ASTRO大屏应用 ASTROCANVAS-echarts组件自定义事件交互设置:自定义事件交互设置
时间:2024-11-06 21:53:36
自定义事件交互设置
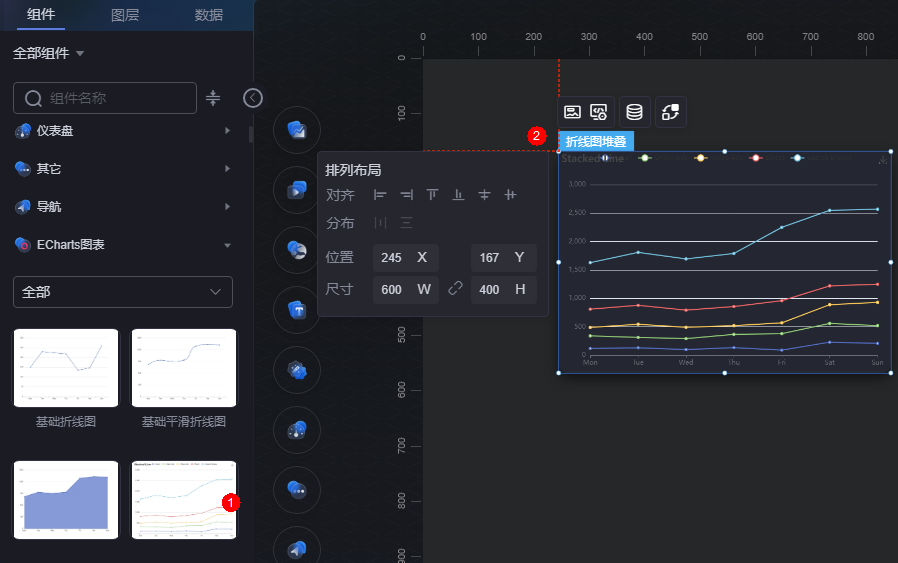
- 在大屏设计页面,从Echarts图表中拖拽一个折线图堆叠组件到画布中。
图1 拖拽折线图堆叠组件到画布中

- 选中折线图堆叠组件,单击
 。
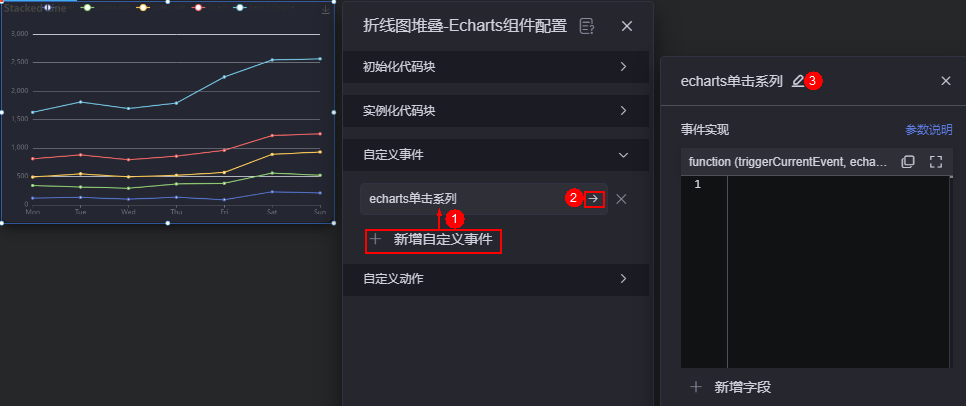
。 - 在自定义事件中,单击“新增自定义事件”,修改事件名称为“echarts单击系列”。
图2 新建echarts单击系列事件

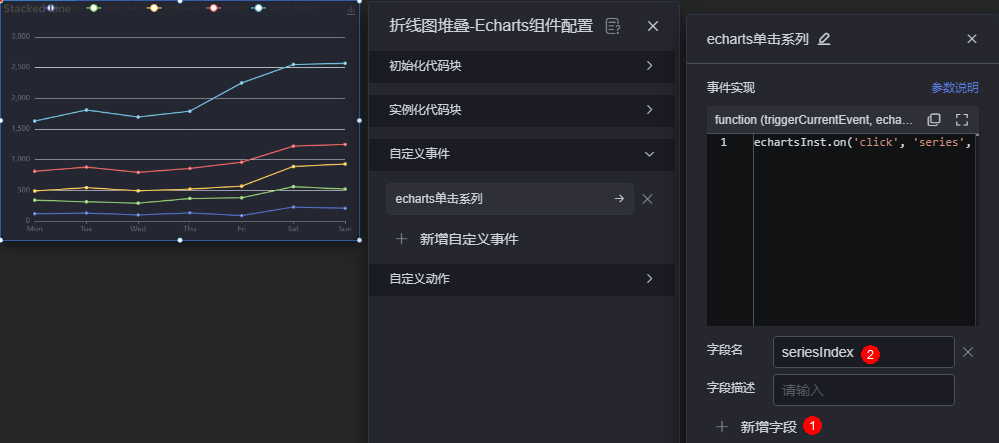
- 在事件实现中,输入如下代码,即echarts实例的“单击系列”动作将会发送此事件,携带参数为echarts传递的事件对象。
echartsInst.on('click', 'series', triggerCurrentEvent); - 单击“新增字段”,设置字段名称为“seriesIndex”。
图3 seriesIndex字段

