华为云Astro轻应用-通过宏实现AstroZero高级页面间组件的交互:操作场景
操作场景
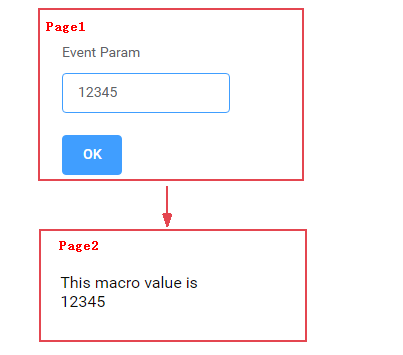
页面间组件的交互,除了需要事件-动作机制,还需要用到低代码中的页面宏。本章节通过具体示例,为您介绍页面间组件交互的方法。如图1所示,高级页面Page1中包含示例组件widgetEventTemplate,高级页面Page2中包含示例组件widgetPageMacroTemplate,单击Page1页面中的OK按钮,输入框中的数据会通过页面宏传递给Page2。
页面间的组件交互原理如下图所示,在配置事件时,选择“默认”类别中的页面跳转,并通过新增动作参数将事件的参数传给页面宏,在跳转的目标页面中读取页面宏数据。

主要实现原理如下:
- widgetPageMacroTemplate
在widgetPageMacroTemplate.editor.js文件中定义页面宏数据。
propertiesConfig: [ { config: [ { "type": "text", "name": "pageMacro", "label": "Page Macro", "value": "${pm.pageMacro}", "validation": { "rules": {} } }]}];表1 页面宏数据配置项说明 配置项
参数说明
propertiesConfig
配置组件的自定义属性。
type
配置项的数据类型,本例中配置为text(文本)。
name
配置项的变量名称,本例中设置为“pageMacro”。通过获取组件自定义配置属性的API,来获取该值。
label
配置项的展示标签。
value
配置项的默认值,本例中设置为${pm.pageMacro}。
其中,pageMacro为页面宏变量名,${pm.}为低代码平台定义的固定语法。
validation
无需关注此配置项。
在widgetPageMacroTemplate.js文件中读取页面宏数据,并将其显示到页面中。
var widgetProperties = thisObj.getProperties();//获取该组件自定义配置属性的API。...var pageMacro = widgetProperties.pageMacro || "";$("#macro",elem).html(pageMacro); - widgetEventTemplate:关于widgetEventTemplate的介绍,请参见通过事件动作实现AstroZero高级页面内组件的交互。
- 可视化数据大屏开发_Astro Canvas_低代码平台-华为云
- Astro低代码平台关键能力_低代码开发平台_华为云Astro-华为云
- 低代码工作流_业务流程管理系统_低代码平台-华为云
- 大屏应用Canvas_华为云Astro_低代码平台-华为云
- 华为云低代码平台_低代码开发平台_华为云Astro-华为云
- 华为云零代码平台AstroZero创建培训报名表_低代码开发平台_华为云Astro-华为云
- 华为云Astro低代码平台能力_华为云Astro_低代码平台-华为云
- 零代码开发如何创建应用_零代码开发平台_华为云Astro-华为云
- Astro轻应用_低代码开发平台Astro Zero_码农防脱神器
- 免费的低代码开发平台_低代码平台_华为云Astro-华为云


 下载华为云Astro轻应用用户手册完整版
下载华为云Astro轻应用用户手册完整版