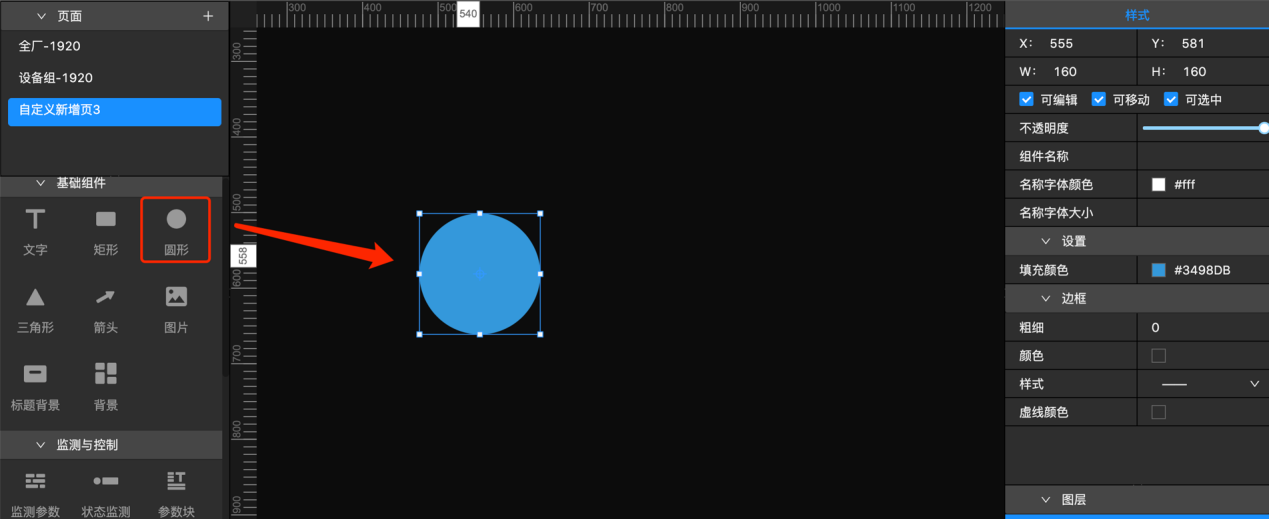
- 圆形
应用示例:作为数字或文字的背景。

添加组件:在左侧组件列表中,找到“圆形”组件,将该组件拖到画布中。

配置样式:可在右侧配置栏中,设置圆形的填充颜色和边框样式。
- 三角形
应用示例:作为数字或文字的背景。

添加组件:在左侧组件列表中,找到“三角形”组件,将该组件拖到画布中。

配置样式:可在右侧配置栏中,设置三角形的背景颜色和边框样式。
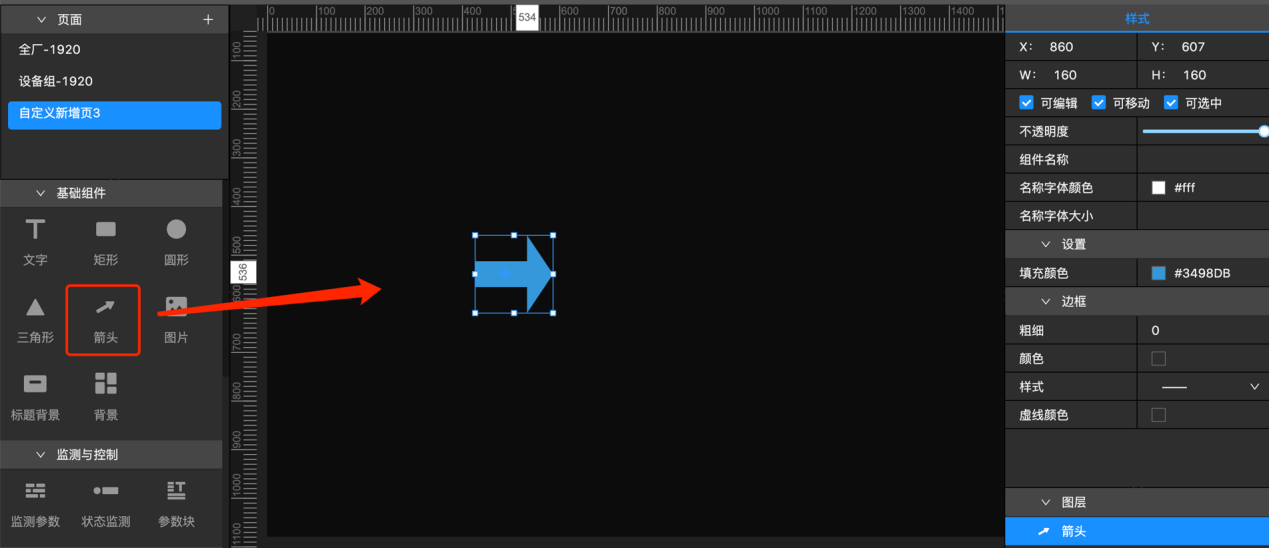
- 箭头
应用示例:作为表达各组件或区块之间传递关系的标记。