- 选中echarts组件,单击
 ,进入组件交互页面。
,进入组件交互页面。 - 单击“交互事件”,选择“echarts单击系列”。
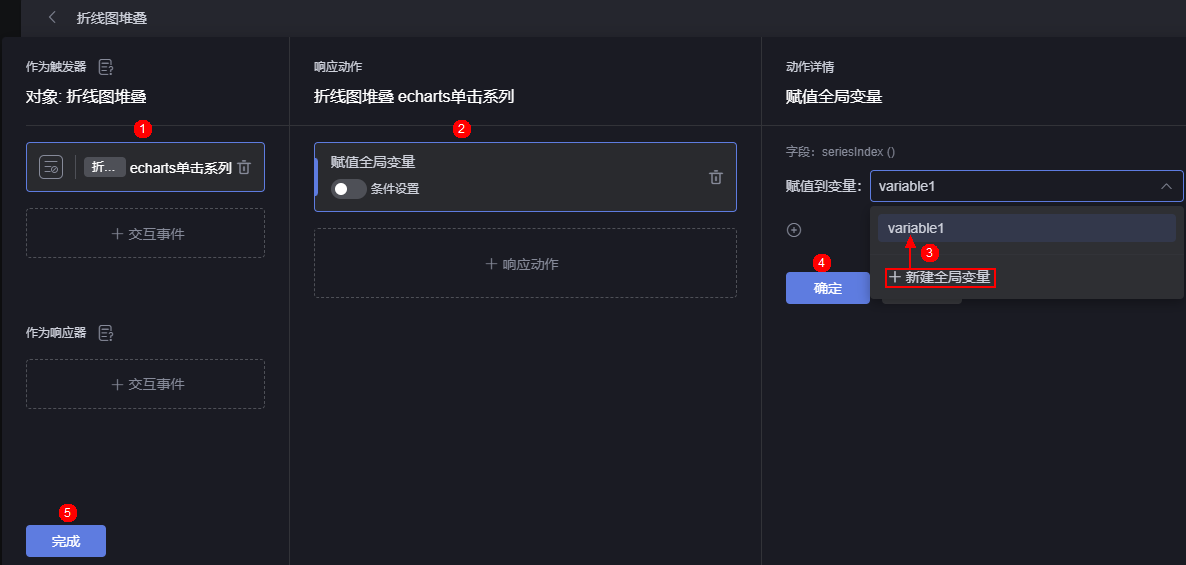
- 为“echarts单击系列”事件设置响应动作,如赋值全局变量,将字段seriesIndex赋值给全局变量。
图4 将字段seriesIndex赋值给全局变量

- 单击“完成”,返回大屏设计页面。
- 在全部组件中,拖拽一个实心圆饼图到画布中。
- 为实心圆饼图设置数据。
- 选中实心圆饼图,单击
 。
。 - “数据类型”选中“数据集”,并选择所需的数据集。
- 在全局变量配置中,绑定8中的全局变量,并给全局变量赋值。
图5 绑定全局变量

- 在组件预览中,从“表格字段”中拖拽对应的字段到“配置”中,并单击“保存”。
- 选中实心圆饼图,单击
- 返回大屏设计页面,单击
 后,单击
后,单击 。
。 - 在预览页面,单击折线图堆叠图表中的系列,页面的全局变量将被设置为参数seriesIndex的值。
support.huaweicloud.com/usermanual-astrocanvas/astrocanvas_05_7067.html
看了此文的人还看了
CDN加速
GaussDB
文字转换成语音
免费的服务器
如何创建网站
域名网站购买
私有云桌面
云主机哪个好
域名怎么备案
手机云电脑
SSL证书申请
云点播服务器
免费OCR是什么
电脑云桌面
域名备案怎么弄
语音转文字
文字图片识别
云桌面是什么
网址安全检测
网站建设搭建
国外CDN加速
SSL免费证书申请
短信批量发送
图片OCR识别
云数据库MySQL
个人域名购买
录音转文字
扫描图片识别文字
OCR图片识别
行驶证识别
虚拟电话号码
电话呼叫中心软件
怎么制作一个网站
Email注册网站
华为VNC
图像文字识别
企业网站制作
个人网站搭建
华为云计算
免费租用云托管
云桌面云服务器
ocr文字识别免费版
HTTPS证书申请
图片文字识别转换
国外域名注册商
使用免费虚拟主机
云电脑主机多少钱
鲲鹏云手机
短信验证码平台
OCR图片文字识别
SSL证书是什么
申请企业邮箱步骤
免费的企业用邮箱
云免流搭建教程
域名价格
推荐文章
- Astro轻应用_Astro大屏应用_分钟级构建业务大屏
- 可视化数据大屏开发_Astro Canvas_低代码平台-华为云
- 大屏应用Canvas_华为云Astro_低代码平台-华为云
- 事件网格是什么_事件发送流程_事件网格消息中间件
- Astro低代码平台关键能力_低代码开发平台_华为云Astro-华为云
- 华为云Astro低代码开发平台的技术价值与使用体验_低代码开发平台_华为云Astro-华为云
- 华为云事件网格_事件源_事件目标
- Astro轻应用_低代码开发平台Astro Zero_码农防脱神器
- 低代码工作流_业务流程管理系统_低代码平台-华为云
- ModelArts自定义镜像_自定义镜像简介_如何使用自定义镜像


 下载ASTRO大屏应用 ASTROCANVAS用户手册完整版
下载ASTRO大屏应用 ASTROCANVAS用户手册完整版






