ASTRO大屏应用 ASTROCANVAS-组件设置:组件设置
组件设置
- 参考登录AstroCanvas界面中操作,登录AstroCanvas界面。
- 在AstroCanvas界面的项目列表中,单击已创建的项目,进入项目。
- 在主菜单中,选择“项目设置”,进入项目设置页面。
- 参考设置项目锁中操作,获取项目锁。
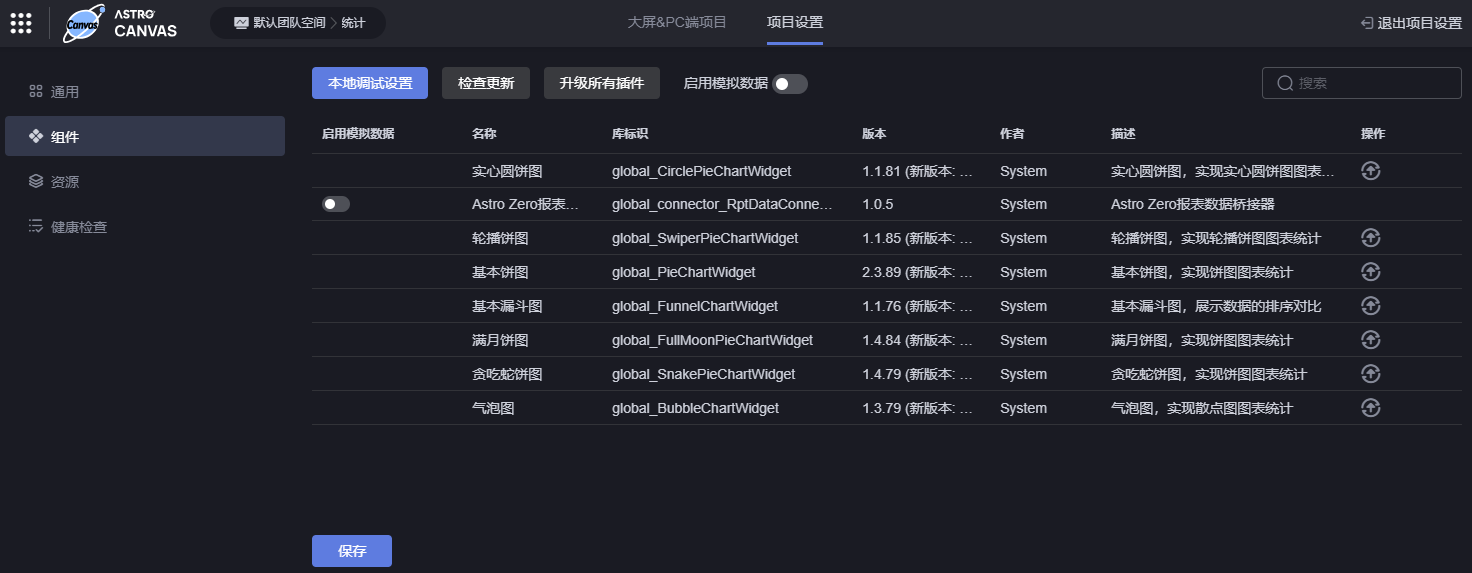
- 在左侧导航栏中,选择“组件”。
- 单击“本地调试设置”,进行本地调试设置。
在本地开发组件后,频繁地打包组件包上传至公共环境再查看页面显示效果,是一件效率极低的事情。通过该配置,可打通本地环境与公共环境,实现实时在线调测组件。
- 单击“检查更新”,检查组件是否有版本更新,如果有新版本组件,请单击“升级所有插件”。
您也可以单击待升级插件后的
 ,对组件进行升级。图1 升级组件
,对组件进行升级。图1 升级组件
- 单击“启用模拟数据”,对项目中的组件数据来源进行统一控制。
在页面中,组件数据可来自模拟数据或访问业务接口获取。通过是否开启“启用模拟数据”,可对项目中的组件数据来源进行统一控制。
在进行前台页面开发时,经常要通过桥接器动态调用后台的接口来获取后台数据。在页面实际开发过程中,可能后台接口还未开发完成,这时可通过修改桥接器使用静态数据来进行调测。但是当组件较多时,用户逐个修改组件的桥接器配置会过于繁琐,可直接将桥接器配置为调用后台接口,在“项目设置”中打开“启用模拟数据”开关,一键开启当前项目中所有桥接器使用模拟数据,也可以在“组件”页签的组件前单独通过开关图标设置各组件的桥接器是否使用模拟数据,对个别组件进行个性化设置,有效减少手动修改操作。
该功能的实现原理是:系统在桥接器代码中已增加mockData属性来记录桥接器是否启用了模拟数据,同时在桥接器父类代码中预置了getMockData函数,开发人员只需在自定义桥接器中自己覆写getMockData函数,实现获取模拟数据的逻辑即可。当“启用模拟数据”开关打开时,mockData属性会记录启用了模拟数据,getMockData函数将界面实际配置的桥接器数据覆盖,从而使用模拟数据替换界面桥接器配置的后台接口。当调测结束时,须关闭“启用模拟数据”。
桥接器中getMockData函数示例代码如下:
getMockData: function() { return new OverlaysDataViewModel(); },
- Astro轻应用_Astro大屏应用_分钟级构建业务大屏
- 可视化数据大屏开发_Astro Canvas_低代码平台-华为云
- 大屏应用Canvas_华为云Astro_低代码平台-华为云
- 安全云脑-安全大屏_综合态势大屏_态势大屏有哪些内容
- 能源RPA_RPA组件_国内RPA软件
- 华为云Astro低代码平台能力_华为云Astro_低代码平台-华为云
- Astro轻应用_低代码开发平台Astro Zero_码农防脱神器
- 华为云Astro低代码开发平台的技术价值与使用体验_低代码开发平台_华为云Astro-华为云
- 华为云零代码平台AstroZero创建培训报名表_低代码开发平台_华为云Astro-华为云
- 制药MES_光伏组件MES_MES什么软件


 下载ASTRO大屏应用 ASTROCANVAS用户手册完整版
下载ASTRO大屏应用 ASTROCANVAS用户手册完整版