添加组件:在左侧组件列表中,找到“箭头”组件,将该组件拖到画布中。

配置样式:可在右侧配置栏中,设置箭头的填充颜色和边框样式。
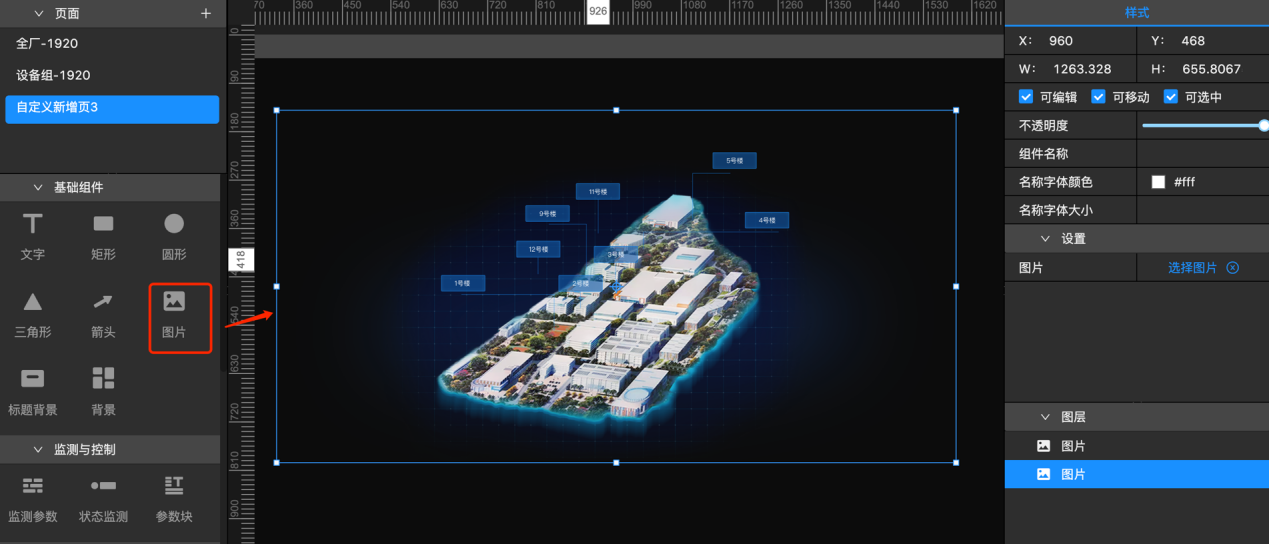
- 图片
应用示例:图片组件主要用于在页面中展示图片资源,例如某些元素的背景,整厂布局图等。

添加组件:在左侧组件列表中,找到“图片”组件,将该组件拖到画布中。

上传图片:在右侧配置栏,单击上传图片,上传本地图片。
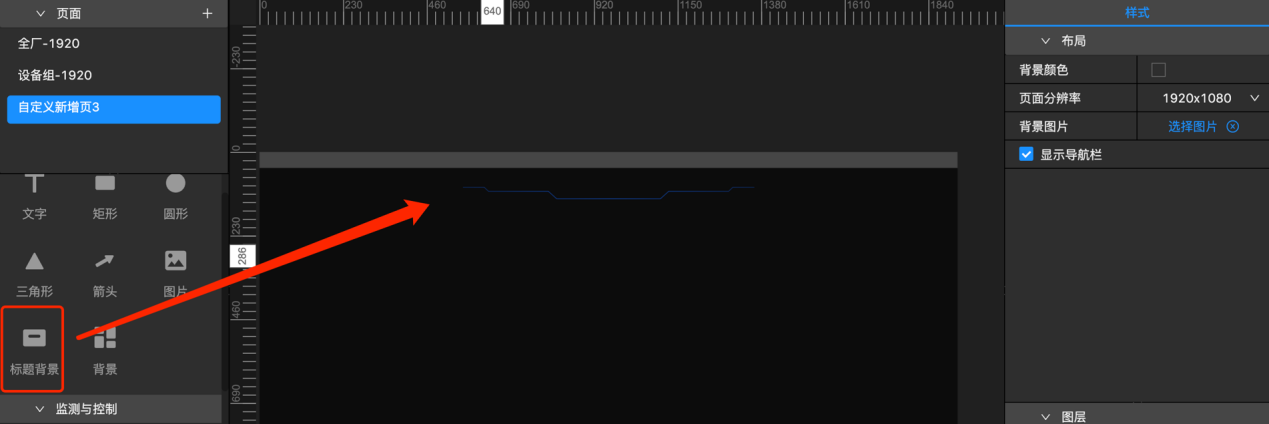
- 标题背景
应用示例:用于装饰页面标题。

添加组件:在左侧组件列表中,找到“标题背景”组件,将该组件拖到画布中。

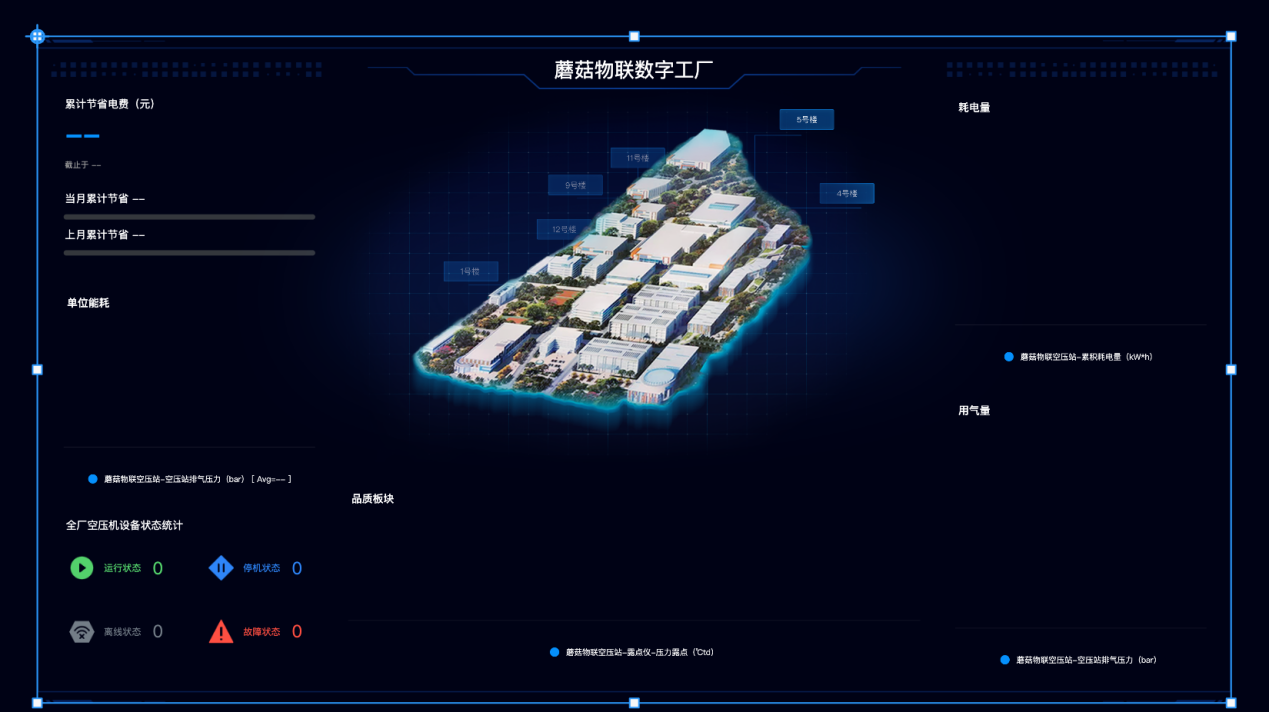
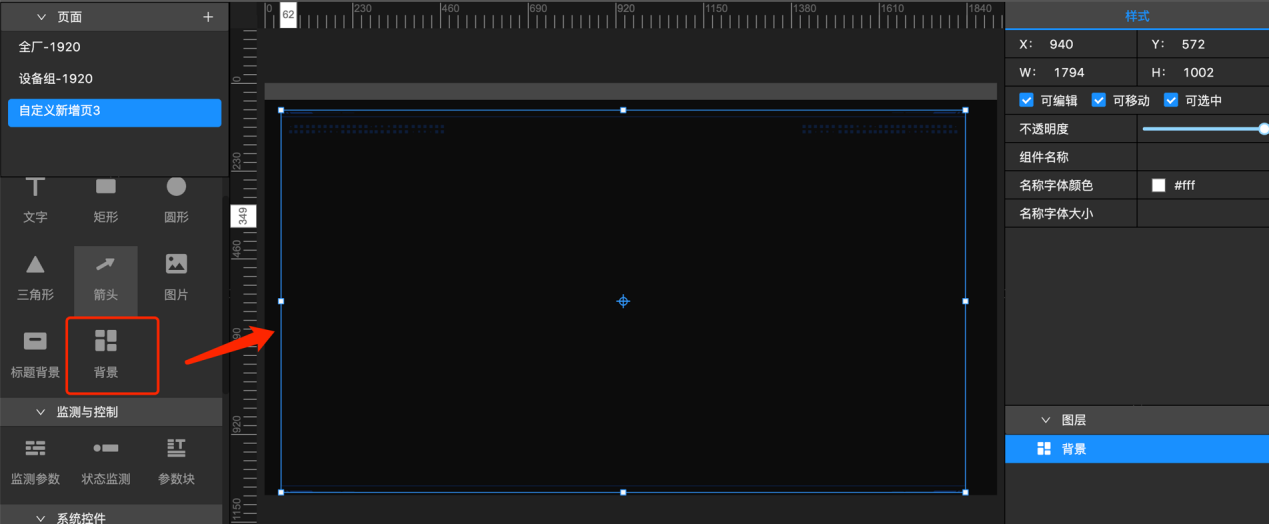
- 背景
应用示例:用于装饰页面。

添加组件:在左侧组件列表中,找到“背景”组件,将该组件拖到画布中。



 下载电力用户手册完整版
下载电力用户手册完整版






